//引入ws模块的构造函数 var webSocketServer=require("ws").Server; //实例化 var wss=new webSocketServer({ port:3001 }); //监听客户端连接 wss.on("connection",function(ws){ console.log("服务器连接建立成功"); //监听客户端消息 ws.on("message",function(msg){ console.log(msg); ws.send("来自客户端的消息:"+msg); }) });
(4)回发消息
服务器接收消息之后,还要具备回发消息的能力,给客户端反馈消息,至于返回什么消息,不是我们这里要讨论的,我们直接简单的将客户发送的消息回发回去即可:
ws.send(“来自客户端的消息:”+msg)
//引入ws模块的构造函数 var webSocketServer=require("ws").Server; //实例化 var wss=new webSocketServer({ port:3001 }); //监听客户端连接 wss.on("connection",function(ws){ console.log("服务器连接建立成功"); //监听客户端消息 ws.on("message",function(msg){ console.log(msg); ws.send("来自客户端的消息:"+msg); }) });
演示websocket
最后我们简单地演示一下:
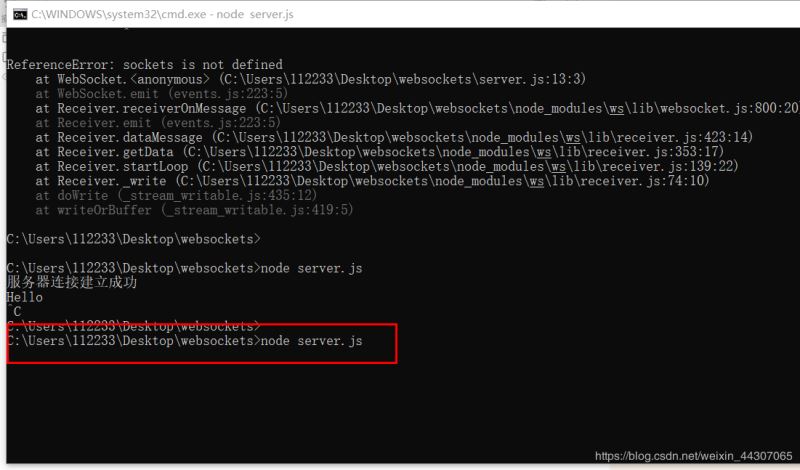
在cmd中继续输入:node server.js,运行server.js代码
在微信开发者工具中编译,运行小程序
输入消息,观察反馈

(1)小程序和服务器建立连接
小程序和服务器建立连接后显示:

服务器端显示建立成功

(2)小程序向服务器发送给消息
在文本框中输入内容,发送消息,服务器接收到后:


小程序获取到服务器回发的消息:

到此这篇关于微信小程序webSocket的使用方法的文章就介绍到这了,更多相关小程序webSocket内容请搜素脚本之家以前的文章或下面相关文章,希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
