浏览器缓存分为两种类型:
强缓存:也称为本地缓存,不向服务器发送请求,直接使用客户端本地缓存数据
协商缓存:也称304缓存,向服务器发送请求,由服务器判断请求文件是否发生改变。如果未发生改变,则返回304状态码,通知客户端直接使用本地缓存;如果发生改变,则直接返回请求文件。
浏览器缓存机制的过程如下:

强缓存(本地缓存)
强缓存是最彻底的缓存,无需向服务器发送请求,通常用于css、js、图片等静态资源。浏览器发送请求后会先判断本地是否有缓存。如果无缓存,则直接向服务器发送请求;如果有缓存,则判断缓存是否命中强缓存,如果命中则直接使用本地缓存,如果没命中则向服务器发送请求。判断是否命中本地缓存的方法有两种: Expires 和 Cache-Control 。
Expires
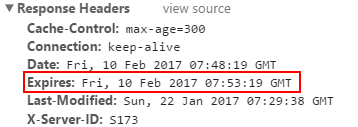
Expires是http1.0的响应头,代表的含义是资源本地缓存的过期时间,由服务器设定。服务器返回给浏览器的响应头中如果包含Expires字段,浏览器发送请求时拿当前时间和Expires字段值进行比较,判断资源缓存是否失效。如下图所示:

Date 代表请求资源的时间, Expires 代表资源缓存的过期时间,可以看到服务器设置资源的缓存时间为5分钟。2017-02-10 07:53:19之前,请求这个资源就是命中本地缓存。超过这个时间再去请求则不命中。
Cache-Control
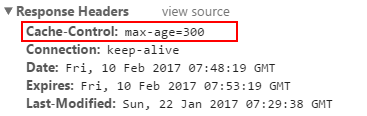
Cache-Control是http1.0中新增的字段。由于Expires设置的是资源的具体过期时间,如果服务器时间和客户端时间不一样,就会造成缓存错乱,比如认为调节了客户端的时间,所以设置资源有效期的时长更合理。http1.1添加了Cache-Control的max-age字段。max-age代表的含义是资源有效期的时长,是一个相对时长,单位为s。

Cache-Control: max-age = 300设置资源的过期时间为5分钟。浏览器再次发送请求时,会把第一次请求的时间和max-age字段值相加和当前时间比较,以此判断是否命中本地缓存。max-age使用的都是客户端时间,比Expires更可靠。如果max-age和Expires同时出现,max-age的优先级更高。Cache-Control提供了更多的字段来控制缓存:
no-store,不判断强缓存和协商缓存,服务器直接返回完整资源
no-cache,不判断强缓存,每次都需要向浏览器发送请求,进行协商缓存判断
public,指示响应可被任何缓存区缓存
private,通常只为单个用户缓存,不允许任何共享缓存对其进行缓存,通常用于用户个人信息
协商缓存
协商缓存的判断在服务器端进行,判断是否命中的依据就是这次请求和上次请求之间资源是否发生改变。未发生改变命中,发生改变则未命中。判断文件是否发生改变的方法有两个: Last-Modified、If-Modified-Since 和 Etag、If-None-Match 。
Last-Modified、If-Modified-Since
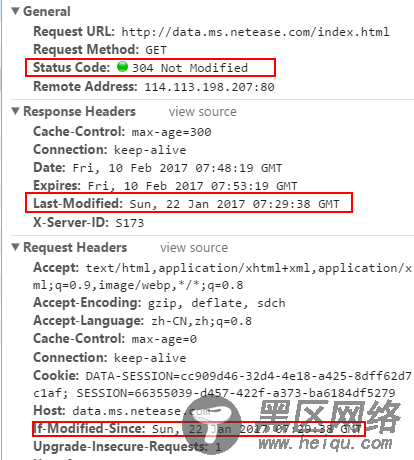
Last-Modified是http1.0中的响应头字段,代表请求的资源最后一次的改变时间。If-Modified-Since是http1.0的请求头,If-Modified-Since的值是上次请求服务器返回的Last-Modified的值。浏览器第一次请求资源时,服务器返回Last-Modified,浏览器缓存该值。浏览器第二次请求资源时,用于缓存的Last-Modified赋值给If-Modified-Since,发送给服务器。服务器判断If-Modified-Since和服务器本地的Last-Modified是否相等。如果相等,说明资源未发生改变,命中协商缓存;如果不相等,说明资源发生改变,未命中协商缓存。

可以看到该请求返回的是304状态码,说明资源的Last-Modified未改变,所以这次请求的Last-Modified和If-Modified-Since是一致的。
Etag、If-None-Match
Last-Modified、If-Modified-Since使用的都是服务器提供的时间,所以相对来说还是很可靠的。但是由于修改时间的精确级别或者定期生成文件这种情况,会造成一定的错误。所以http1.1添加Etag、If-None-Match字段,完善协商缓存的判断。Etag是根据资源文件内容生成的资源唯一标识符,一旦资源内容发生改变,Etag就会发生改变。基于内容的标识符比基于修改时间的更可靠。If-None-Match的值是上次请求服务器返回的Etag的值。Etag、If-None-Match的判断过程和Last-Modified、If-Modified-Since一致,Etag、If-None-Match的优先级更高。
工程中遇到的问题
