在线更新织梦新版本:

更新时有一点需要注意:
如果,模板默认风格如果是默认的default 则需要改成别的。否则直接更新会覆盖原来的模板文件。<一般改三处地方:1,系统参数里的模板默认风格;2,模板,生成主页里default改成别的,3,模板目录templets里的default重命名>
改完后点在线更新。然后下一步,直到升级完成。
2、确定原PC网站的编码。

比如我用来演示的这个是GBK的。
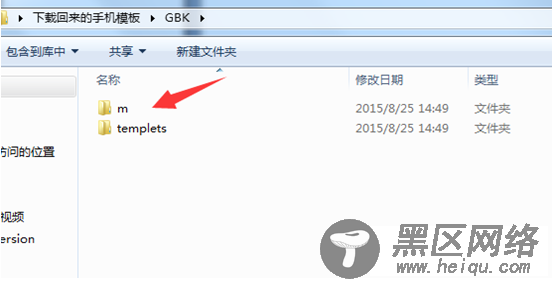
则用下载回来的模板里的GBK版本

有两个文件夹,文件夹m放到网站根目录

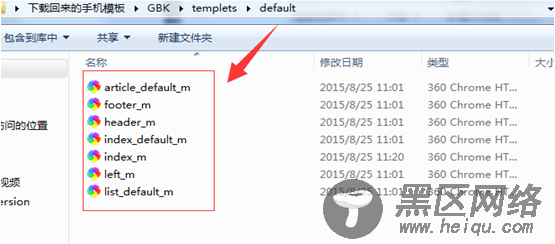
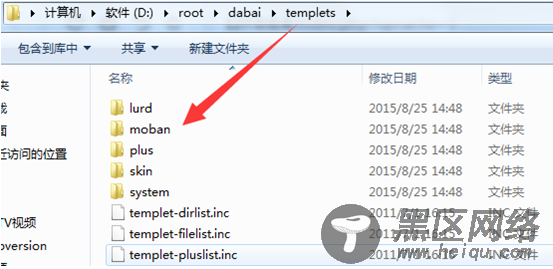
打开文件夹templets下的文件夹default,把里面的模板放入自己的模板风格目录里。比如我的是

3,在后台更新下主页

预览,域名/m/index.php?upcache=1
4、修改下手机模板里面的标签调用。
5、在pc首页模板<head></head>之间加入跳转代码,
复制代码 <script type="text/javascript">if(window.location.toString().indexOf('pref=padindex') != -1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) || (/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|Windows Phone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href="{dede:global.cfg_mobileurl/}/index.php";}else if(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}</script>
6、完成

