import { Checklist } from 'mint-ui'; Vue.component(Checklist.name, Checklist);
全局导入:全局导入后不用再导入
importMintfrom'mint-ui' import'mint-ui/lib/style.css' Vue.use(Mint);
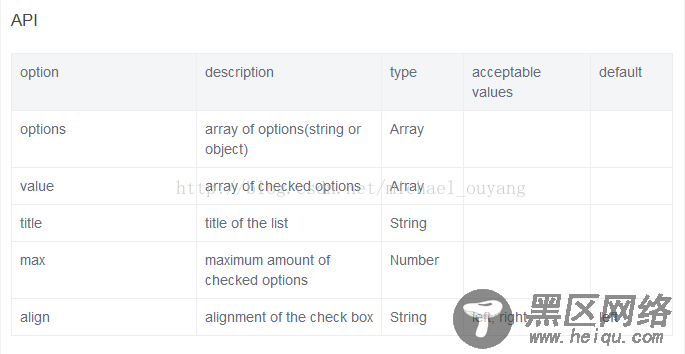
API

示例
示例一:
xxx.vue:
<template> <div> <mt-checklist v-model="value" :options="options"> </mt-checklist> </div> </template> <script> export default { name: 'app', data () { return { //存放所选选项 value:[], //checklist设置 options : [{ label: '选项A', value: 'A', disabled: true //可以禁用选项 }, { label: '选项B', value: 'B', disabled: true }, { label: '选项C', value: 'C' }, { label: '选项D', value: 'D' }] } }, mounted:function(){ } } </script> <style> </style>
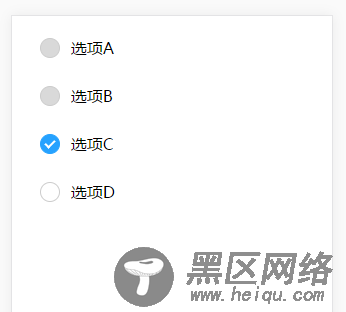
show:

示例二:
xxx.vue:
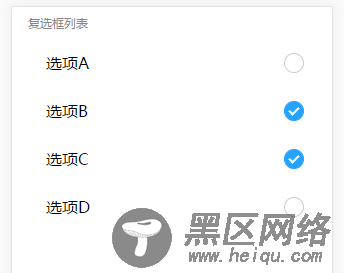
<template> <div> <mt-checklist title="复选框列表" v-model="value" :options="options" @change="checkon"> </mt-checklist> </div> </template> <script> export default { name: 'app', data () { return { //存放所选选项 value:[], //checklist设置 options : [{ label: '选项A', value: 'A' }, { label: '选项B', value: 'B' }, { label: '选项C', value: 'C' }, { label: '选项D', value: 'D' }] } }, mounted:function(){ }, methods:{ checkon: function(){ console.log(this.value) } } } </script> <style> </style>
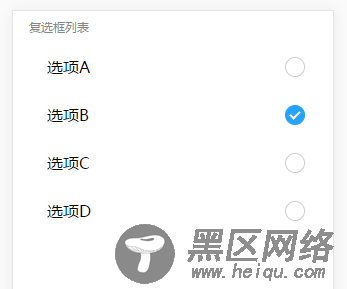
show:

点击“选项B”

所选择内容是

再点击“选项C”

所选择内容是

demo链接:mint-ui-checklist_jb51.rar
使用前输入命令:
npm install npm run dev
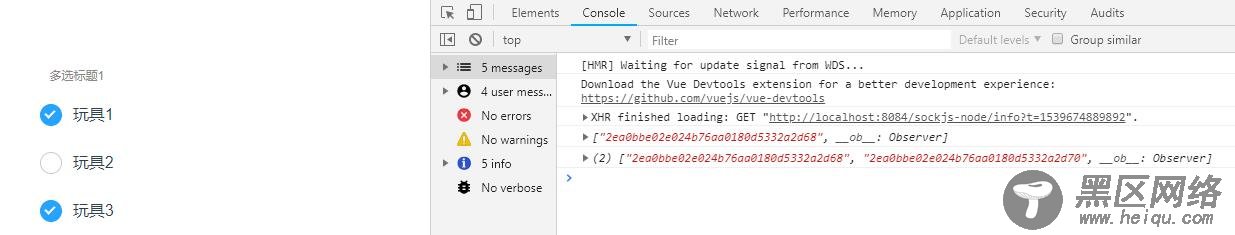
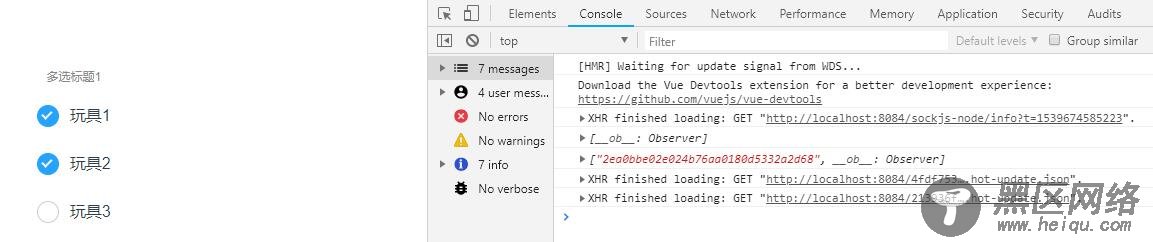
在开发过程中,我们肯定遇到过这样的问题,如下图所示:

我选择了两个选项,但是v-model中绑定的数组只有一个,解决这个问题如下代码
<template> <mt-checklist :title="多选标题" v-model="value" :options="item.options" @change="checkon($event)"></mt-checklist> </template> <script> export default { name: 'app', data () { return { value: [], questionName: '多选标题1', options: [{ label: '玩具1', remark: '', seq: 1, value: '2ea0bbe02e024b76aa0180d5332a2d68' }, { label: '玩具2', remark: '', seq: 1, value: '2ea0bbe02e024b76aa0180d5332a2d69' }, { label: '玩具3', remark: '', seq: 1, value: '2ea0bbe02e024b76aa0180d5332a2d70' }] } }, methods: { checkon (item) { console.log(item) } } } </script>
只需在change事件中加$event, 然后打印参数就是合适的,如图