在vue 2.5.0+ 中slot-scope替代了 scope
template 的使用情形为,我们已经封装好一个组建,预留了插槽,使用 的插槽
首先 我们的创建一个组建
组建很简单有一个 slot,slot有两个属性 a=123,b=msg
<template> <div> <div>下面是一个slot</div> <slot a="123" b="msg" ></slot> </div> </template>
接下来我们引入组建,并使用组建,引入的组建名 为mysolt,并使用组建
然后使用 template ,并使用scope/slot-scope,
<div> <mysolt> <template scope="msg"> <div>下面是solt的props 调用</div> <div>{{msg}}</div> <div>{{msg.a}}</div> <div>{{msg.b}}</div> </template> </mysolt> </div>
渲染图如下:

其实就是 template 通过scope/slot-scope 属性 调用组建 slot 的属性,以达到可以调用组建属性实现复杂的嵌套;
实例中 我使用 msg 来重命名 slot 的属性对象,即 msg 为slot 的{a:'123',b:'msg'}, 就可以通过使用msg 在template 中使用slot的属性
(注意:当前层 如果有data已经声明过 msg,它们之间互不干扰,template 的msg 以slot 的为准)
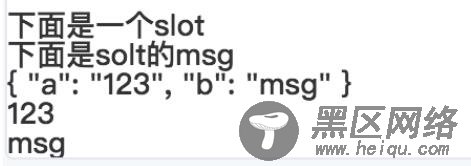
如果我给当前 data的msg={c:111},效果图如下:
<div>{{msg.c}}</div> <mysolt> <template scope="msg"> <div>下面是solt的msg</div> <div>{{msg}}</div> <div>{{msg.a}}</div> <div>{{msg.b}}</div> <div>{{msg.c}}</div> </template> </mysolt>

以上这篇vue template中slot-scope/scope的使用方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
