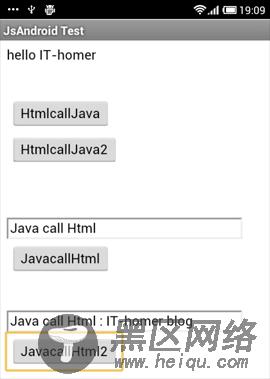
3) 运行结果:

4) 代码解析:
(1) 允许Android执行js脚本设置
Android(Java)与js(HTML)交互的接口函数是: mWebView.addJavascriptInterface(getHtmlObject(), "jsObj"); // jsObj 为桥连对象
Android容许执行js脚本需要设置: webSettings.setJavaScriptEnabled(true);
(2) js(HTML)访问Android(Java)代码
js(HTML)访问Android(Java)端代码是通过jsObj对象实现的,调用jsObj对象中的函数,如: window.jsObj.HtmlcallJava()
(3) Android(Java)访问js(HTML)代码
Android(Java)访问js(HTML)端代码是通过loadUrl函数实现的,访问格式如:mWebView.loadUrl("javascript: showFromHtml()");
说明:
1) Android访问url网址,需在AndroidManifest.xml文件,配置容许访问网络的权限:
<uses-permission android:name="android.permission.INTERNET" />
2) Android(Java)调用js(HTML)时,使用的mWebView.loadUrl("javascript: showFromHtml()");函数需在UI线程运行,因为mWebView为UI控件
public void JavacallHtml(){
runOnUiThread(new Runnable() {
@Override
public void run() {
mWebView.loadUrl("javascript: showFromHtml()");
Toast.makeText(JSAndroidActivity.this, "clickBtn", Toast.LENGTH_SHORT).show();
}
});
}
