我们有的项目使用的是老的vue-cli脚手架生成的,今天想写点东西,发现.vue文件里面 style 里面写的样式都不生效了,很自然就想到是不是loader的问题。
在这种项目的webpack.base.config.js一般设置loader的
rules: [ ...(config.dev.useEslint ? [createLintingRule()] : []), { test: /\.vue$/, loader: 'vue-loader', options: vueLoaderConfig }, { test: /\.js$/, loader: 'babel-loader', include: [resolve('src'), resolve('test')] }, ... }
很显然,我们在.vue文件里面的样式怎么生效跟.vue的这个loader有关了。
上面的 vueLoaderConfig 是对 vue-loader 的配置
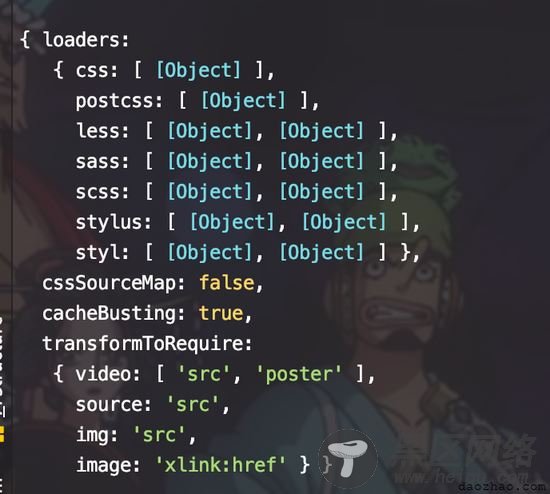
打印出来如下:

通过阅读/build/utils.js的源码我们很容易知道上面返回的 loaders 就是针对 css 、 postcss 等的对象,每一项的值是一个数组,它是类似于 [css-loader信息, postcss-loader信息] 的数组,并且第一个是css-loader信息,由于是loader的加载顺序是从右到左的,所以最后一个使用的是css-loader。
以前这样写是没有问题,现在打开好久不用的老项目删除node-modules后重新安装发现问题,我猜测多半是vue-loader之类的升级版本了,毕竟我们使用的 package.json 默认并没有锁定版本。我们安装的很可能并不是我们在 package.json 里面写的版本。
解决方案
方法一
现在只用再加上vue-style-loader即可,也就是使用[vue-style-loader信息, css-loader信息, postcss-loader信息]即可。
我们可以更改.vue的loader相关配置
{ test: /\.vue$/, loader: 'vue-loader', // options: vueLoaderConfig options: { loaders: { 'scss': 'vue-style-loader!css-loader!sass-loader', 'sass': 'vue-style-loader!css-loader!sass-loader?indentedSyntax' } } },
方法二
也可以更改/build/utils.js里面,讲默认的css-loader改一下,在前面加入vue-style-loader即可

