这篇文章主要介绍了基于vue-cli3多页面开发apicloud应用,本文采用vue-cli+APIcloud的方式写解决以上痛点,开发灵活,并且打包之后体积更小速度更快,需要的朋友可以参考下
之前开发项APP项目直接用APICloud+原生js的方式进行编写,整个项目下来发现开发慢,页面代码多且复杂,维护起来相对困难,而且文件大打包之后的APP会比较大,apicloud的框架也不好用,支持部分es67(像let、const、import等es6新特性不支持写的太难受了)
采用vue-cli+APIcloud的方式写解决以上痛点,开发灵活,并且打包之后体积更小速度更快
环境依赖
vue
webpack
vue-cli3
nodeJS
基本流程
项目开发最好准备两个项目,一个打包APP,一个项目开发,也会减少很多不必要的麻烦
创建项目并初始化
cd到项目想要创建的位置,执行:
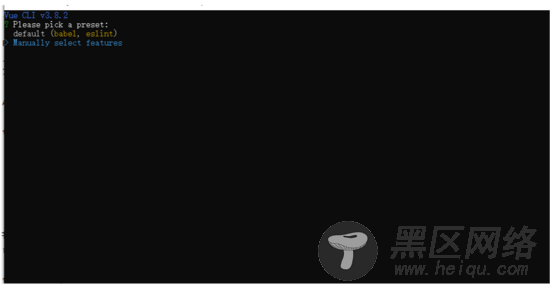
vue create vue-for-apicloud
选择Manually select features

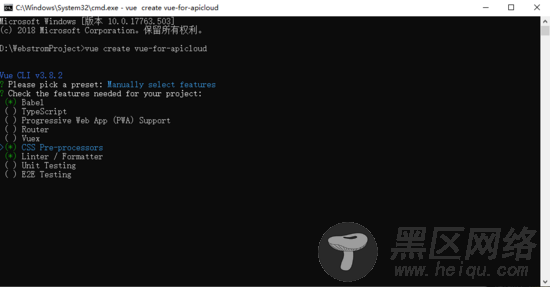
根据自己需求选择模块(不要Router,因为vue-router跳转页面的效果相比window和frame相比差太多了),按空格键选中,按回车完成选择:

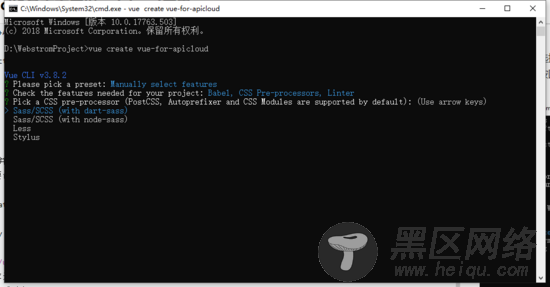
选择css预处理器语言,选择之后可以获得预处理语言支持:

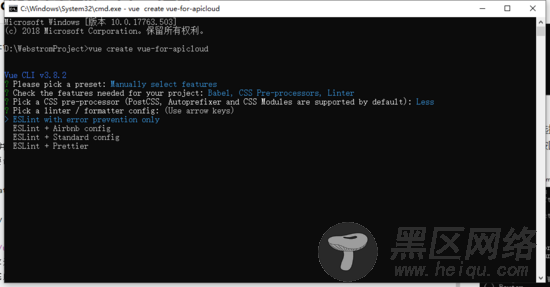
选择eslint:

剩下的配置根据自己情况来设定,等待项目创建完成。
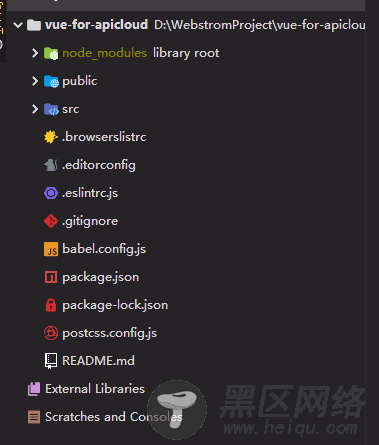
项目结构
项目结构如图:

多页面配置
项目根目录下创建vue.config.js
const pages = require('./build/pages') module.exports = { publicPath: './', pages: pages, // 是否生成sourceMap文件 // 开发环境配置true,方便快速定位错误(APICloud控制台输出真的很难受) // 生产环境配置false,构建速度更快,打包之后体积更小 productionSourceMap: true }
项目根目录下创建build文件夹,bulid文件夹下创建page.js
const glob = require('glob') // 循环获取文件并打包 console.log('获取页面文件中...') // 读取src/views下所有main.js,可根据自己的情况更改 const files = glob.sync('**/views/**/main.js') const pages = {} files.forEach(item => { // 默认输出到dis文件夹下,输出格式为文件夹名(如果文件夹名为frame则为父文件夹名+frame).html const items = item.split('https://www.jb51.net/') let page = items[items.length - 2] const pageParent = items[items.length - 3] if (page === 'frame') { page = `${pageParent}Frame` } pages
1
您可能感兴趣的文章:
