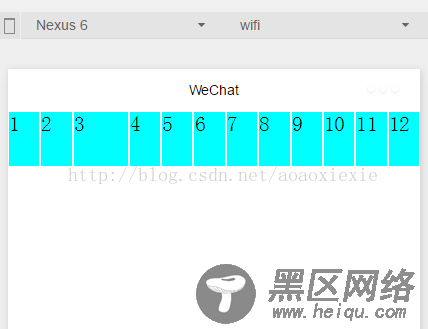
layout.wxss中修改代码如下:i3的flex-shrink为0,其余子view为1,这表示当空间不足时所有子view都等比缩小,但是i3的view保持大小不变,编译运行,效果如图11所示
.item1{ height:100rpx; width:100rpx; background-color:cyan; border: 1px solid #fff; flex-shrink: 1 } .i3{ flex-shrink: 0 }

图11
1.2.3容器内元素属性:flex-basis
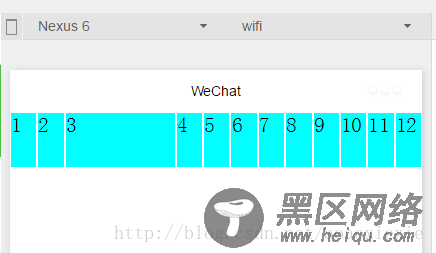
layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果如图12所示
.i3{ flex-shrink: 0; flex-basis: 200rpx }

图12
1.2.4容器内元素属性:flex
flex是grow,shink,basis几个属性的合并,layout.wxss中修改代码如下:其他代码保持不变不变,编译运行,效果和图12保持一样
.i3{ flex:0 0 200rpx }
1.2.5容器内元素属性:order
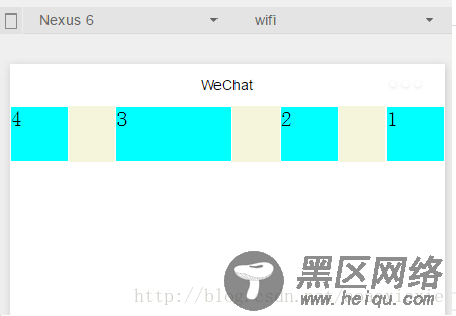
layout.wxml中修改代码如下:设置每个view的order属性为其显示的顺序,编译运行,效果如图13所示:
<view > <view > 1 </view> <view > 2 </view> <view > 3 </view> <view > 4 </view> </view>

图13
1.2.6容器内元素属性:align-self
设置每个元素自身的对齐方式
