所以在Main.js中负责去请求这个接口,然后请求回来了,发布一个 dataReady 的事件,将数据也带出去。而在其他的、需要用到这个初始化数据的组件就去订阅这个事件,拿到初始化的数据后,就将其render到页面中。
// Main.js _initData() { // **** //使用eventBus广播这个事件,多个子组件中用到了初始化数据 EventBus.$emit('dataReady', data); } //adImg.vue 广告模块 mounted() { EventBus.$on('dataReady', data => { // ***** }) } //relatedStock.vue 相关个股模块 mounted() { Event.$on('dataReady', data => { // **** }) }
在这里其实有个小优化,可以将直接在Vue的原型上添加一个vue对象实例作为全局的消息总线,就不用每次都去import 一次eventBus.js。
//Main.js Vue.prototype.$bus = new Vue(); //使用时: this.$bus.$on('', () => {});
在使用eventbus完成项目之后发现,事件总线这一个机制确实很方便,不同的组件之间可以随意通信,但是由此很容易造成难以管理的灾难。比如,在某个模块中订阅了某个事件,这个事件是从哪里发布的、什么时候发布的,在代码中似乎有点难以搜索发布的时机。
其他特性
资讯详情页面中实现了其他的一些功能,比如多皮肤、多语言这些特性。
多皮肤
多皮肤,使用了css的预处理器sass来实现,用到了sass的变量、混入指令等特性。
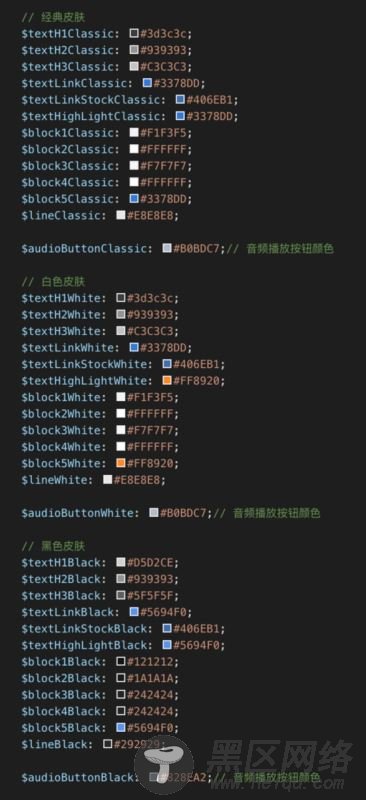
首先让视觉给一个不同皮肤下的色彩对照表,然后将其写入sass文件中,用变量来保存对应的颜色值。根据外部的class来使用对应的颜色变量。

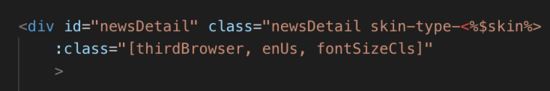
面的class则是由后端在渲染html时,将对应的皮肤class添加在最外层的div中,在.vue组件中加入对应的class样式,就能做到随肤、且不闪屏。


不过我一开始在重构时的想法并不是通过三组对皮肤的变量来实现,我一开始的想法是在sass里面,就能拿到对应的皮肤的值,从而在使用时都是只需要知道是要哪个层级的颜色值就可以,而不需要在外部的sass代码里分别写三种。
但是问题在于, 无法将js能拿到的皮肤信息传入sass中 ,这个想了很久也没想到解决方案。如果能在sass中就可以拿到皮肤信息,从而直接赋予元素对应的皮肤值,这样就很方便了。所以这里对sass、less这些语言的局限性也深有感触,它们终究只是一个“预处理器”而已。
多语言
多语言特性,使用了vue-i18n这个插件来实现。
可改进的地方
整合资讯详情页面
其实现在包括资讯详情说是只有一个页面,但由于它具有的评论功能,是可以聚合成一个spa的,包括资讯详情页面(Main.js)、资讯评论列表页面(commentDetailMain.js)、评论详情页面(allCommentsMain.js)。这三个页面用到的技术栈在重构之后非常相似,甚至将公共的组件都已经抽取出来了。但是我在重构时还是把它们三个当成不同的页面拆开了,这一点有待改进。
目前是通过mixin这一特性,将三个页面公共的一些东西抽取在其中,分别在三个页面的js中引入这个mixin,可以避免一些重复的东西。
//mixin.js // 资讯详情页、资讯评论列表页、资讯评论详情页公用的一些东西 import i18n from './i18n'; import ReplyBar from '**/replyBar.vue'; import BannerTop from '**/bannerTop.vue'; import CommentInput from '**/commentInput.vue'; let mixin = { i18n, components: { ReplyBar, //底部悬浮框 BannerTop, //顶部的banner条 CommentInput //评论输入框 } } export default mixin;
---- 后来又想了下,由于当前模式还是使用php渲染html的方式,所以没法做成SPA这样子,只能等待加上了node的ssr之后才能实现= =。
使用less代替sass
由于node-sass的安装有时会出现一些问题,所以还是使用less作为替代比较稳妥..
总结
以上所述是小编给大家介绍的使用vue重构资讯页面的实例代码解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
