如果您计划在项目中使用Vuex,则还可以输入商店。 在有关Vuex和TypeScript的本文中,您将找到有关如何键入商店以及如何通过Class API使用组件内的动作/状态/获取器的详细说明。
可为空的对象的访问属性
有时您将有一个可为空的对象。 在访问对象的属性之前,您需要检查对象是否不为null。 但是您无法在任何地方进行此检查。 它必须靠近该属性的访问权限。
以下是一些可为空的对象的示例/技巧:
import { Component, Prop, Vue } from 'vue-property-decorator';
@Component
export default class HelloWorld extends Vue {
value: null | {test: string} = null
setValue() {
this.value = {test: 'hello'}
}
/**
* this.value can be null,
* we cannot access the property test on null
*
* An error will be triggered
*/
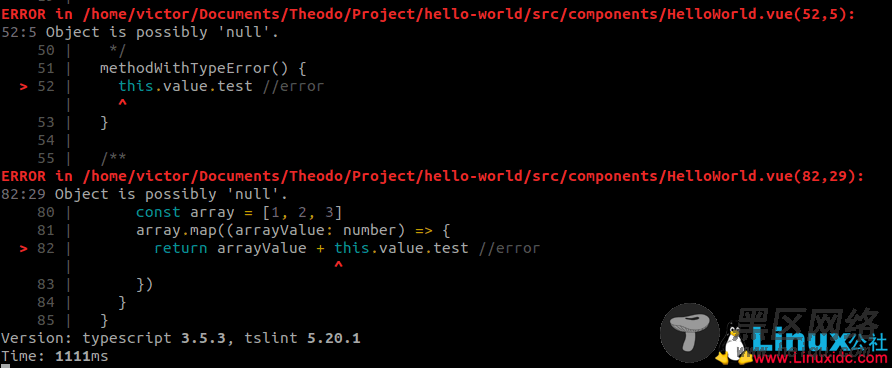
methodWithTypeError() {
this.value.test //error
}
/**
* checking that value is not null before accessing property
* will tell TypeScript that the variable is safe
*
* No error will be triggered
*/
methodWithNoError() {
if(this.value === null) {
return
}
this.value.test
}
/**
* When performing its analysis TypeScript will not check the whole code
* Therefore, even if we have checked this.value before
* it will still see it as null inside the map function
*
* An error will be triggered
*/
methodWithErrorWhereItShouldBeOK() {
{
if(this.value === null) {
return
}
const array = [1, 2, 3]
array.map((arrayValue: number) => {
return arrayValue + this.value.test //error
})
}
}
/**
* Here by assigning this.value.test to
* another variable just after the null test,
* TypeScript will infer its type as not null
*
* No error will be triggered
*/
fix() {
{
if(this.value === null) {
return
}
let test = this.value.test
const array = [1, 2, 3]
array.map((arrayValue: number) => {
return arrayValue + test
})
}
}
}

此类问题的另一种解决方案是使用lodash函数get,如果对象为null,则返回默认值。 但是,使用此解决方案,您在访问属性时无需使用TypeScript。
我花了一些时间来习惯TypeScript。 一开始,我不了解TypeScript的全部功能,并认为这是额外的工作。 但是随着时间的流逝,我开始习惯于TypeScript,并且我的Javascript代码更加结构化。 现在,它更易于开发,尤其是与其他开发人员一起编码时:TypeScript允许您为对象赋予形状,从而使其他对象更容易理解。

