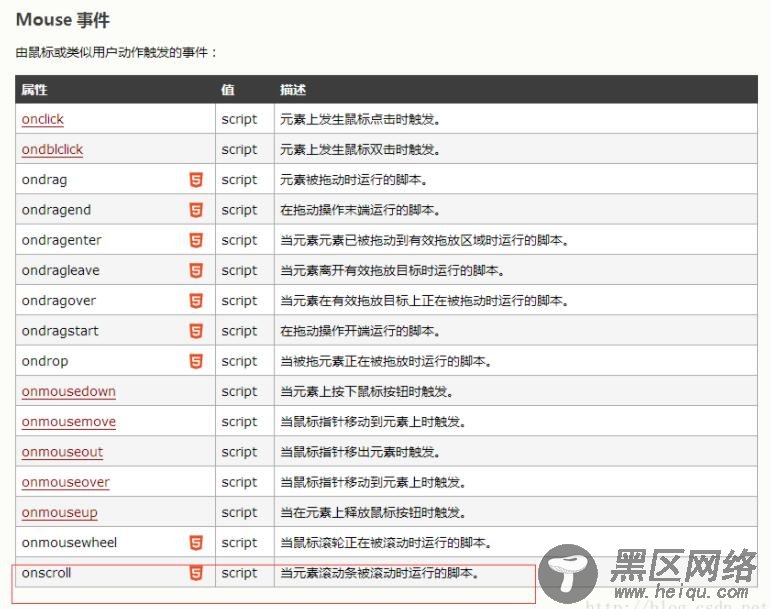
最近在一个项目中,在写前端页面的时候,想像以前做Android时在页面时刻监听上下滚动的事件,查找资料发现由鼠标或类似用户动作触发的事件有以下图示:

不多说了,直接上代码了,经过测试可以使用:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Dome</title> <script type="text/javascript"> function scroll(){ //console.log("打印log日志");实时看下效果 console.log("开始滚动!"); } var scrollFunc = function (e) { e = e || window.event; if (e.wheelDelta) { //第一步:先判断浏览器IE,谷歌滑轮事件 if (e.wheelDelta > 0) { //当滑轮向上滚动时 console.log("滑轮向上滚动"); } if (e.wheelDelta < 0) { //当滑轮向下滚动时 console.log("滑轮向下滚动"); } } else if (e.detail) { //Firefox滑轮事件 if (e.detail> 0) { //当滑轮向上滚动时 console.log("滑轮向上滚动"); } if (e.detail< 0) { //当滑轮向下滚动时 console.log("滑轮向下滚动"); } } } //给页面绑定滑轮滚动事件 if (document.addEventListener) {//firefox document.addEventListener('DOMMouseScroll', scrollFunc, false); } //滚动滑轮触发scrollFunc方法 //ie 谷歌 window.onmousewheel = document.onmousewheel = scrollFunc; </script> </head> <body onscroll="scroll()"> <div></div> </body> </html>
如果有没有使用过console.log(“”)的,我这里截下图看下吧(谷歌浏览器):

以上这篇js监听html页面的上下滚动事件方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
