

注册界面和文件


登录界面和文件


这里的UI使用iviewUI 不懂可以看我的另一篇文章IviewUI
先说注册界面
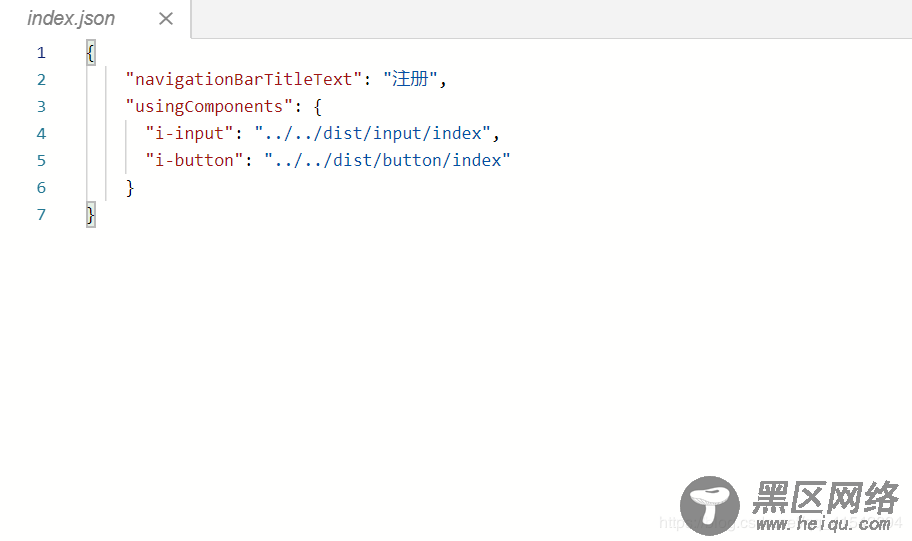
json如下

wxml如下
<!--pages/register/index.wxml--> <view> <i-input bind:change='inputName' maxlength="15" title="账号" autofocus placeholder="请输入账号" /> <i-input bind:change='inputPassword' maxlength="15" title="密码" autofocus placeholder="请输入密码" /> <i-button bindtap='register' type="success">注册</i-button> </view>
js页面
// pages/register/index.js let app = getApp(); //获取云数据库引用 const db = wx.cloud.database(); const admin = db.collection('adminlist'); let name = null; let password = null; Page({ data: { }, //输入用户名 inputName:function(event){ name = event.detail.detail.value }, //输入密码 inputPassword(event){ password = event.detail.detail.value }, // .where({ // _openid: app.globalData.openid // 填入当前用户 openid // }) // wx.showModal({ // title: '提示', // content: '您已注册,确定要更新账号密码吗?', // success: function (res) { // if (res.confirm) { // console.log('用户点击确定') // that.saveuserinfo(); // } // } // }) //注册 register(){ let that = this; let flag = false //是否存在 true为存在 //查询用户是否已经注册 admin.get({ success:(res)=> { let admins = res.data; //获取到的对象数组数据 // console.log(admins); for (let i=0; i<admins.length; i++){ //遍历数据库对象集合 if (name === admins[i].name){ //用户名存在 flag = true; // break; } } if(flag === true){ //已注册 wx.showToast({ title: '账号已注册!', icon: 'success', duration: 2500 }) }else{ //未注册 that.saveuserinfo() } } }) }, //注册用户信息 saveuserinfo() { // let that = this; admin.add({ //添加数据 data:{ name:name, password: password } }).then(res => { console.log('注册成功!') wx.showToast({ title: '注册成功!', icon: 'success', duration: 3000 }) wx.redirectTo({ url: '/pages/login/login', }) }) }, })
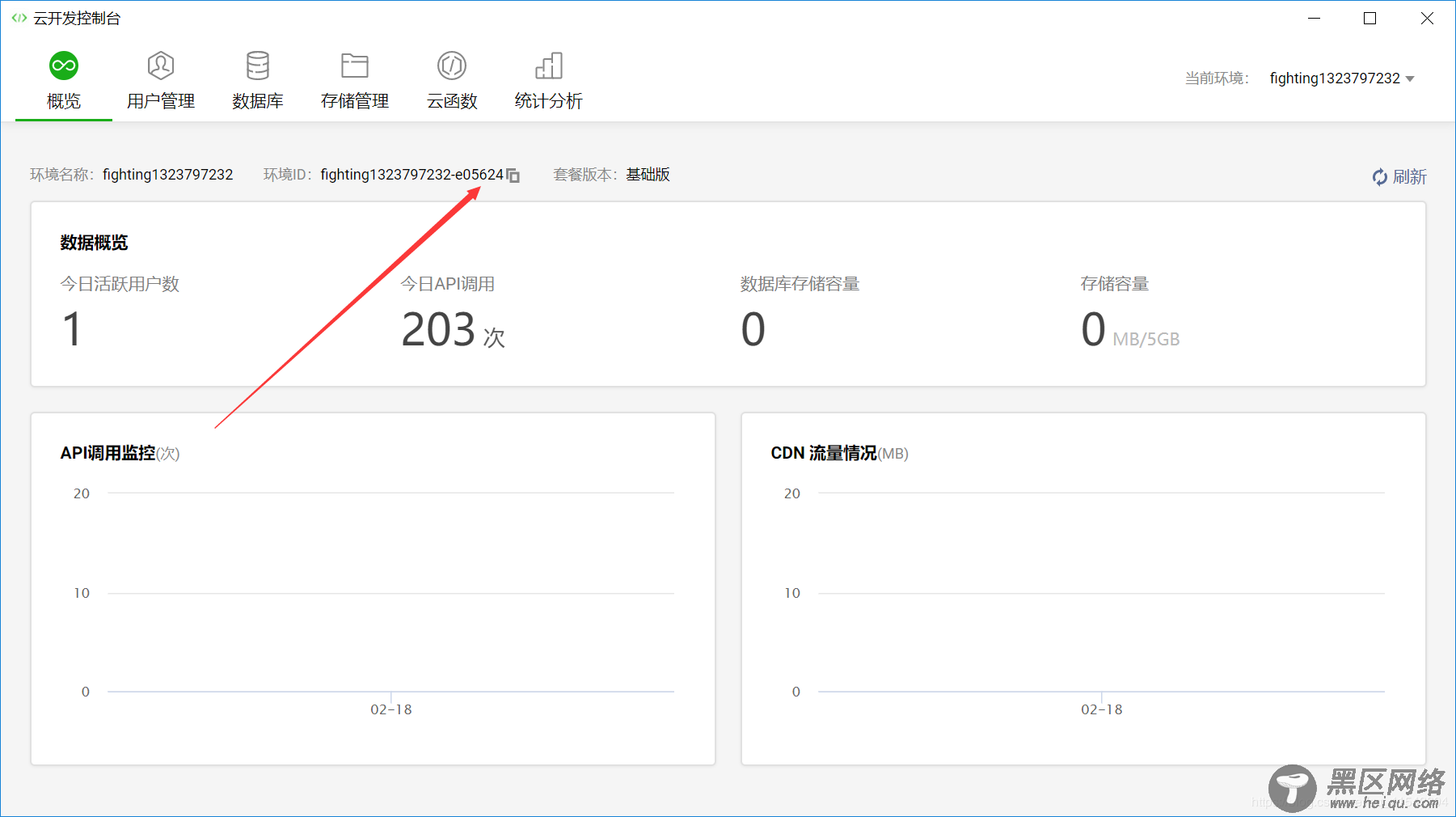
因为使用云开发数据库所以先在app.js中初始化加入下面这段代码
下面的fighting1323797232-e05624就是我们云开发的环境id
wx.cloud.init({ env: 'fighting'1323797232-e05624', traceUser: true })

