这篇文章主要介绍了vue项目 使用Hbuilder打包app 设置沉浸式状态栏的方法,本文通过实例代码效果图展示给大家介绍的非常详细,具有一定的参考借鉴价值 ,需要的朋友可以参考下
使用 Hbuilder新建好移动app项目后,mainfest.json这个文件里的 plus里设置 statusbar
..... "plus": { "statusbar": { "immersed": true }, ...... }, .....

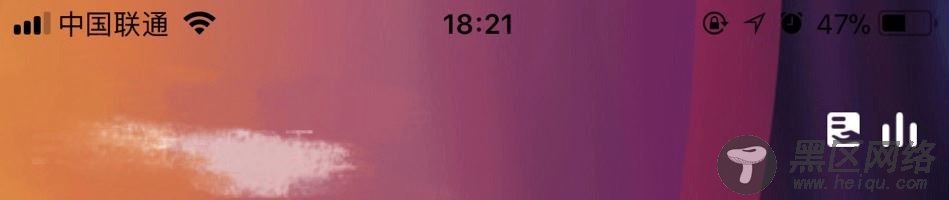
效果

总结
以上所述是小编给大家介绍的vue项目中使用Hbuilder打包app 设置沉浸式状态栏的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
