为什么选择自己封装第三方库
最近几个月我司把之前两三年的所有业务都用了 vue 重构了一遍,前台使用 vue+ssr,后台使用了 vue+element,在此过程中封装和自己写了很多 vue component。其实vue 写 component 相当简单和方便,github上有很多的 vue component 都只是简单的包装了一些 jquery 或者原生 js 的插件,但我个人是不太喜欢使用这些第三方封装的。理由如下:
很多第三方封装的组件参数配置项其实是有缺损的。如一些富文本或者图表组件,配置项远比你想想中的多得多,第三方封装组件很难覆盖全部所有配置。
第三方组件的更新频率很难保证。很多第三方封装组件并不能一直和原始组件保持同步更新速度,万一原始组件更新了某个你需要的功能,但第三方并没有更新那岂不是很尴尬,而且很多第三方组件维护一段时间之后就不维护了。
灵活性和针对性。还是那富文本来说,富文本在我司有很多定制化需求,我们需要将图片上传七牛,需要将图片打水印,需要很多针对业务的特殊需求,使用第三方包装的组件是不合适的,一般基于第三方封装的组件是很难拓展的。
所以我觉得大部分组件还是自己封装来的更为方便和灵活一些。
动手开干
接下来我们一起手摸手教改造包装一个js插件,只要几分钟就可以封装一个专属于你的 vue component。封装对象:countUp.js,改造后结果vue-countTo。
首先我们用官方提供的vue-cli 来构建项目 这里选择了 webpack-simple (组件相对而言比较简单,不需要很多复杂的功能,所以 webpack-simple 已经满足需求了)
$ npm install -g vue-cli $ vue init webpack-simple my-project $ cd my-project $ npm install
安装countup.js
$ npm install countup.js $ npm run dev
启动项目之后按照 countup.js 官方 demo 初始化插件
app.vue
<template> <span ref='countup'></span> </template> <script> import CountUp from 'countup.js' export default { name: 'countup-demo', data () { return { numAnim:null } }, mounted(){ this.initCountUp() }, methods:{ initCountUp(){ this.numAnim = new CountUp(this.$refs.countup,0, 2017) this.numAnim.start(); } } } </script>
刷新页面,就这么简单,countUp.js 已经生效了。
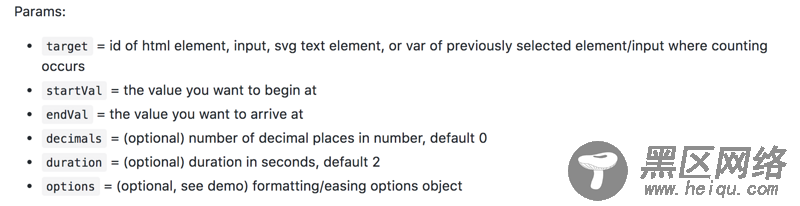
接下来查看 countUp.js 的 github 发现它定义了如下可配置参数

对应 vue 就是 props,类型和初始化一目了然。
props: { start: { type: Number, default: 0 }, end: { type: Number, default: 2017 }, decimal: { type: Number, default: 0 }, duration: { type: Number, default: 2.5 }, options: { type: Object } }
之后再将countup之前写死的配置项替换为动态props就可以了
this.numAnim = new CountUp(this.$refs.countup, this.start, this.end, this.decimal, this.duration, this.options)
使用组件
<vue-count-up :end="2500" :duration="2.5"></vue-count-up>
只要几分钟一个属于自己的原生组件就包装好了,就是这么简单。完整demo
这时候你如果觉得使用countUp.js 还有些不满足你的需求,那你可以选择自己来造轮子了。
造轮子篇
首先当然是阅读源码了
其实源码也就两部分核心代码
第一部分:主要是就是 requestAnimationFrame,在游览器不支持requestAnimationFrame 的情况下使用 setTimeout 来模拟,这段代码值得仔细阅读,自己在平时的项目中也能借鉴使用这段代码。
第二部分:就是 函数
看懂这两部分之后造轮子就相当的简单了, demo
造轮子过程中发现 countUp,并没有 autoplay 这个参数项可以让组件自动开始count,没关系。。。我们可以自己来撸,我们首先定义 autoplay 这个props为布尔值,默认所有组件 autoplay 为 true
props:{ autoplay: { type: Boolean, required: false, default: true } }
定义好 props 之后只要在 mounted 生命周期内加一个判断就完事了。
mounted() { if (this.autoplay) { this.start(); } }
我们的 countUp 组件可以自动 count 了!
上传 npm
