首先确保VS Code 安装了 Vetur 和 Eslint 插件。
然后使用了vue-cli提供的简单webpack模板,这样创建的工程默认没有添加ESLint。
vue init webpack-simple test-vscode
配置过程
全局安装最新的eslint
npm i -g eslint@latest
运行
eslint --init
会安装以下依赖
eslint-config-standard@latest eslint-plugin-import@>=2.2.0 eslint-plugin-node@>=5.2.1 eslint-plugin-promise@>=3.5.0 eslint-plugin-standard@>=3.0.0
同时在项目目录下生成.eslintrc.js文件。里面只有最基本的内容:
module.exports = { "extends": "standard" };
表明我们使用的规则是standard规范所定义的规则。
然后本地安装最新的eslint
npm i -D eslint@latest
在package.json 的 scripts中添加一行:
"lint": "eslint --ext .js,.vue src"
运行:
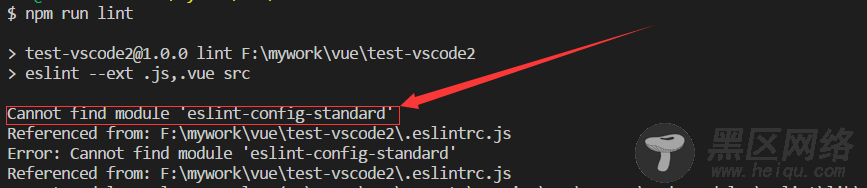
npm run lint
VS Code会提示我们找不到eslint-config-standard:

安装它:
npm i -D eslint-config-standard
然后运行
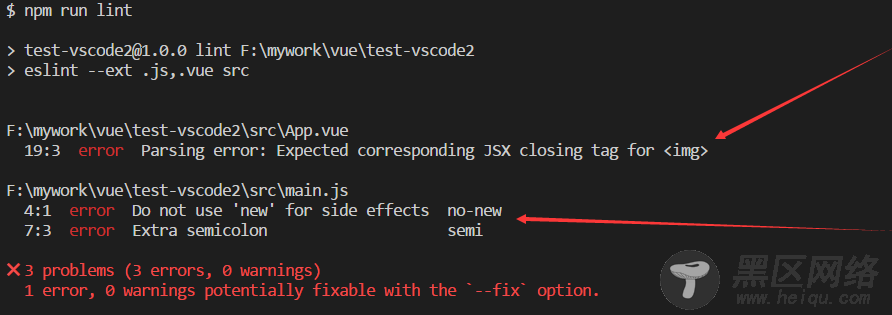
npm run lint
这时就会有报错的提示了。


4. 但是在.vue文件中出错的地方并没有相应的提示。这时Vetur排上用场了。 在VS Code的设置里面添加如下规则:
{ "eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ] }
这样就添加了对.vue文件的支持。
5. 但是这样会对.vue文件中的标签报解析错误
这时需要安装eslint-plugin-vue@next插件。
npm install -D eslint-plugin-vue@next
同时在.eslintrc.js中添加使用vue插件的扩展。
// .eslintrc.js module.exports = { "extends": [ "standard", "plugin:vue/base" ] }
这样,就可以对.vue文件提供实时检查的功能了。
6. 对于多余的逗号这种错误,可以在保存的时候让eslint插件自动修复。 更改VS Code中的设置,添加如下规则:
{ "eslint.autoFixOnSave": true }
总结
通过使用VS Code的插件 Vetur 、ESLint来对Vue工程中的.vue提供代码检查的功能。
1. 需要安装的依赖:
json
"eslint": "^4.14.0", "eslint-config-standard": "^11.0.0-beta.0", "eslint-plugin-import": "^2.8.0", "eslint-plugin-node": "^5.2.1", "eslint-plugin-promise": "^3.6.0", "eslint-plugin-standard": "^3.0.1", "eslint-plugin-vue": "^4.0.0-beta.4",
注意: 这里 ESLint 和 eslint-plugin-vue需要是最新的。
2. .eslintrc的配置
js
module.exports = { "extends": [ "standard", "plugin:vue/base" ] };
3. VS Code 的配置
json
{ "eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ], "eslint.autoFixOnSave": true }
参考资料:
Vetur文档
ESLint文档
eslint-plugin-vue
