我们在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
注:alert弹出消息对话框(包含一个确定按钮)。
语法:
alert(字符串或变量);
注意:
1. 在点击对话框"确定"按钮前,不能进行任何其它操作。
2. 消息对话框通常可以用于调试程序。
3. alert输出内容,可以是字符串或变量,与document.write 相似。
<title>alert</title> <script type="text/javascript"> function rec(){ var mychar="I love JavaScript"; alert(mychar); } </script> </head> <body> <input type="button" value="点击我,弹出对话框" /> </body>
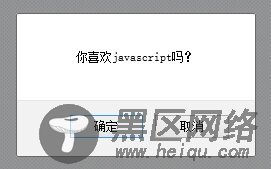
确认(confirm 消息对话框)
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:
confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
<script type="text/javascript">
function rec()
{
var mymessage=confirm("你喜欢javascript吗?");
if(mymessage==true)
{
document.write("很好,加油!");
}
else if(mymessage==false)
{
document.write("要学javascript,而且必须学");
}
}
</script>

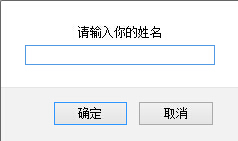
</head> <body> <input type="button" value="点击我,弹出确认对话框" /> </body> <script type="text/javascript"> function resc() { var myname=prompt("请输入你的姓名"); if(myname!=null) { document.write("你好"+myname); } else { document.write("你好"+朋友); } } </script> <body> <input type="button" value="点击我,弹出提问对话框" /> </body>

总结
以上所述是小编给大家介绍的javascript实现对话框功能警告(alert 消息对话框)确认(confirm 消息对话框),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
