首先:现在是我点击在产品介绍页面

但是当我刷新页面后高亮位置就变成了第一个


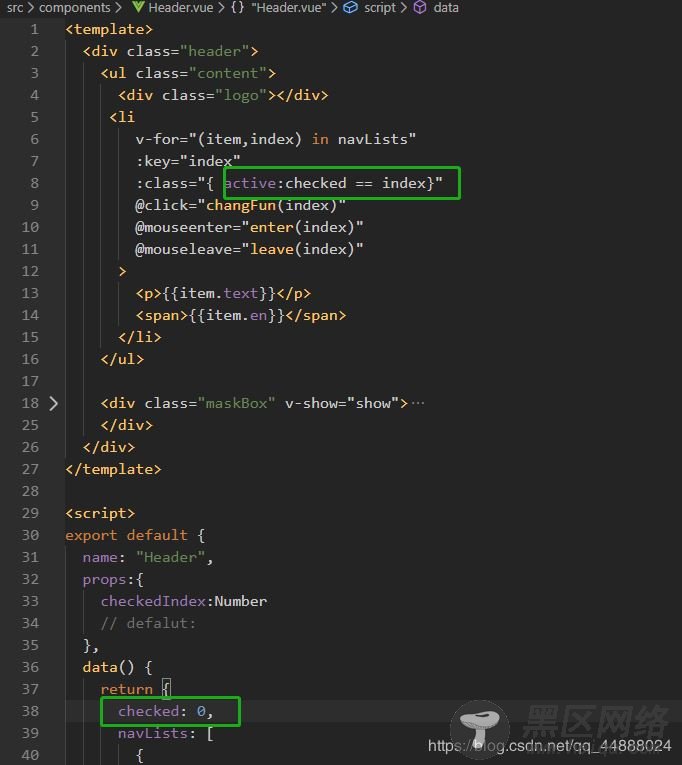
在头部组件里面控制导航高亮显示是checked,默认值是0,触发点击事件会重新赋值,跳转路由,当刷新页面,checked值是0,所以要监听checked时刻发生变化;利用到vue的父子和子父传值;监听状态的变化
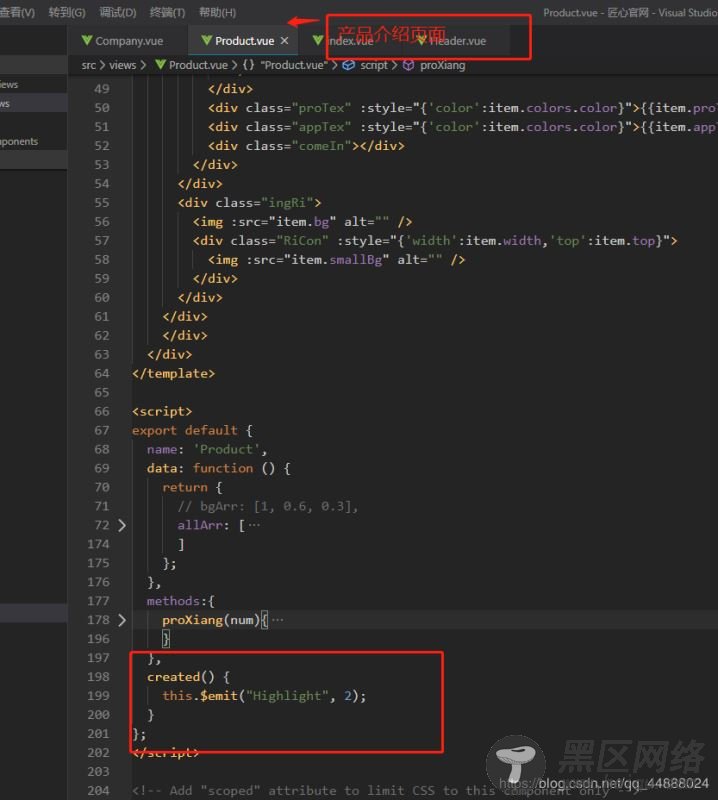
子页面将值传给父页面

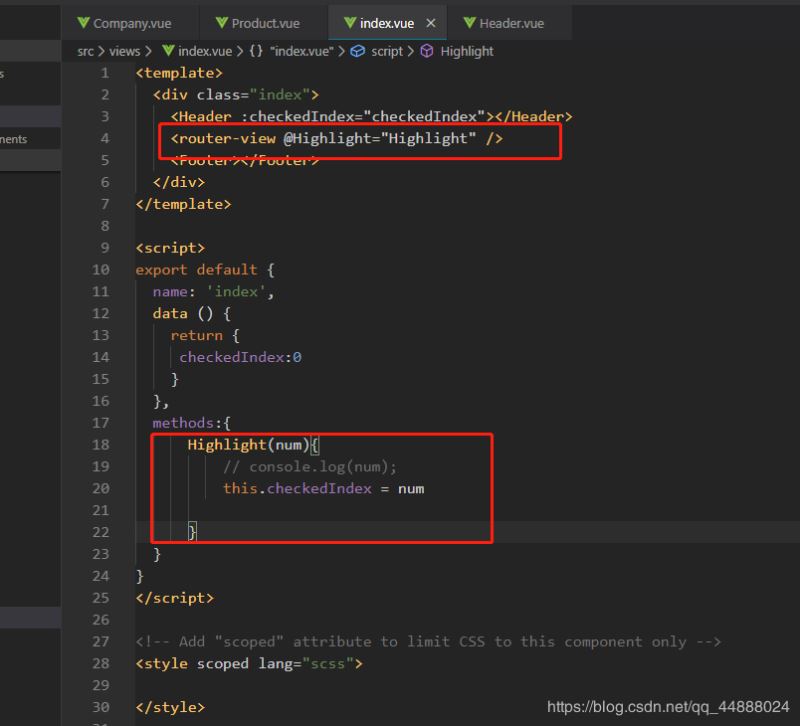
父页面接收传过来的值

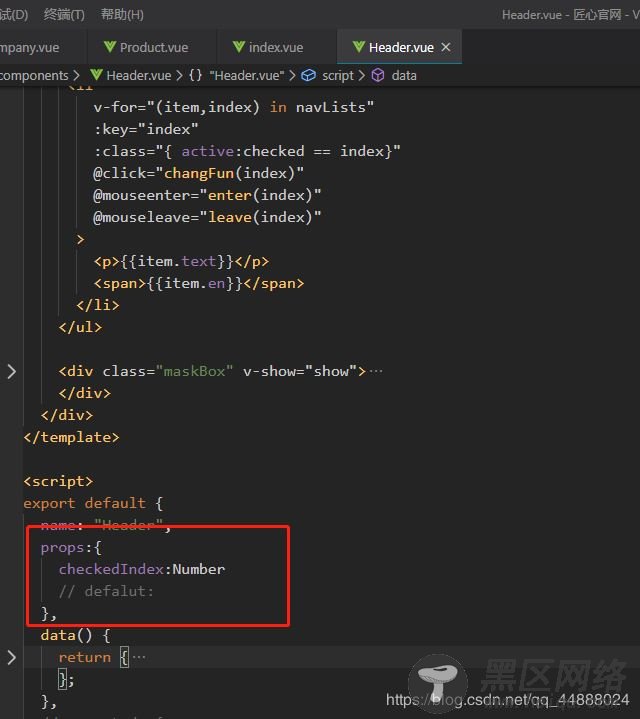
父组件把值传给header头部组件,头部组件通过prop接收

所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
这里有两种常见的试图改变一个 prop 的情形:
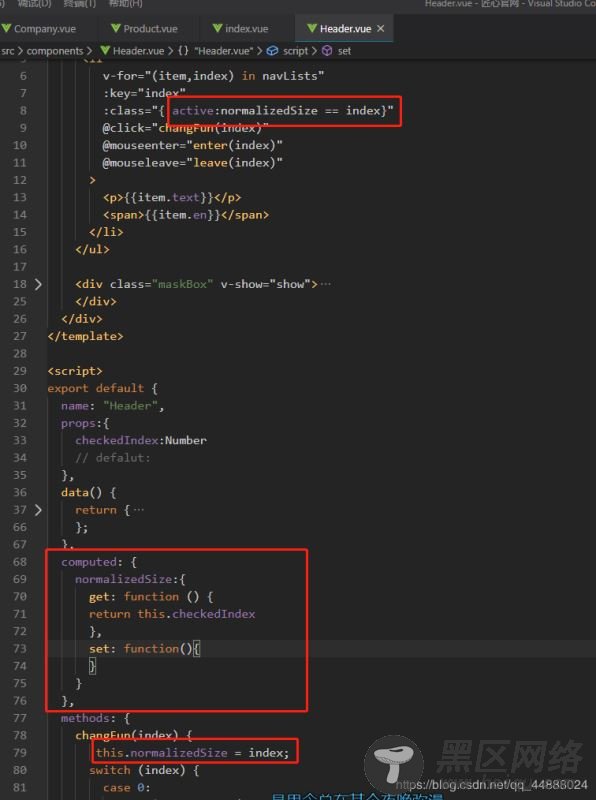
1.这个 prop 用来传递一个初始值;这个子组件接下来希望将其作为一个本地的 prop 数据来使用。在这种情况下, 最好定义一个本地的 data 属性并将这个 prop 用作其初始值: props: ['initialCounter'], data: function () { return { counter: this.initialCounter } } 2.这个 prop 以一种原始的值传入且需要进行转换。在这种情况下,最好使用这个 prop 的值来定义一个计算属性: props: ['size'], computed: { normalizedSize: function () { return this.size.trim().toLowerCase() } }
这里我用的是第二种:

以上就是解决了页数刷新高亮显示错误的办法了 存下
总结
以上所述是小编给大家介绍的解决Vue 刷新页面导航显示高亮位置不对问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
您可能感兴趣的文章:
