1. 熟悉的JSON.stringify()
在浏览器端或服务端,JSON.stringify()都是我们很常用的方法:
将 JSON object 存储到 localStorage 中;
POST 请求中的 JSON body;
处理响应体中的 JSON 形式的数据;
甚至某些条件下,我们还会用它来实现一个简单的深拷贝;
……
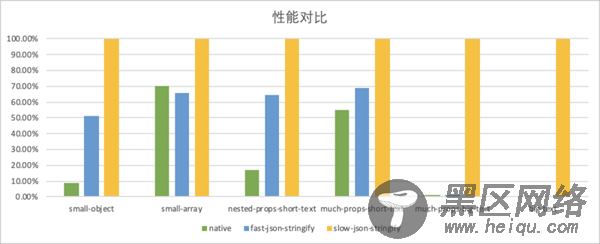
在一些性能敏感的场合下(例如服务端处理大量并发),或面对大量 stringify 的操作时,我们会希望它的性能更好,速度更快。这也催生了一些优化的 stringify 方案/库,下图是它们与原生方法的性能对比:

绿色部分时原生JSON.stringify(),可见性能相较这些库都要低很多。那么,在大幅的性能提升背后的技术原理是什么呢?
2. 比 stringify 更快的 stringify
由于 JavaScript 是动态性很强的语言,所以对于一个 Object 类型的变量,其包含的键名、键值、键值类型最终只能在运行时确定。因此,执行JSON.stringify()时会有很多工作要做。在一无所知的情况下,我们想要大幅优化显然无能为力。
那么如果我们知道这个 Object 中的键名、键值信息呢 —— 也就是知道它的结构信息,这会有帮助么?
看个例子:
下面这个 Object,
const obj = { name: 'alienzhou', status: 6, working: true };
我们对它应用JSON.stringify(),得到结果为
JSON.stringify(obj); // {"name":"alienzhou","status":6,"working":true}
现在如果我们知道这个obj的结构是固定的:
键名不变
键值的类型一定
那么其实,我可以创建一个“定制化”的 stringify 方法
function myStringify(o) { return ( '{"name":"' + o.name + '","status":' + o.status + ',"isWorking":' + o.working + '}' ); }
看看我们的myStringify方法的输出:
myStringify({ name: 'alienzhou', status: 6, working: true }); // {"name":"alienzhou","status":6,"isWorking":true} myStringify({ name: 'mengshou', status: 3, working: false }); // {"name":"mengshou","status":3,"isWorking":false}
可以得到正确的结果,但只用到了类型转换和字符串拼接,所以“定制化”方法可以让“stringify”更快。
总结来看,如何得到比 stringify 更快的 stringify 方法呢?
需要先确定对象的结构信息; 根据其结构信息,为该种结构的对象创建“定制化”的stringify方法,其内部实际是通过字符串拼接生成结果的; 最后,使用该“定制化”的方法来 stringify 对象即可。
这也是大多数 stringify 加速库的套路,转化为代码就是类似:
import faster from 'some_library_faster_stringify'; // 1. 通过相应规则,定义你的对象结构 const theObjectScheme = { // …… }; // 2. 根据结构,得到一个定制化的方法 const stringify = faster(theObjectScheme); // 3. 调用方法,快速 stringify const target = { // …… }; stringify(target);
3. 如何生成“定制化”的方法
根据上面的分析,核心功能在于,根据其结构信息,为该类对象创建“定制化”的stringify方法,其内部实际是简单的属性访问与字符串拼接。
为了了解具体的实现方式,下面我以两个实现上略有差异的开源库为例来简单介绍一下。
3.1. fast-json-stringify
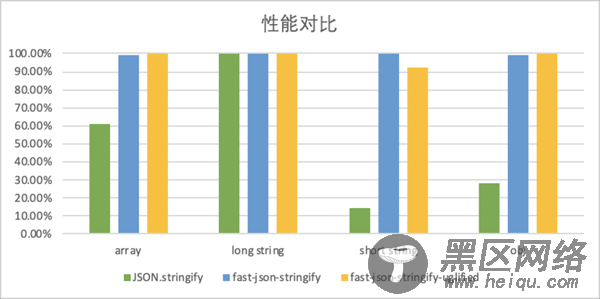
下图是根据 fast-json-stringify 提供的 benchmark 结果,整理出来的性能对比。

可以看到,在大多数场景下具备2-5倍的性能提升。
3.1.1. scheme 的定义方式
fast-json-stringify 使用了 JSON Schema Validation 来定义(JSON)对象的数据格式。其 scheme 定义的结构本身也是 JSON 格式的,例如对象
{ name: 'alienzhou', status: 6, working: true }
对应的 scheme 就是:
{ title: 'Example Schema', type: 'object', properties: { name: { type: 'string' }, status: { type: 'integer' }, working: { type: 'boolean' } } }
其 scheme 定义规则丰富,具体使用可以参考 Ajv 这个 JSON 校验库。
3.1.2. stringify 方法的生成
fast-json-stringify 会根据刚才定义的 scheme,拼接生成出实际的函数代码字符串,然后使用 Function 构造函数在运行时动态生成对应的 stringify 函数。
在代码生成上,首先它会注入预先定义好的各类工具方法,这一部分不同的 scheme 都是一样的:
