今天尝试了下安装vue-cli@3.xx,但是安装了很多遍都失败了。

最后访问了一下vue-cli的官方安装指南网站https://cli.vuejs.org/zh/guide/installation.html尝试找出些原因。
根据描述

我顺藤摸瓜地看了看我本地的node版本。
首先,我之前有在使用nvm管理工具,但是之前有段时间安装node搞得不顺畅,就很少理会这块了。今天为了保险起见,再次安装一下。
// 安装nvm curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
然后在控制台发现nvm指令无效。
zsh: command not found: nvm
我想这是因为我后来安装了控制台的一个相关工具的问题。
接着在网上找了些方法,尝试跟着以下的方法执行一下,可行。
export NVM_DIR="/Users/你的主机/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
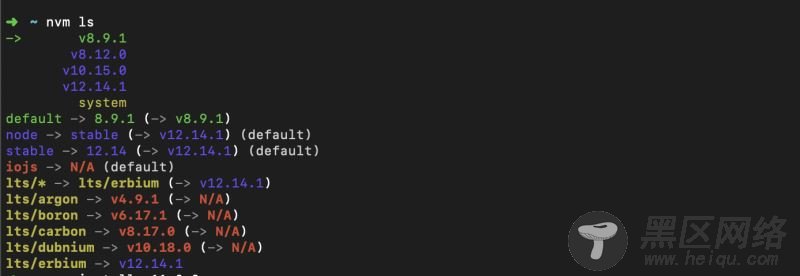
之后查看了我当前的ndoe版本,只有v8.9.1。

很有可能是因为node版本太低了。
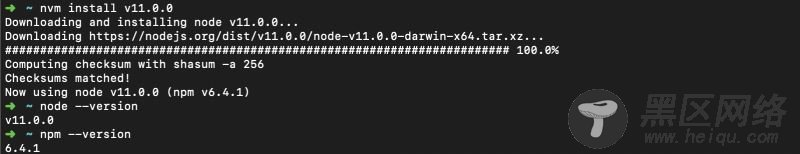
之后我安装了一个稍微高一点的版本。
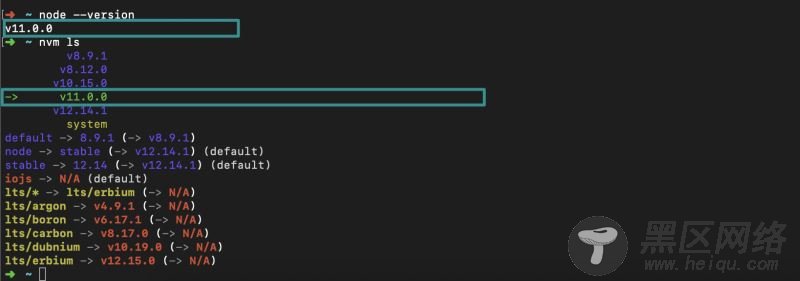
nvm install v11.0.0

查看当前的node版本号。

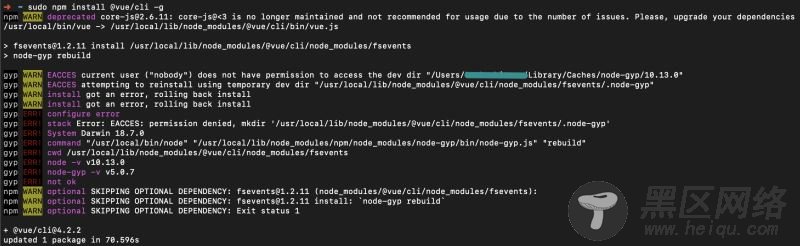
再次尝试安装@vue/cli
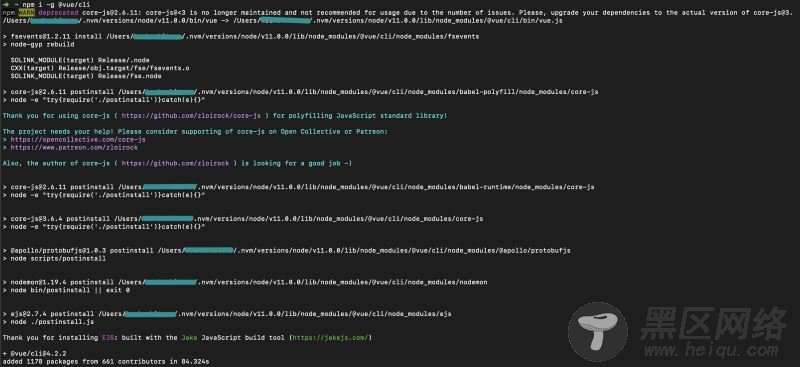
npm i -g @vue/cli

这次没有报错了。
查看vue版本也没问题。
vue --version
接着尝试打开一下vue ui,创建一个项目。
控制台输入
vue ui
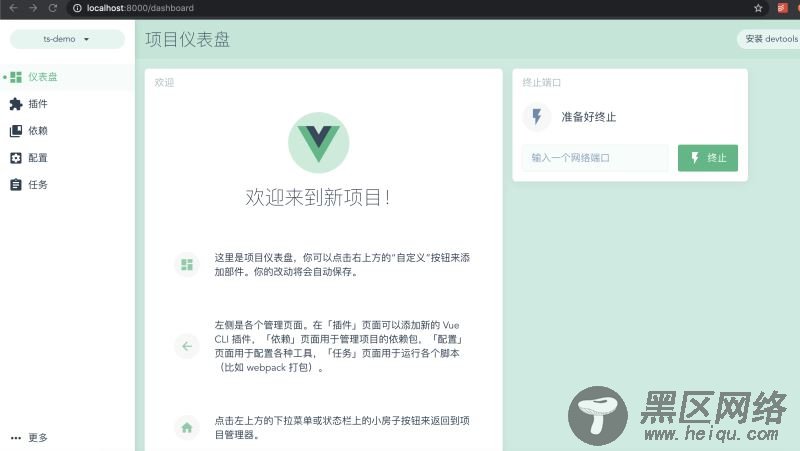
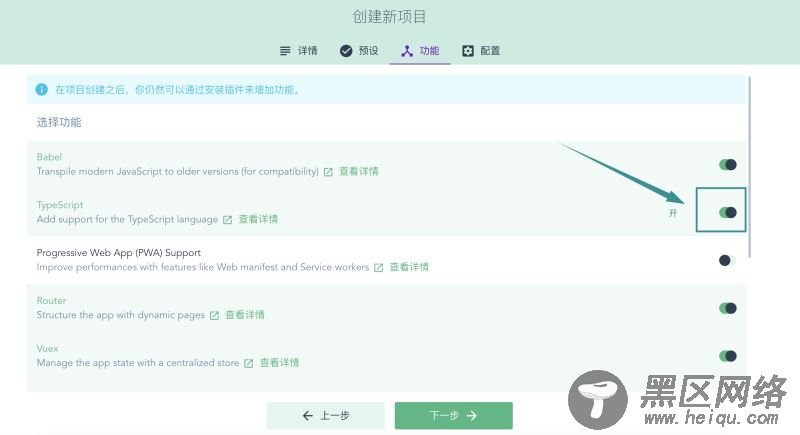
接着浏览器就会自动打开Vue项目管理器的页面,接着就可以在这上面创建项目了。
使用这个@vue/cli能够快速在vue ui中搭建一个ts相关的项目。



创建成功后,页面长这样: