<el-radio-group v-model="isCollapse"> <el-radio-button :label="false">展开</el-radio-button> <el-radio-button :label="true">收起</el-radio-button> </el-radio-group> <el-menu default-active="1-4-1" @open="handleOpen" @close="handleClose" :collapse="isCollapse"> <el-submenu index="1"> <template slot="title"> <i></i> <span slot="title">导航一</span> </template> <el-menu-item-group> <span slot="title">分组一</span> <el-menu-item index="1-1">选项1</el-menu-item> <el-menu-item index="1-2">选项2</el-menu-item> </el-menu-item-group> <el-menu-item-group title="分组2"> <el-menu-item index="1-3">选项3</el-menu-item> </el-menu-item-group> <el-submenu index="1-4"> <span slot="title">选项4</span> <el-menu-item index="1-4-1">选项1</el-menu-item> </el-submenu> </el-submenu> <el-menu-item index="2"> <i></i> <span slot="title">导航二</span> </el-menu-item> <el-menu-item index="3" disabled> <i></i> <span slot="title">导航三</span> </el-menu-item> <el-menu-item index="4"> <i></i> <span slot="title">导航四</span> </el-menu-item> </el-menu> <style> .el-menu-vertical-demo:not(.el-menu--collapse) { width: 200px; min-height: 400px; } </style> <script> export default { data() { return { isCollapse: true }; }, methods: { handleOpen(key, keyPath) { console.log(key, keyPath); }, handleClose(key, keyPath) { console.log(key, keyPath); } } } </script>
Menu Attribute


Menu Methods

Menu Events

SubMenu Attribute

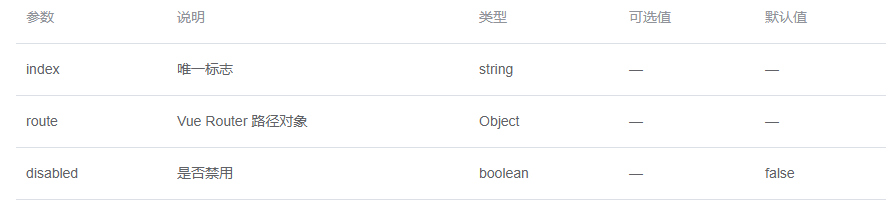
Menu-Item Attribute

Menu-Group Attribute

到此这篇关于Element NavMenu导航菜单的使用方法的文章就介绍到这了,更多相关Element NavMenu导航菜单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:
