最近开发小程序,需要做一个导航,导航可以通过template写出来,但是这个项目需要在导航中处理一些逻辑,做成组件更方便些。

首先新建header文件夹,里面新建对应的js、json、wxml、wxss文件。
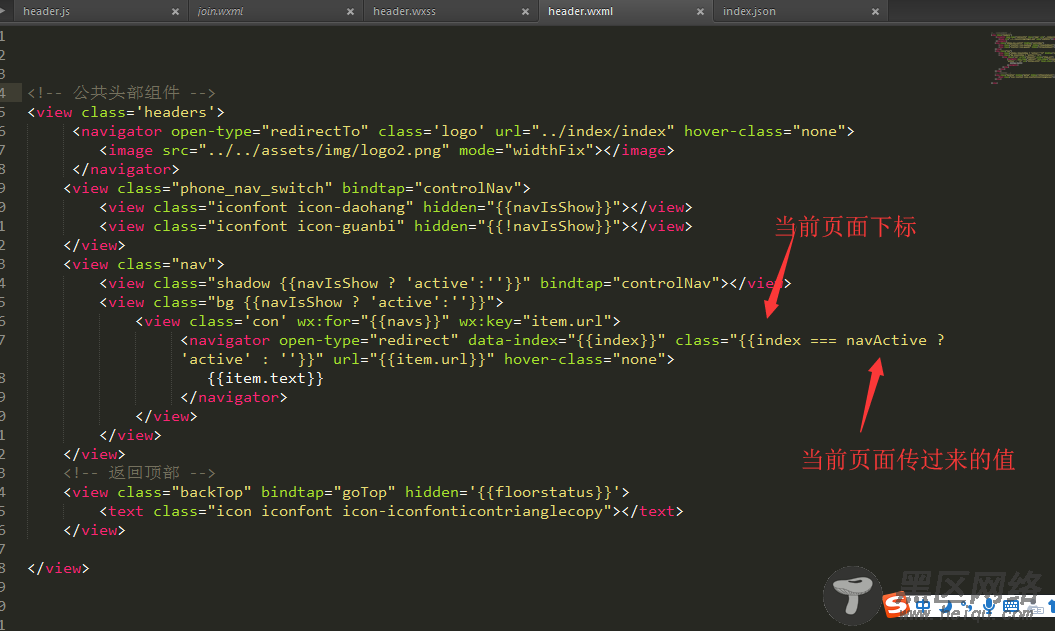
<!-- 公共头部组件 --> <view> <navigator open-type="redirectTo" url="../index/index" hover-class="none"> <image src="" mode="widthFix"></image> </navigator> <view bindtap="controlNav"> <view hidden="{{navIsShow}}"></view> <view hidden="{{!navIsShow}}"></view> </view> <view> <view bindtap="controlNav"></view> <view> <view wx:for="{{navs}}" wx:key="item.url"> <navigator open-type="redirect" data-index="{{index}}" url="{{item.url}}" hover-class="none"> {{item.text}} </navigator> </view> </view> </view> <!-- 返回顶部 --> <view bindtap="goTop" hidden='{{floorstatus}}'> <text></text> </view> </view>
header.js里的导航数据
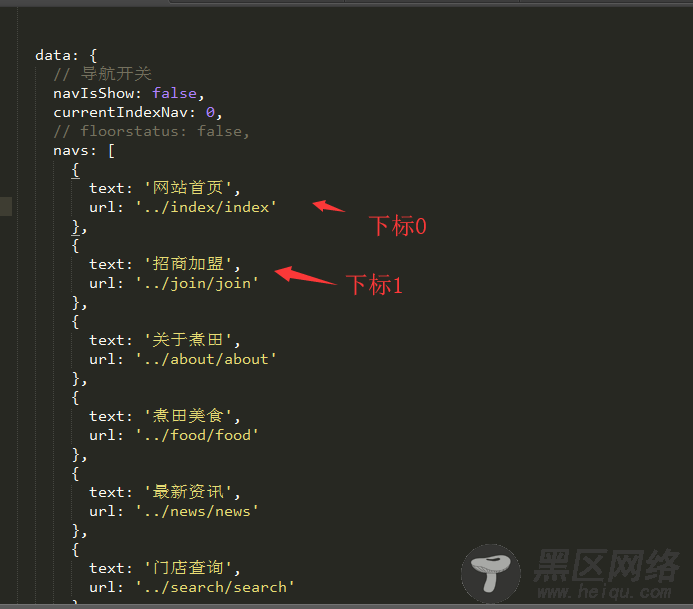
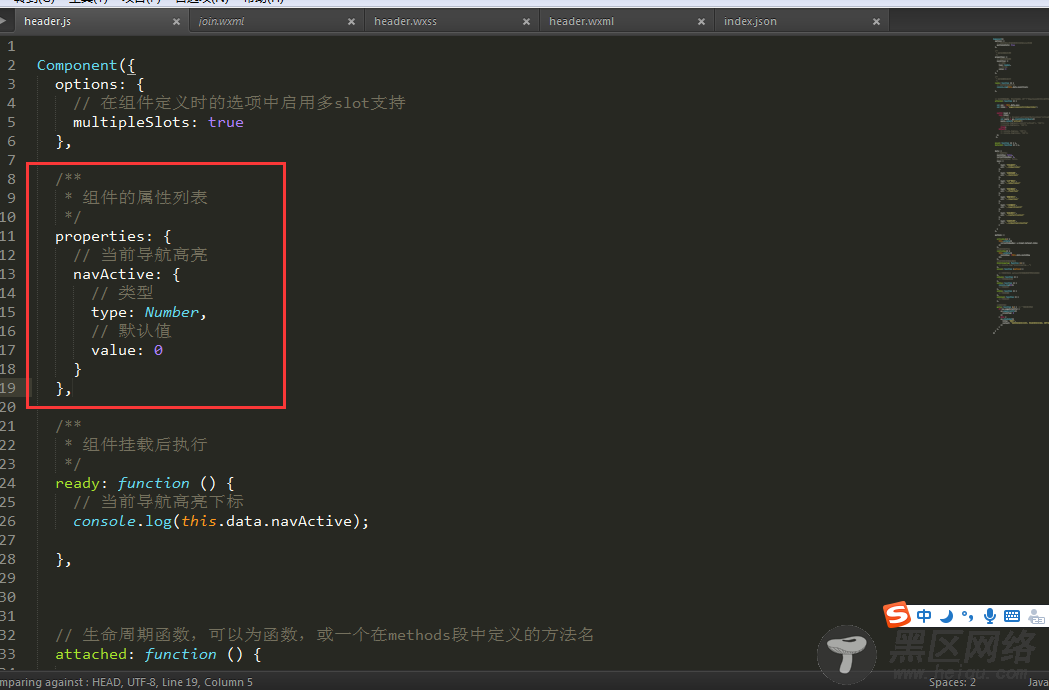
/** * 组件的属性列表 */ properties: { // 当前导航高亮 navActive: { // 类型 type: Number, // 默认值 value: 0 } }, data: { // 导航开关 navIsShow: false, currentIndexNav: 0, // floorstatus: false, navs: [ { text: '网站首页', url: '../index/index' }, { text: '招商加盟', url: '../join/join' }, { text: '关于煮田', url: '../about/about' }, { text: '煮田美食', url: '../food/food' }, { text: '最新资讯', url: '../news/news' }, { text: '门店查询', url: '../search/search' }, { text: '联系我们', url: '../contact/contact' }, { text: '视频列表', url: '../videoItem/videoItem' } ] },
