<meta http-equiv=http://www.dede58.com/a/dedejq/"mobile-agent"content=http://www.dede58.com/a/dedejq/"format=xhtml;url={dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}">
<script type=http://www.dede58.com/a/dedejq/"text/javascript">
if(window.location.toString().indexOf('pref=padindex') !=-1){}else{if(/AppleWebKit.*Mobile/i.test(navigator.userAgent) ||(/MIDP|SymbianOS|NOKIA|SAMSUNG|LG|NEC|TCL|Alcatel|BIRD|DBTEL|Dopod|PHILIPS|HAIER|LENOVO|MOT-|Nokia|SonyEricsson|SIE-|Amoi|ZTE/.test(navigator.userAgent))){if(window.location.href.indexOf("?mobile")<0){try{if(/Android|WindowsPhone|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)){window.location.href=http://www.dede58.com/a/dedejq/"{dede:global.cfg_mobileurl/}/view.php?aid={dede:field.id/}";}elseif(/iPad/i.test(navigator.userAgent)){}else{}}catch(e){}}}}
</script>
代码中的{dede:global.cfg_mobileurl/}部分要替换为包含“”的二级域名(即:),如不想修改模板里的相关代码,也可修改/include/common.inc.php中的$cfg_mobileurl变量赋值为二级域名。
以上代码为dedecms新版模板所使用,第一行<meta>标签代码为百度发现跳转适配关系的方式(可同时使用)之一——“Meta标记”,下面几行javascript代码的功能是识别是否移动端设备访问,如是则将当前pc端页面自动跳转到匹配的移动端页面。
另外,还可使用<link>标签以便于百度更好地发现PC站和移动站的移动适配关系,在模板的<head></head>标签内加入如下代码:
Copy to Clipboard引用的内容:[]
PC站首页模板:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and(max-width: 640px)" href=http://www.dede58.com/"http:/m.nt090.com" >
PC站栏目页模板:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and(max-width: 640px)"href=http://www.dede58.com/a/dedejq/"?tid={dede:field.id/}" >
PC站文章页模板:
<link rel=http://www.dede58.com/a/dedejq/"alternate" media=http://www.dede58.com/a/dedejq/"only screen and(max-width: 640px)" href=http://www.dede58.com/a/dedejq/" ?aid={dede:field.id/}">
移动站首页模板:
<link rel=http://www.dede58.com/a/dedejq/"canonical"href=http://www.dede58.com/a/dedejq/" "/>
栏目页模板:
<link rel=http://www.dede58.com/a/dedejq/"canonical"href=http://www.dede58.com/a/dedejq/"{dede:type typeid='0' row=1}[field:typelink/]{/dede:type}"/>
文章页模板:
<link rel=http://www.dede58.com/a/dedejq/"canonical"href=http://www.dede58.com/a/dedejq/"{dede:field.idrunphp='yes'}$id=@me;@me='';$url=GetOneArchive($id);@me=$url['arcurl'];{/dede:field.id}"/>
至此,移动站架设基本成型。
提交移动跳转适配
URL对应关系示例:

适配方式:
栏目页的对应关系没有规律,且数量较少,使用URL适配 ;文章页为有规律的网址,且数量多,使用规则适配。
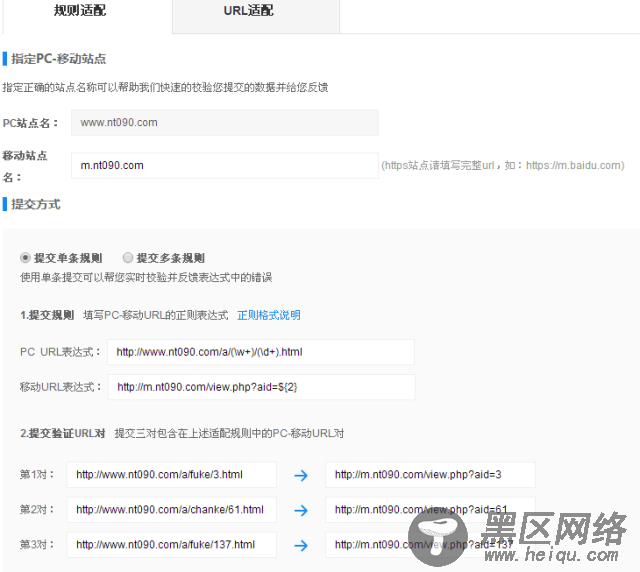
提交文章页规则适配(如图):

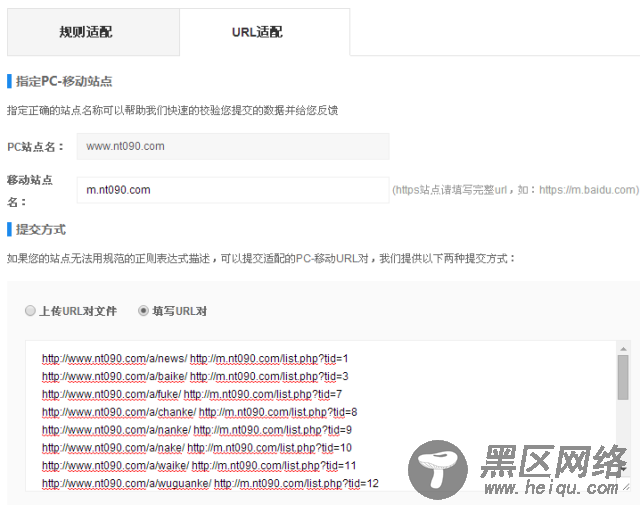
提交首页和栏目页URL适配(如图):

对于栏目较多的Dedecms网站,人工列出所有的栏目页URL对显然很费事,这里推荐一个方法可以轻松解决该问题:
※在模板中嵌入以下代码,对应前台页面中即可显示所有栏目的URL对,复制粘贴即可:
Copy to Clipboard引用的内容:[]
{dede:channelartlist row=100 typeid='top'}
{dede:field name='typeurl'/}?tid={dede:field name='id'/}<br>
{dede:channel type='son' noself='true'}
[field:typelink/]?tid=[field:id/]<br>
{/dede:channel}
{/dede:channelartlist}
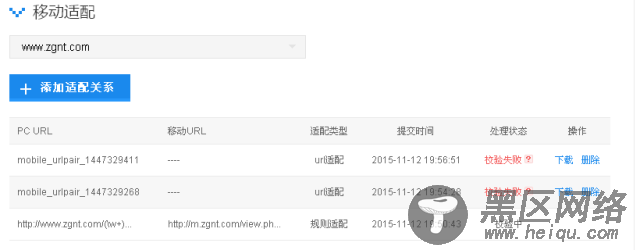
※提交完规则适配,等待百度审核。
如果所提交的适配关系有误,处理状态将很快会出现“校验失败”的提示。

<!--[if !supportLineBreakNewLine]-->
<!--[endif]-->