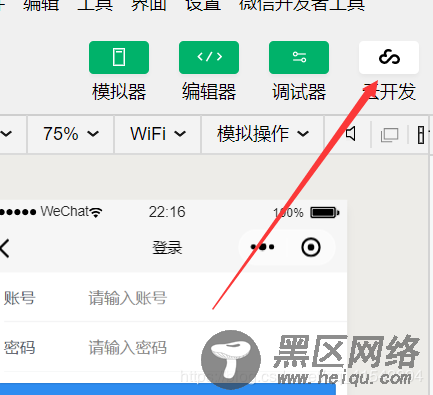
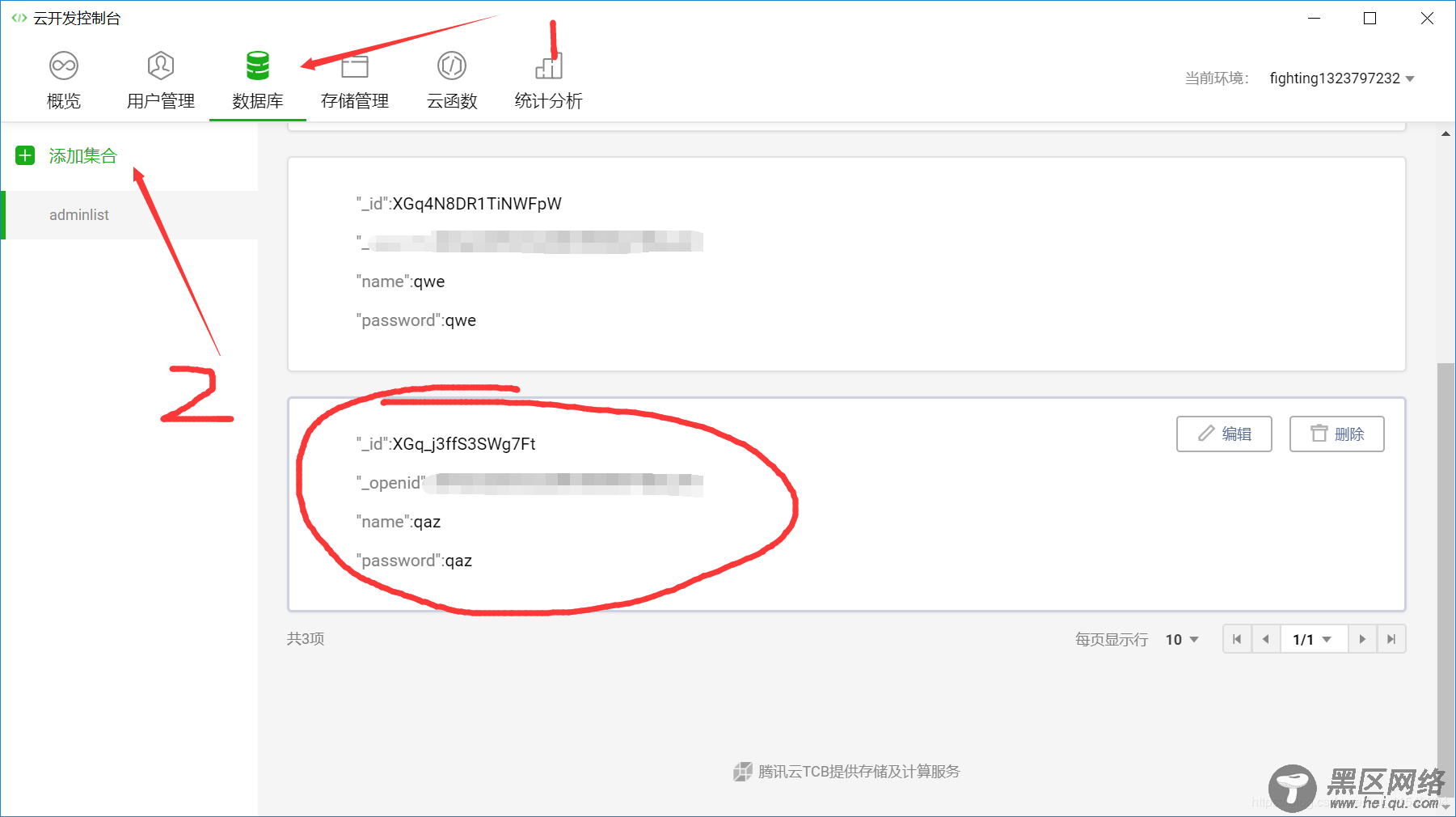
环境ID在这里

这里需要进云数据库创建一个adminlist集合

注册成功后,开始实现登陆功能
login.wxml
<!--pages/login/login.wxml--> <view> <i-input bind:change='inputName' maxlength="15" title="账号" placeholder="请输入账号" /> <i-input bind:change='inputPassword' maxlength="15" title="密码" placeholder="请输入密码" /> <i-button bindtap='login' type="primary">登录</i-button> <i-button bindtap='register' type="success">注册</i-button> </view>
json和以上注册的json一样
js逻辑页面实现如下:
// pages/login/login.js let app = getApp(); // 获取云数据库引用 const db = wx.cloud.database(); const admin = db.collection('adminlist'); let name = null; let password = null; Page({ /** * 页面的初始数据 */ data: { }, //输入用户名 inputName: function (event) { name = event.detail.detail.value }, //输入密码 inputPassword(event) { password = event.detail.detail.value }, //登陆 login(){ let that = this; //登陆获取用户信息 admin.get({ success:(res)=>{ let user = res.data; // console.log(res.data); for (let i = 0; i < user.length; i++) { //遍历数据库对象集合 if (name === user[i].name) { //用户名存在 if (password !== user[i].password) { //判断密码是否正确 wx.showToast({ title: '密码错误!!', icon: 'success', duration: 2500 }) } else { console.log('登陆成功!') wx.showToast({ title: '登陆成功!!', icon: 'success', duration: 2500 }) wx.switchTab({ //跳转首页 url: '/pages/shopcart/shopcart', //这里的URL是你登录完成后跳转的界面 }) } }else{ //不存在 wx.showToast({ title: '无此用户名!!', icon: 'success', duration: 2500 }) } } } }) }, register(){ wx.navigateTo({ url: '/pages/register/index' }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 * 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 * 页面显示/切入前台时触发 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })
