建立 / Users/yourname/Workspace/www/xdebug/demo.php,php 文件里面随便写�� php 代码,也可以通过 PhpStorm 新建立一个空项目,但是位置要在我们和 php-fpm 容器绑定的目录。
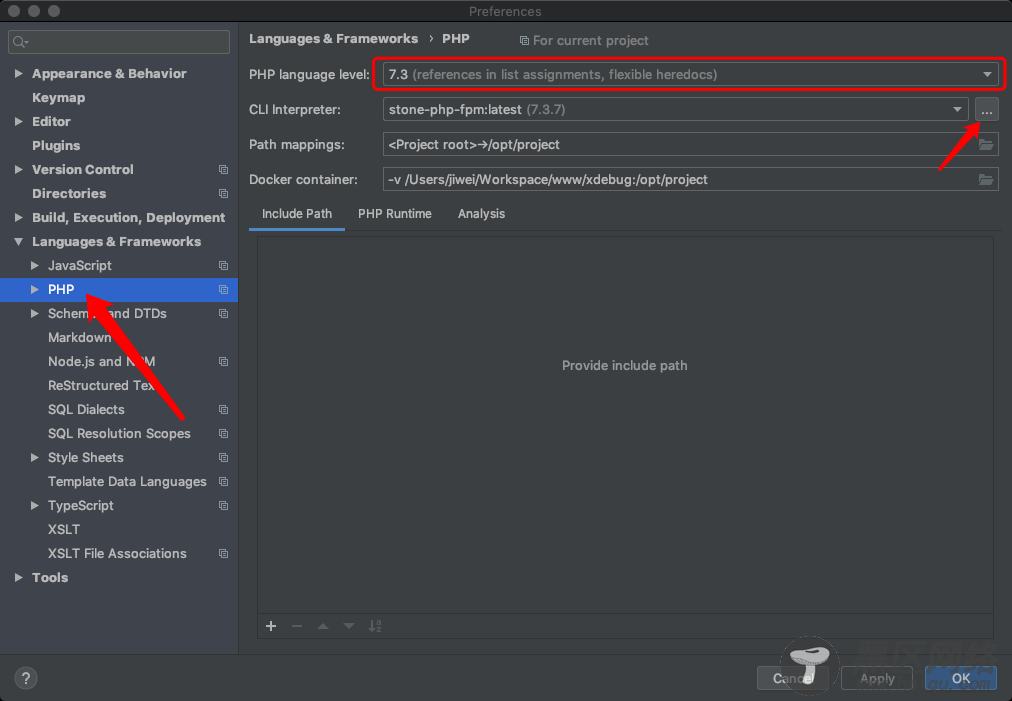
菜单:PhpStorm->Preferences… 进入偏好设置,按照下图进行设置。

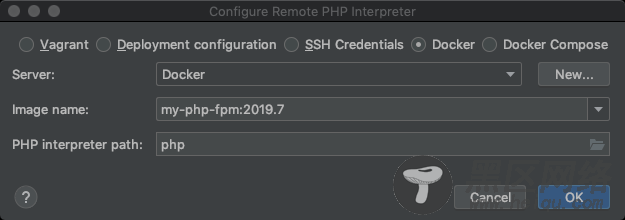
