JavaScript 是一种有趣的语言,我们都喜欢它,因为它的性质。浏览器是JavaScript的主要运行的地方,两者在我们的服务中协同工作。JS有一些概念,人们往往会对它掉以轻心,有时可能会忽略不计。原型、闭包和事件循环等概念仍然是大多数JS开发人员绕道而行的晦涩领域之一。正如我们所知,无知是一件危险的事情,它可能会导致错误。
接下来,来看看几个问题,你也可以试试想想,然后作答。
问题1:浏览器控制台上会打印什么?
var a = 10; function foo() { console.log(a); // ?? var a = 20; } foo();
问题2:如果我们使用 let 或 const 代替 var,输出是否相同?
var a = 10; function foo() { console.log(a); // ?? let a = 20; } foo();
问题3:“newArray”中有哪些元素?
var array = []; for (var i = 0; i < 3; i++) { array.push(() => i); } var newArray = array.map(el => el()); console.log(newArray); // ??
问题4:如果我们在浏览器控制台中运行'foo'函数,是否会导致堆栈溢出错误?
function foo() { setTimeout(foo, 0); // 是否存在堆栈溢出错误? }
问题5: 如果在控制台中运行以下函数,页面(选项卡)的 UI 是否仍然响应
function foo() { return Promise.resolve().then(foo); }
问题6: 我们能否以某种方式为下面的语句使用展开运算而不导致类型错误
var obj = { x: 1, y: 2, z: 3 }; [...obj]; // TypeError
问题7:运行以下代码片段时,控制台上会打印什么?
var obj = { a: 1, b: 2 }; Object.setPrototypeOf(obj, { c: 3 }); Object.defineProperty(obj, "d", { value: 4, enumerable: false }); // what properties will be printed when we run the for-in loop? for (let prop in obj) { console.log(prop); }
问题8:xGetter() 会打印什么值?
var x = 10; var foo = { x: 90, getX: function() { return this.x; } }; foo.getX(); // prints 90 var xGetter = foo.getX; xGetter(); // prints ??
答案
现在,让我们从头到尾回答每个问题。我将给您一个简短的解释,同时试图揭开这些行为的神秘面纱,并提供一些参考资料。
问题1: undefined
使用var关键字声明的变量在JavaScript中会被提升,并在内存中分配值undefined。 但初始化恰发生在你给变量赋值的地方。 另外,var声明的变量是,而let和const是块作用域的。 所以,这就是这个过程的样子:
var a = 10; // 全局使用域 function foo() { // var a 的声明将被提升到到函数的顶部。 // 比如:var a console.log(a); // 打印 undefined // 实际初始化值20只发生在这里 var a = 20; // local scope }
问题 2:ReferenceError:a undefined
let和const声明可以让变量在其作用域上受限于它所使用的块、语句或表达式。与var不同的是,这些变量没有被提升,并且有一个所谓的暂时死区(TDZ)。试图访问TDZ中的这些变量将引发ReferenceError,因为只有在执行到达声明时才能访问它们。
var a = 10; // 全局使用域 function foo() { // TDZ 开始 // 创建了未初始化的'a' console.log(a); // ReferenceError // TDZ结束,'a'仅在此处初始化,值为20 let a = 20; }
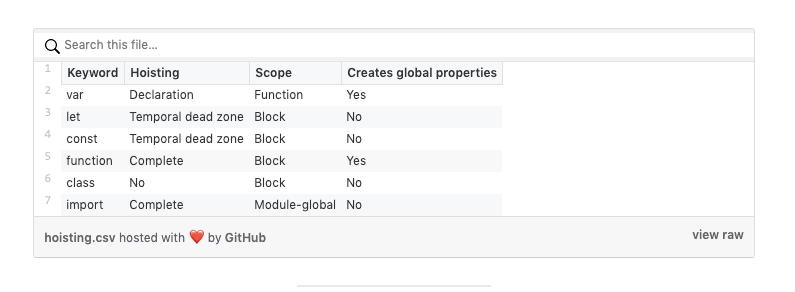
下表概述了与JavaScript中使用的不同关键字声明的变量对应的提升行为和使用域:

问题 3: [3, 3, 3]
在for循环的头部声明带有var关键字的变量会为该变量创建单个绑定(存储空间)。 阅读更多关于闭包的信息。 让我们再看一次for循环。
// 误解作用域:认为存在块级作用域 var array = []; for (var i = 0; i < 3; i++) { // 三个箭头函数体中的每个`'i'`都指向相同的绑定, // 这就是为什么它们在循环结束时返回相同的值'3'。 array.push(() => i); } var newArray = array.map(el => el()); console.log(newArray); // [3, 3, 3]
如果使用 let 声明一个具有块级作用域的变量,则为每个循环迭代创建一个新的绑定。
// 使用ES6块级作用域 var array = []; for (let i = 0; i < 3; i++) { // 这一次,每个'i'指的是一个新的的绑定,并保留当前的值。 // 因此,每个箭头函数返回一个不同的值。 array.push(() => i); } var newArray = array.map(el => el()); console.log(newArray); // [0, 1, 2]
解决这个问题的另一种方法是使用闭包。
