默认为true,效果就是压缩js代码。
minimizer
可以自定义UglifyJsPlugin和一些配置,默认的压缩为uglifyjs-webpack-plugin
//比如在构建的时候,希望新增css的压缩 minimizer: mode === "development" ? [] : [ new UglifyJsPlugin({ cache: true, parallel: true, sourceMap: mode === "development" }), new OptimizeCSSAssetsPlugin() ]
runtimeChunk
默认为false,runtime相关的代码(各个模块之间的引用和加载的逻辑)内嵌入每个entry。
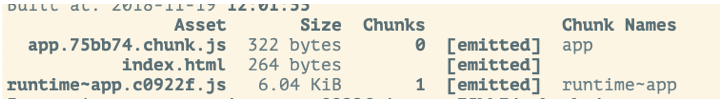
true:对于每个entry会生成runtime~${entrypoint.name}的文件。

'single': 会生成一个唯一单独的runtime.js文件,就是manifest。
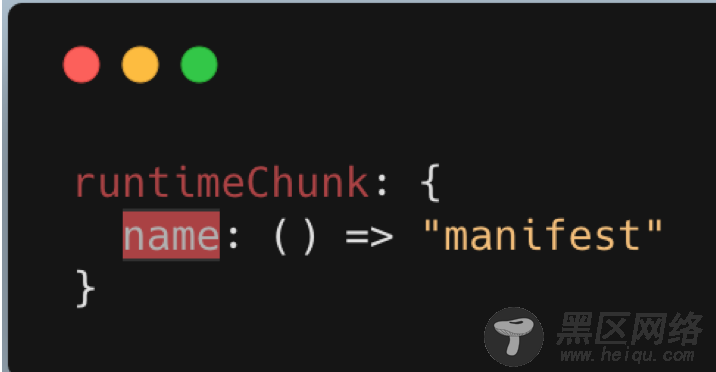
multiple:和true一致。name:{}:自定义runtime文件的name

noEmitOnErrors
默认为true,编译错误的时候是否不生成资源。
namedModules,namedChunks
development默认都为true,production默认为false,选择是否给module和chunk更有意义的名称。
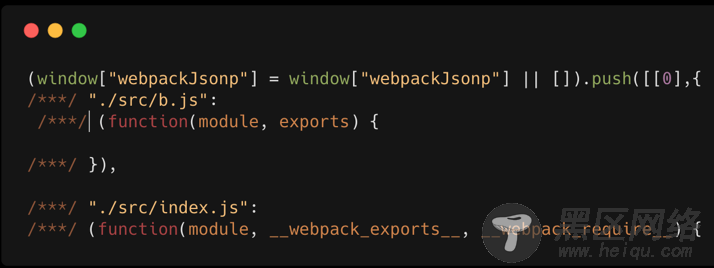
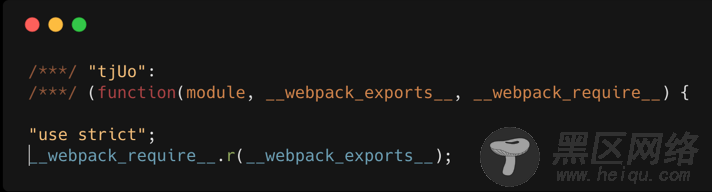
nameModules:true这里会显示路径

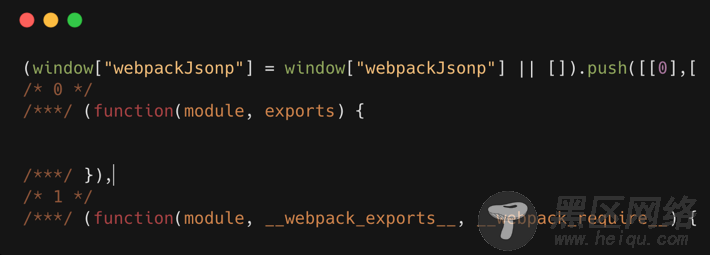
nameModules:false直接采用索引自增

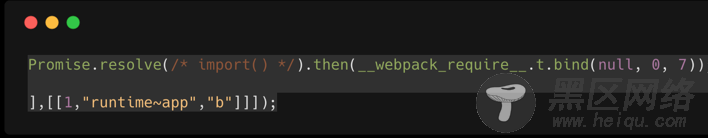
namedChunks:true

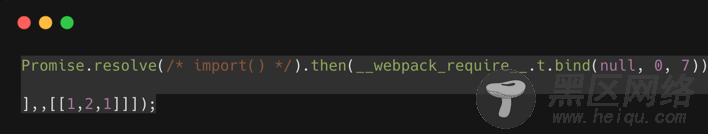
namedChunks:false采用索引

moduleIds
一般不建议配置namedModules,namedChunks
针对module的配置,这里会取hashed。

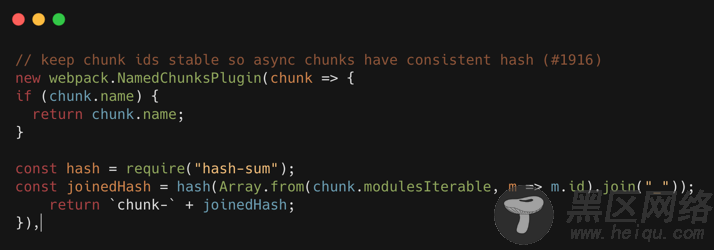
针对chunk的配置,特别是异步代码一般会采用@vue-cli3推荐的插件

removeAvailableModules,removeEmptyChunks,mergeDuplicateChunks,flagIncludedChunks
这4个参数构建默认都是true,主要是用于构建优化,不需要改,基本就是字面意思。
splitChunks
主要就是根据不同的策略来分割打包出来的bundle。
默认配置:

1.chunks

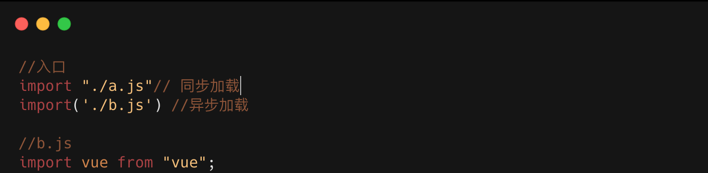
async(默认):
splitChunks:{ chunks:'async'//分割异步打包的代码, }
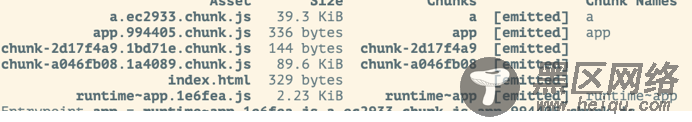
打包出b和vue两个chunk。
all:
splitChunks:{ chunks:'all',//同时分割同步和异步代码,推荐。 cacheGroup:{//默认的规则不会打包,需要单独定义 a: { test: /a\.js/, chunks: "all", name: "a", enforce: true } } }

initial
splitChunks:{ chunks:'initial'//也会同时打包同步和异步,但是异步内部的引入不再考虑,直接打包在一起,会将vue和b的内容直接打包成chunk, cacheGroup:{//默认的规则不会打包,需要单独定义 a: { test: /a\.js/, chunks: "all", name: "a", enforce: true } } }
2.name
分割的js名称,默认为true,返回
${cacheGroup的key} ${automaticNameDelimiter} ${moduleName},可以自定义。
3.minChunks
最小公用模块次数,默认为1
4.minSize,maxSize,maxAsyncRequests(按需加载时候最大的并行请求数),maxInitialRequests(一个入口最大的并行请求数)
都为字面意思,一般不建议改。