根据上图提示进入 CLI Interpreter 设置窗口,点 “+” 添加配置。


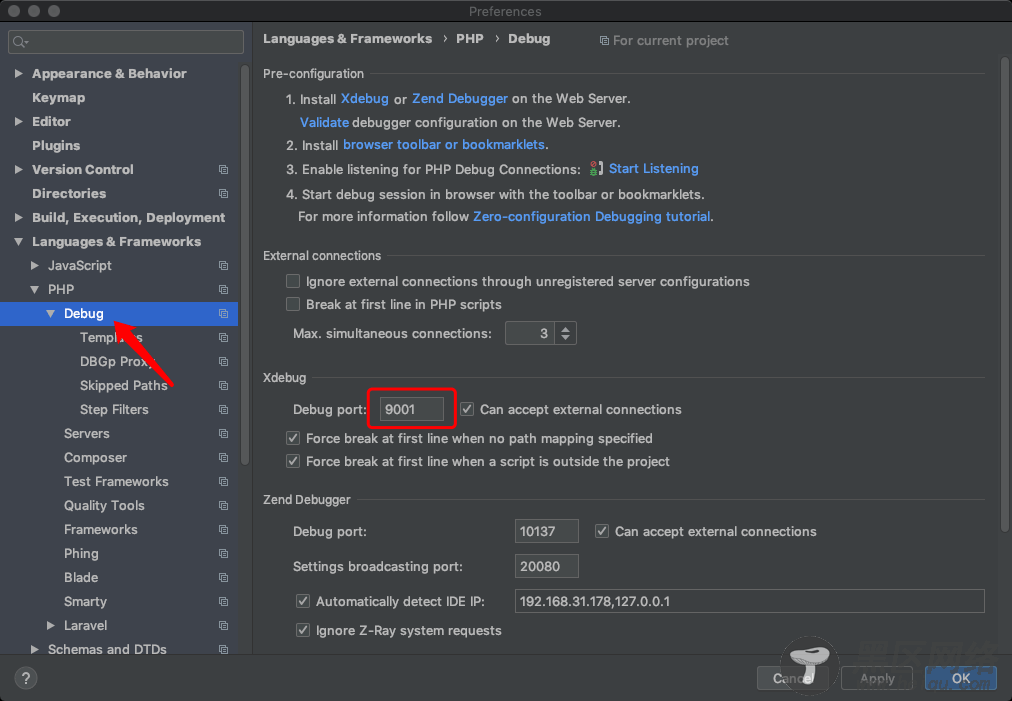
继续配置 Debug 相关设置,如下图:

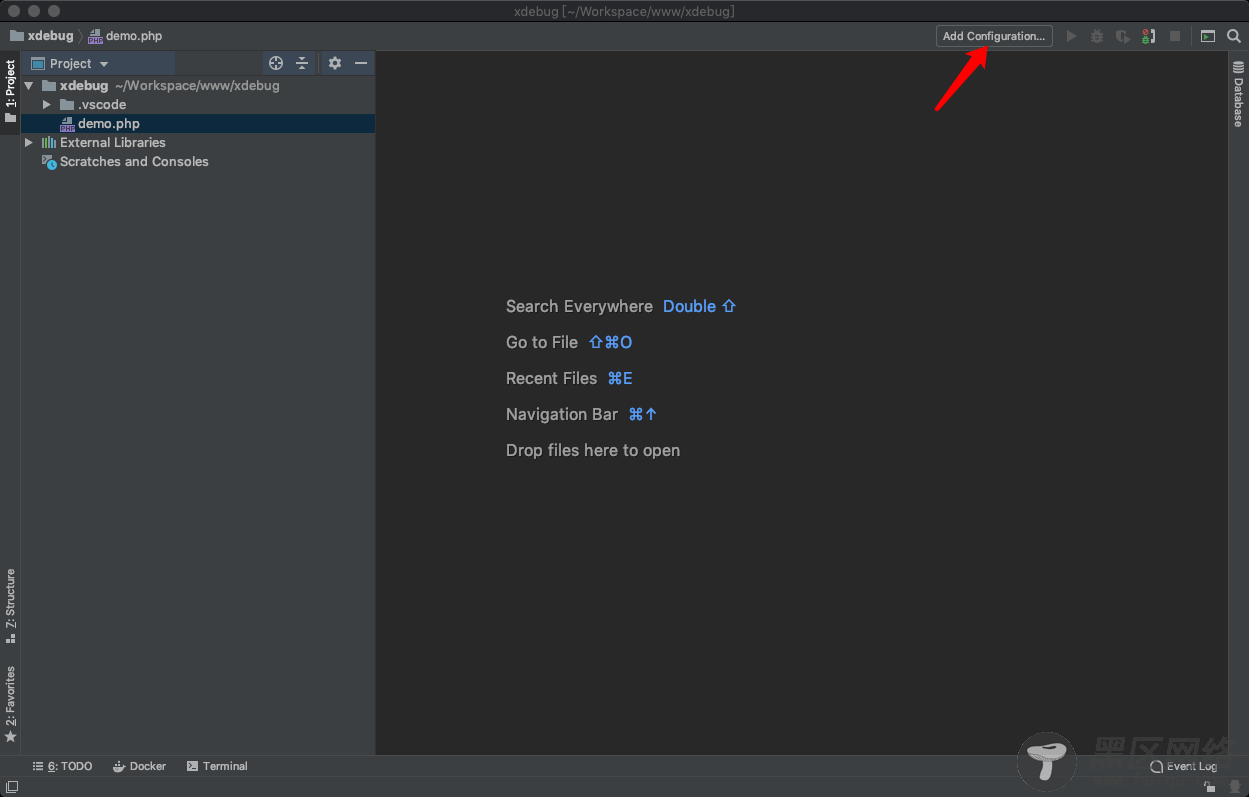
进入主界面,选择右上的 “Add Configuration…”

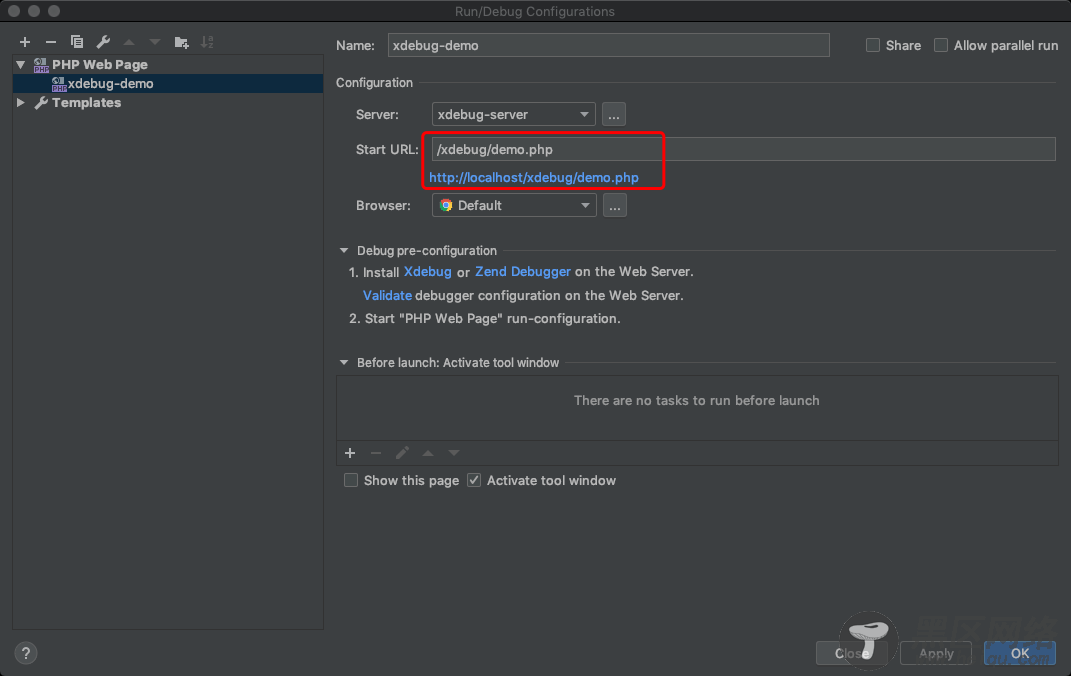
