
样式使用scss和flex布局
这也是制作IM系统的最后一个界面了!
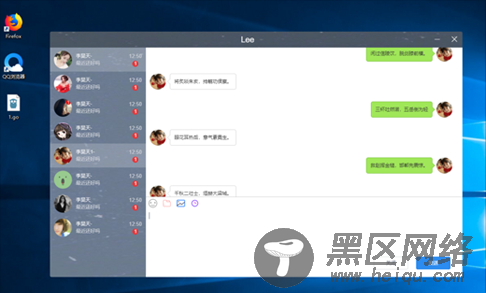
在制作之前参考了qq和千牛
需要注意的点
qq将滚动条美化了 而且在无操作的情况下是不会显示的
滚动条美化
::-webkit-scrollbar { /*滚动条整体样式*/ width: 5px; /*高宽分别对应横竖滚动条的尺寸*/ height: 1px; } ::-webkit-scrollbar-thumb { /*滚动条里面小方块*/ border-radius: 10px; -webkit-box-shadow: inset 0 0 5px rgba(228, 57, 60, 0.2); background: rgba(20, 20, 50, 0.6); position: absolute; } ::-webkit-scrollbar-track { /*滚动条里面轨道*/ -webkit-box-shadow: inset 0 0 5px rgba(228, 57, 60, 0.2); border-radius: 10px; background: #EDEDED; position: absolute; }
滚动条根据时机显示
其实这个也很简单 用的mouseenter 和 mouseleave事件
<div :style="{overflowY:messageScroll? 'auto' : 'hidden',paddingRight: messageScroll ? '0': '5px' }" @mouseenter="showMessageScrolls" @mouseleave="hideMessageScrolls"> </div> # script showMessageScrolls(){ this.messageScroll = true; }, hideMessageScrolls(){ this.messageScroll = false; },
这里解释一下为什么有一个paddingRight
因为我们的滚动条是5px 如果不加 在滚动条显示的时候页面会抖动
简单写法
@mouseenter="messageScroll = true" @mouseleave="messageScroll = false"
页面滚动
页面打开时消息列表滚动到底部
this.$nextTick(function () { this.$refs.msgBox.scrollTop = this.$refs.msgBox.scrollHeight })
消息发送滚动到底部
this.$refs.msgBox.scrollTop = this.$refs.msgBox.scrollHeight;
内容编辑
没有使用表单元素 直接使用的 contenteditable
因为contenteditable 没法用双向数据绑定 不过 可以用数据侦听器 有很多办法 但是有很简单的 使用input事件就行了
代码
页面代码
<template> <div> <header> <div>Lee</div> <div> <i></i> <i></i> </div> </header> <aside> <nav> <ul> <li > <div><img src="https://www.jb51.net/@/assets/img/1.jpg" alt=""></div> <div> <div>李昊天-</div> <div>最近还好吗</div> </div> <div> <div>12:50</div> <div>1</div> </div> </li> <li > <div><img src="https://www.jb51.net/@/assets/img/2.jpg" alt=""></div> <div> <div>李昊天-</div> <div>最近还好吗</div> </div> <div> <div>12:50</div> <div>1</div> </div> </li> <li > <div><img src="https://www.jb51.net/@/assets/img/3.jpg" alt=""></div> <div> <div>李昊天-</div> <div>最近还好吗</div> </div> <div> <div>12:50</div> <div>1</div> </div> </li> <li > <div><img src="https://www.jb51.net/@/assets/img/4.jpg" alt=""></div> <div> <div>李昊天-</div> <div>最近还好吗</div> </div> <div> <div>12:50</div> <div>1</div> </div> </li> <li> <div><img src="https://www.jb51.net/@/assets/img/5.jpg" alt=""></div> <div> <div>李昊天1-</div> <div>最近还好吗</div> </div> <div> <div>12:50</div> <div>1</div> </div> </li> <li > <div><img src="https://www.jb51.net/@/assets/img/6.jpg" alt=""></div> <div> <div>李昊天-</div> <div>最近还好吗</div> </div> <div> <div>12:50</div> <div>1</div> </div> </li> <li > <div><img src="https://www.jb51.net/@/assets/img/7.jpg" alt=""></div> <div> <div>李昊天</div> <div>最近还好吗</div> </div> <div> <div>12:50</div> <div>1</div> </div> </li> <li > <div><img src="https://www.jb51.net/@/assets/img/8.jpg" alt=""></div> <div> <div>李昊天-</div> <div>最近还好吗</div> </div> <div> <div>12:50</div> <div>1</div> </div> </li> </ul> </nav> <main> <div ref="ele" :style="{overflowY:messageScroll? 'auto' : 'hidden',paddingRight: messageScroll ? '0': '5px' }" @mouseenter="showMessageScrolls" @mouseleave="hideMessageScrolls" > <div v-for="(item,index) in list" :class="{'me' : index % 2 === 0}"> <div> <img src="https://www.jb51.net/@/assets/img/5.jpg" alt=""> </div> <div> {{item.msg}} </div> </div> </div> <div> <div> <svg aria-hidden="true"> <use xlink:href="#icon-biaoqing-weixiao" ></use> </svg> <svg aria-hidden="true"> <use xlink:href="#icon-folder" ></use> </svg> <svg aria-hidden="true"> <use xlink:href="#icon-tupian1" ></use> </svg> <svg aria-hidden="true"> <use xlink:href="#icon-shuangsechangyongtubiao-" ></use> </svg> </div> <div ref="input" contenteditable="true" @keydown.enter="sendMsg" @change="inputMsg" @input="inputMsg"></div> <div> <Button>关闭</Button> <Button type="primary">发送</Button> </div> </div> </main> </aside> </div> </template>
script代码
