开发的时候有时候会遇到比如 点击这个链接跳转到其他组件的情况,氮素,我们不想跳转到新页面,只在当前页面切换着显示,那么就要涉及到路由的嵌套了,也可以说是子路由的使用。
比如我们在一个导航组件中写了三个导航链接,他们的地址分别为:/food,/rating,/seller,点击每个导航链接都会跳转到不同的组件,我们通过<router-view></router-view>
<template> <div> <ul> <li><router-link to="/food" >商品</router-link></li> <li><router-link to="/rating">评价</router-link></li> <li><router-link to="/seller">商家</router-link></li> </ul> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div> </template>
显示粗来的navbar就是这样的,在同个页面显示,地址栏也是变的, 我们在index这个组件引入navbar组件,头部那些不相干的logo啊基本信息可以忽略一下下

那么他们的路由都是怎么配的呢,在index.js中:
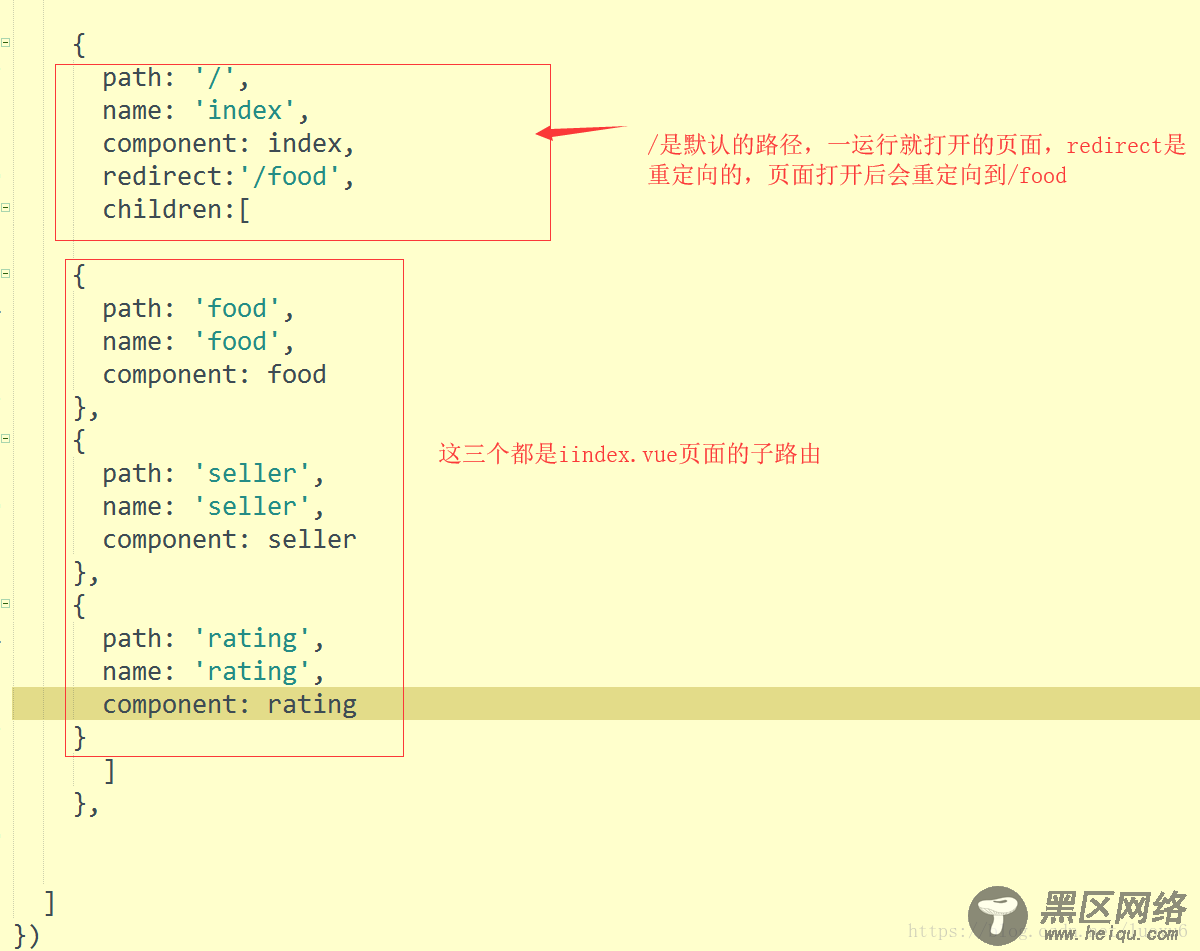
{ path: 'https://www.jb51.net/', name: 'index', component: index, redirect:'/food', children:[ { path: 'food', name: 'food', component: food }, { path: 'seller', name: 'seller', component: seller }, { path: 'rating', name: 'rating', component: rating } ] },
多加张图解释一下哈

上张图片注释的单词打错了,是“index”,不是“iindex”,个最后顺便附上index.vue的代码,这样好理解一点
<template> <div> <div></div> <div> <div><img src="" alt="" /></div> <h2>黄蜀郞鸡公煲<span></span></h2> <p><span>*4.6</span><span>月售738</span><span>商家配送约44分钟</span><span>距离345m</span></p> <p>店内免费涮煲,(蔬菜、小料、主食、糕点、凉菜、水果、免费吃)闻香识辣,入口知麻,一锅两吃,独具特色!!!外卖米饭请自点!!评价问题商家会一一看,可能不能及时回复。有问题详询18232966036</p> </div> <navbar></navbar> </div> </template> <script>
import navbar from '@/components/navbar' import food from '@/components/food' export default { name: 'HelloWorld', data() { return { msg:[] } }, components: { navbar } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style lang="stylus"> @import '../../static/css/index.styl'; </style>
总结
以上所述是小编给大家介绍的vue中的router-view组件的使用教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