进入 debug 配置窗口后选择 “+”,选择 “PHP Web Page“,设置名称后进入 Servers 设置,同时设置 Start URL:“/xdebug/demo.php”


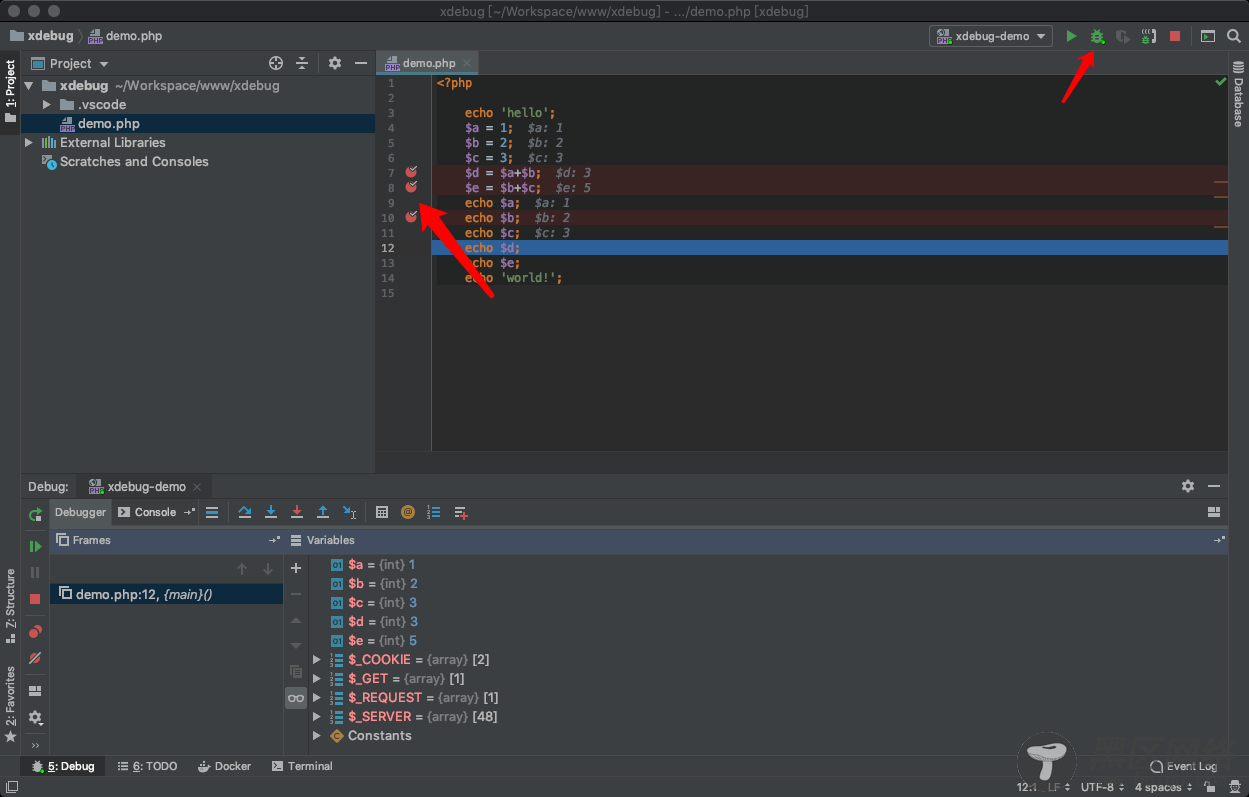
进入主窗口,在程序中打几个断点,然后点击那个绿色的甲虫就可以了。

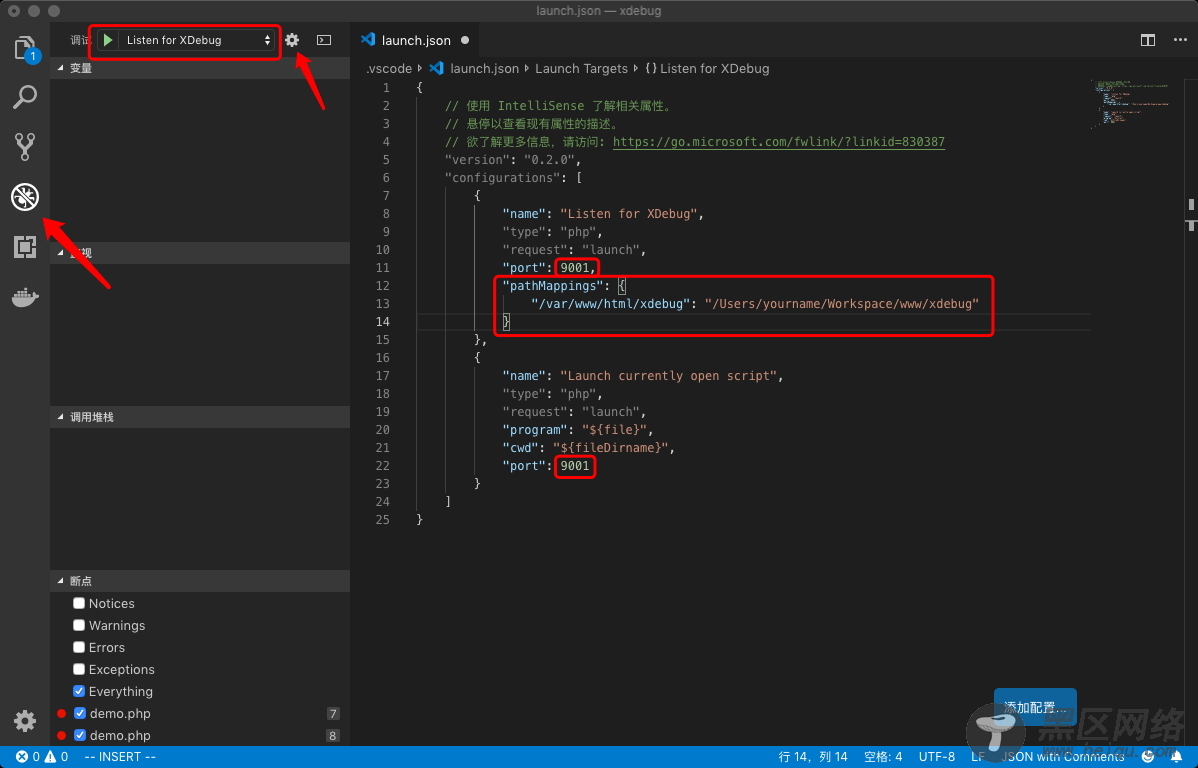
首先安装 PHP Debug 插件,然后打开上面创建的 xdebug 目录。如下图所示,进入调试面板,点齿轮选择 PHP,然后会创建一个 launch.json 