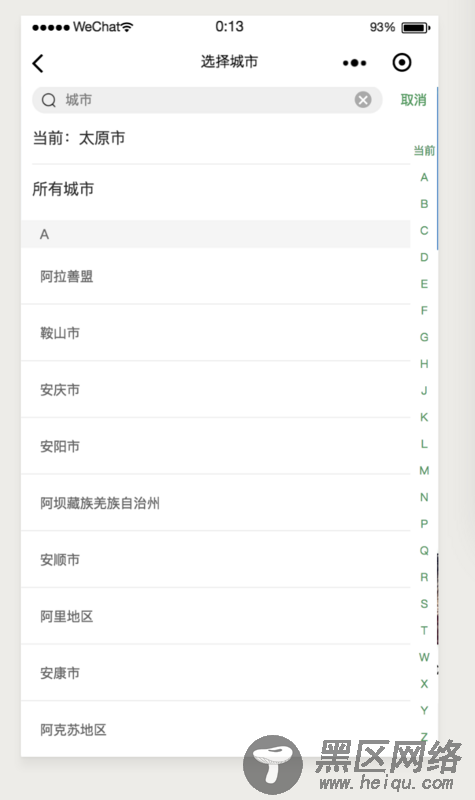
实现搜索城市功能
参考 微信小程序 之『仿美团城市选择 城市切换』
https://github.com/cinoliu/-selectCity

js文件
// pages/address/address.js var app = getApp() Page({ data: { searchLetter: [], showLetter: "", winHeight: 0, cityList: [], isShowLetter: false, scrollTop: 0,//置顶高度 scrollTopId: '',//置顶id city: "", cityList_search:[], address_show:false, search_city:[], is_data:true, empty:'', }, onLoad: function (options) { console.log(options.currentcity) // 生命周期函数--监听页面加载 let that = this; that.setData({ city: options.currentcity }) var searchLetter = ["A", "B", "C", "D", "E", "F", "G", "H", "J", "K", "L", "M", "N", "P", "Q", "R", "S", "T", "W", "X", "Y", "Z"]; new Promise(function (resolve) { that.getCity(function (data) { console.log(data) let cityObj = data.cityList; var tempObj = []; for (var i = 0; i < searchLetter.length; i++) { var initial = searchLetter[i]; var cityInfo = []; var tempArr = {}; tempArr.initial = initial; for (var j = 0; j < cityObj.length; j++) { if (initial == cityObj[j].initial) { cityInfo.push(cityObj[j]); } } tempArr.cityInfo = cityInfo; tempObj.push(tempArr); } console.log(tempObj) that.setData({ cityList: tempObj }) resolve(tempObj); }) }).then(function(res){ console.log(res) let cityObj = []; var sysInfo = wx.getSystemInfoSync(); var winHeight = sysInfo.windowHeight; var itemH = winHeight / searchLetter.length; var tempObj = []; for (var i = 0; i < searchLetter.length; i++) { var temp = {}; temp.name = searchLetter[i]; temp.tHeight = i * itemH; temp.bHeight = (i + 1) * itemH; tempObj.push(temp) } that.setData({ winHeight: winHeight, itemH: itemH, searchLetter: tempObj, }) }) }, getCity: function (callBack){ let that = this; app.commonRequest('wxapp/public/getCityList', 'POST', {}, function (data) { console.log(data); if (data.status == '200') { that.setData({ cityList: data.datainfo.list, // city: data.datainfo.getcode, }) callBack({ cityList: data.datainfo.list }) } else { callBack({ cityList: data.datainfo.list }) } }) }, set_current_city:function(set_city,callBack){ let that = this; app.commonRequest('wxapp/public/getCityList', 'POST', { area_name: set_city, cityCheckType:1, }, function (data) { console.log(data) if (data.status == "200") { callBack({ data: data }) }else { callBack({ data: data }) } }) }, search_city:function(e){ let that =this; that.setData({ address_show:true }) }, cancel_city:function(e){ let that = this; that.setData({ search_city:[], address_show: false, empty:'', }) }, seacrch_city:function(e){ let that =this; let search_val = e.detail.value; console.log(search_val); app.commonRequest('wxapp/public/getCityList', 'POST', { area_name: search_val }, function (data) { console.log(data) if(data.status == "200"){ if (data.datainfo.list.length >0){ that.setData({ search_city: data.datainfo.list, is_data: true }) } else{ that.setData({ search_city: data.datainfo.list, is_data:false }) } } }) }, clickLetter: function (e) { console.log(e.currentTarget.dataset.letter) var showLetter = e.currentTarget.dataset.letter; this.setData({ showLetter: showLetter, isShowLetter: true, scrollTopId: showLetter, }) var that = this; setTimeout(function () { that.setData({ isShowLetter: false }) }, 1000) }, //选择城市 bindCity: function (e) { let that = this; console.log("bindCity"); that.set_current_city(e.currentTarget.dataset.city,function(data){ console.log(data) }); wx.setStorageSync('currentcity', e.currentTarget.dataset.city) // that.onLoad(); this.setData({ city: e.currentTarget.dataset.city, // scrollTop: 0, }) // 回到首页 wx.switchTab({ url: '/pages/index/index' }) }, })
wxml文件
<!--pages/address/address.wxml--> <view> <view bindtap="hotCity"> <view>当前</view> <!-- <view>热门</view> --> </view> <view wx:for="{{searchLetter}}" wx:key="index" data-letter="{{item.name}}" catchtouchend="clickLetter" >{{item.name}}</view> </view> <block wx:if="{{isShowLetter}}"> <view> {{showLetter}} </view> </block> <scroll-view scroll-y="true" scroll-into-view="{{scrollTopId}}" scroll-top="{{scrollTop}}"> <view> <view> <image src='https://www.jb51.net/images/search.png'></image> <input placeholder='城市' onchange="seacrch_city" oninput="seacrch_city" onblur="seacrch_city" value='{{empty}}' bindtap='search_city'></input> <view bindtap='cancel_city'>×</view> </view> <view bindtap='cancel_city'>取消</view> </view> <view hidden='{{address_show}}'> <view>当前:{{city}}</view> <view> <view>所有城市</view> </view> <view wx:for="{{cityList}}" wx:key="{{item.initial}}"> <view>{{item.initial}}</view> <view wx:for="{{item.cityInfo}}" wx:for-item="ct" wx:key="{{ct.id}}" data-cityCode="{{ct.area_code}}" data-city="{{ct.area_name}}" bindtap="bindCity"> {{ct.area_name}} </view> </view> </view> <view hidden='{{!address_show}}'> <view> <view wx:for="{{search_city}}" wx:for-item="ct" wx:key="{{ct.id}}" data-cityCode="{{ct.area_code}}" data-city="{{ct.area_name}}" bindtap="bindCity"> {{ct.area_name}} </view> <view hidden='{{is_data}}'>暂无数据</view> </view> </view> </scroll-view>
wxss文件
