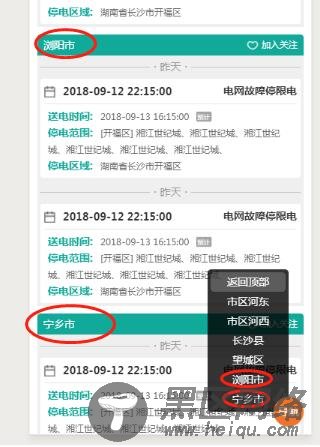
“锚点”功能在实际应用设计的好,可以提高用户体验。今天碰到一个类似下面功能:

由于页面数据比较多,除了做些上拉加载,下拉刷新等优化。还可以进行进行分类,如上图。功能要求:点击导航的菜单,相应页面的分类内容滑动到页面顶部。由于微信小程序页面无dom操作,改功能改如何操作呢?
一开始想到 wx.pageScrollTo(Object object) 这个API,由于每个点击每个导航利用wx.pageScrollTo滚动到相应分类的scrollTop不能确定,所以放弃了。
后发现 scroll-view 组件 的属性 scroll-into-view 可以利用一下:
<scroll-view scroll-y scroll-into-view="{{toView}}" bindscroll="scrollTopFun" scroll-top="{{scrollTop.scroll_top}}" scroll-with-animation="true" > <!-- 内容 --> <view> <view> <view data-id="{{index}}" bindtap='navHandleClick' wx:for="{{navietm}}" wx:key="{{index}}">{{item}}</view> </view> <view> <!-- 实时停电信息 --> <view> <view wx:for="{{navlist}}" wx:key="{{index}}"> <view> <view> <view>{{item.name}}</view> <view> <text></text> <text>加入关注</text> </view> </view> <view> <view> <view></view> ·<text>昨天</text>· <view></view> </view> <view bindtap="togglePopup"> <view> <view> <image src=''></image> <text>2018-09-12 22:15:00</text> </view> <view>电网故障停限电</view> </view> <view> <view> <text>送电时间:</text> <text>2018-09-13 16:15:00</text> <text>预计</text> </view> <view> <text>停电范围:</text> <text>[开福区] 湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、</text> </view> <view> <text>停电区域:</text> <text>湖南省长沙市开福区</text> </view> </view> </view> </view> <view> <view> <view></view> ·<text>昨天</text>· <view></view> </view> <view bindtap="togglePopup"> <view> <view> <image src=''></image> <text>2018-09-12 22:15:00</text> </view> <view>电网故障停限电</view> </view> <view> <view> <text>送电时间:</text> <text>2018-09-13 16:15:00</text> <text>预计</text> </view> <view> <text>停电范围:</text> <text>[开福区] 湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、湘江世纪城、</text> </view> <view> <text>停电区域:</text> <text>湖南省长沙市开福区</text> </view> </view> </view> </view> </view> </view> <view> 没有更多信息了 </view> </view> </view> </view> </scroll-view> <!-- 导航 --> <view wx:if="{{scrollTop.goTop_show}}"> <!-- 滚动到离顶部一定距离在显示导航按钮 --> <view catchtap='navfixedHandleClick'>导航</view> <view hidden='{{isnavfixed}}'> <view catchtap='gotop'>返回顶部</view> <view bindtap='clickScroll' data-id="{{item.id}}" wx:for="{{navlist}}" wx:key="{{index}}"> {{item.name}} </view> </view> </view>
Page({ data: { isnavfixed:true, //是否显示浮动导航 toView:'', //显示区域 navlist: [//地区数据 { id:"list0", name:'市区河东' }, { id: "list1", name: '市区河西' }, { id: "list2", name: '长沙县' }, { id: "list3", name: '望城区' }, { id: "list4", name: '浏阳市' }, { id: "list5", name: '宁乡市' } ], scrollTop: {//竖直滚动的位置 scroll_top: 0, goTop_show: false } }, navfixedHandleClick(){ // 浮动导航 this.setData({ isnavfixed: !this.data.isnavfixed }); }, scrollTopFun: function (e) { // 页面滚动到一定位置显示导航 if (e.detail.scrollTop > 200) { this.setData({ 'scrollTop.goTop_show': true }); } else { this.setData({ 'scrollTop.goTop_show': false }); } }, gotop(){ //返回顶部, var _top = this.data.scrollTop.scroll_top; _top == 1 ? _top = 0 : _top = 1 this.setData({ 'scrollTop.scroll_top': _top, 'isnavfixed':true }); console.log(this.data.scrollTop); }, clickScroll: function (e) { //点击导航菜单滚动 var toView = e.currentTarget.dataset.id this.setData({ "toView": toView, 'isnavfixed': true }) } })