文件,修改这个文件加入 pathMappings 配置,这个配置参数用于设置服务器路径与本地路径的对应关系,低版本使用的是 localSourceRoot 和 serverSourceRoot,目前已经被废除。另外记得将端口改为 9001。


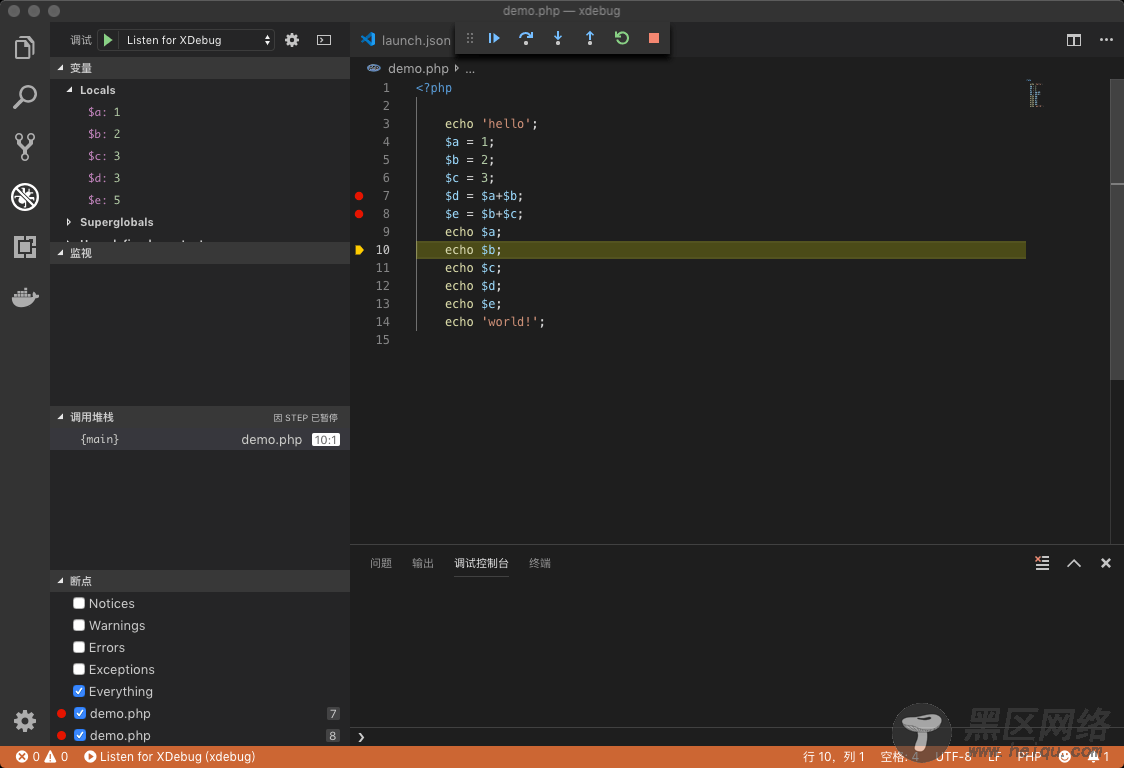
进入 demo.php,随意设置两个断点,然后点左侧的运行按钮,进入调试模式,接下来刷新 会返回到 VSCode 的调试窗口,左侧已经列出调试信息,可选择单步执行跟踪程序的运行。


结尾:实际上这次部署环境踩了不少坑,主要原因是网上的资料都比较陈旧,很多文章也没有后续的更新,或者方向和我不太一致,例如 hub 中直接就有 xdebug 的镜像,但是我还是想尽量用官方提供的镜像自己创建,为了避免踩坑,大家最好还是多多参考官方文档,一般都写的比较清楚了。得益于 docker 的便利,我会不定期的更新这篇文章,这也是我在文章开头设置了一个版本号的原因,希望对大家有所帮助。
Linux公社的RSS地址:https://www.linuxidc.com/rssFeed.aspx