导航放在class="nav"中,header.json文件中写入
{ "component": true }
需要引入组件的页面的json文件写入,比如index.json
{ "component": true, "usingComponents": { "header":"../header/header" } }
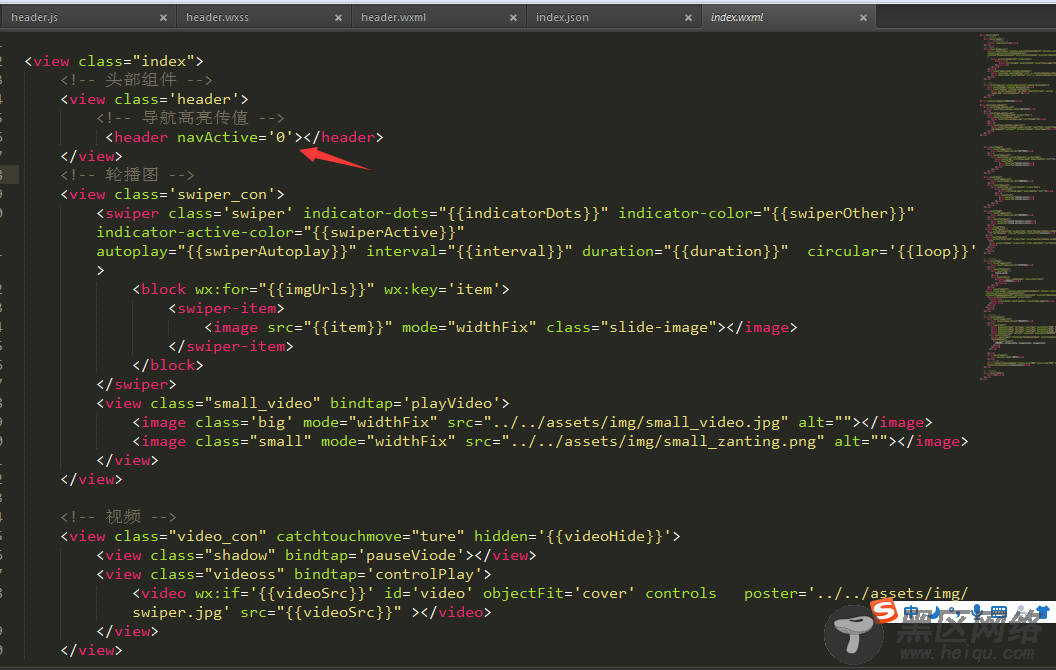
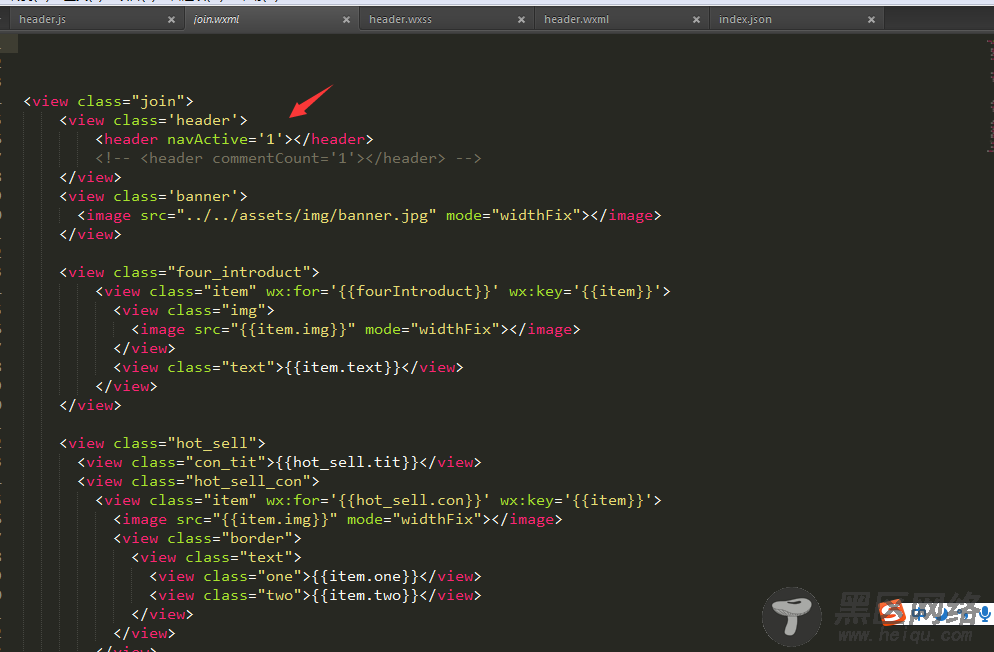
然后在index.wxml引入组件,navActive是传给组件的值,目的是为了对应导航组件内的导航每一项的index,比如首页的index为0,那我在首页内定义的navActive就是0,
<!-- 头部组件 --> <view> <!-- 导航高亮传值 --> <header navActive='0'></header> </view>




如果相等当前页面就会高亮

需要在在heaer.js设置navActive的类型,通过上面的操作,我是能够实现当前页面导航高亮的


希望能帮到需要的人,如果觉得我上面写的不清楚的话,这是我的github
https://github.com/mazixiao/wechat_zhutian
,这个是我做好了的
