今天小编就为大家分享一篇在vue中更换字体,本地存储字体非引用在线字体库的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
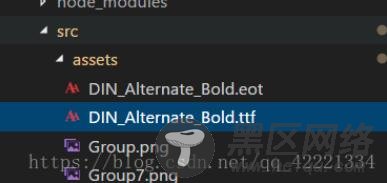
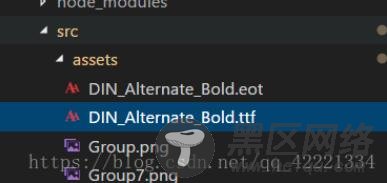
1,首先把下载的字体 两种格式放到本地

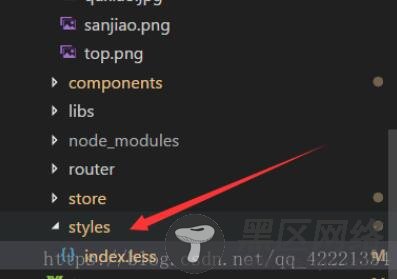
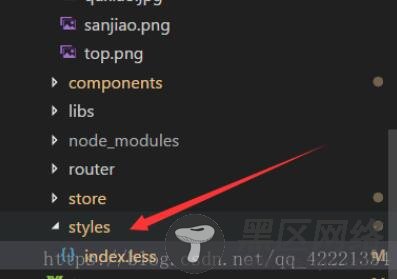
2,新建文件夹

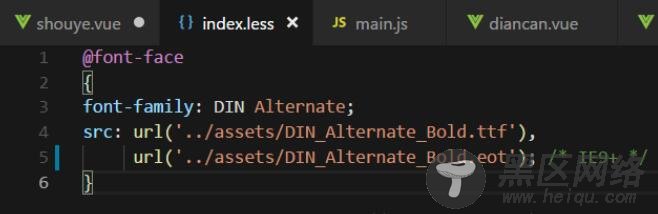
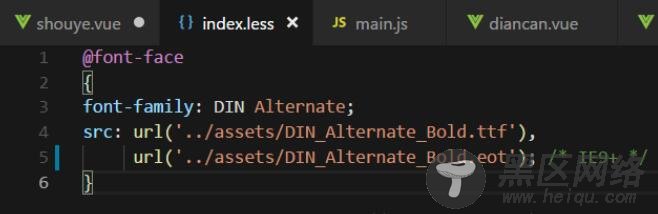
3,在这个文件里写

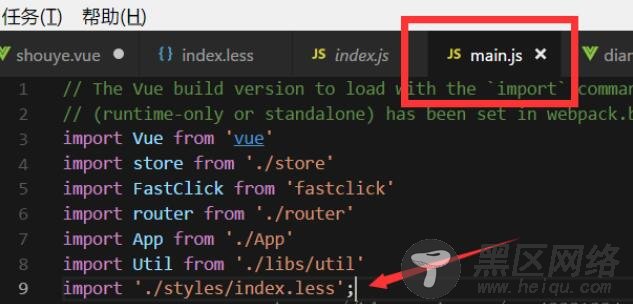
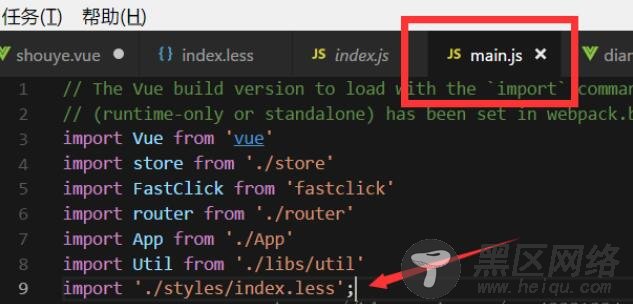
4,这main.js 里引用

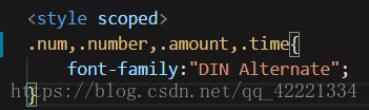
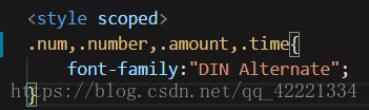
5,在style里引用字体,结束!

以上这篇在vue中更换字体,本地存储字体非引用在线字体库的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
今天小编就为大家分享一篇在vue中更换字体,本地存储字体非引用在线字体库的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
1,首先把下载的字体 两种格式放到本地

2,新建文件夹

3,在这个文件里写

4,这main.js 里引用

5,在style里引用字体,结束!

以上这篇在vue中更换字体,本地存储字体非引用在线字体库的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
内容版权声明:除非注明,否则皆为本站原创文章。
转载注明出处:http://www.heiqu.com/dc95bd63b67ad41e99e84dbc67f99a85.html