本周使用ng-zorro做了项目的原型,对它也有了一定的了解,总的来说不难,可以用强化版boostrap来理解它,由于黄庭祥初始化工作做得很好,在写的过程遇到的问题不是很麻烦,感谢祥哥。
问题一、button不起作用
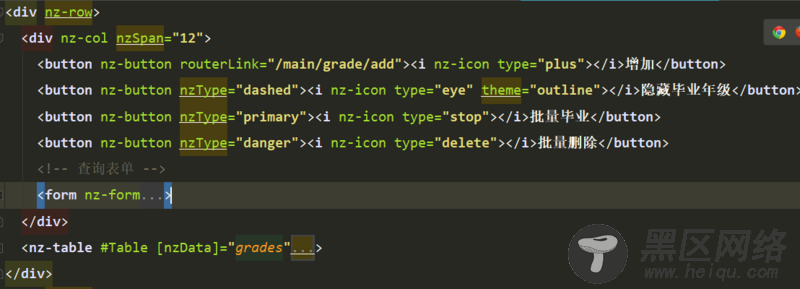
问题描述:button按钮按下无响应,如下图:
代码如下:

解决思路:
首先删除button中所有的样式,保留最基本的html,发现依然无响应,说明问题不在button身上
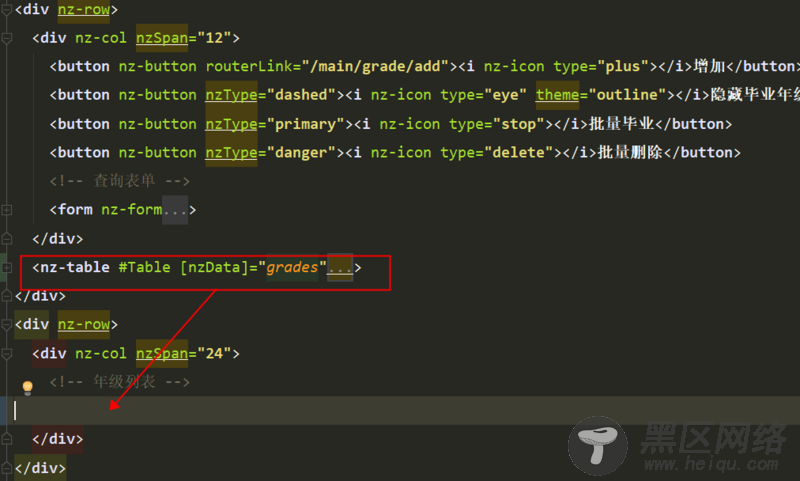
排查栅格布局,发现table标签被我放在了button同一行新建了一个row,col放置table,问题解决

总结:看来ng-zorro的栅格要比bootstrp严格,不允许随便嵌套内容
问题二、routerLink不起作用
问题描述:在button中使用routerLink无法进行页面跳转
代码如下
复制代码 代码如下:
<button nz-button routerLink="/main/grade/add"><i nz-icon type="plus"></i>增加</button>
解决思路:
打开控制台,点击button,发现无报错信息
将跳转方式改成a标签的herf,发现可以跳转,说明url定义无误
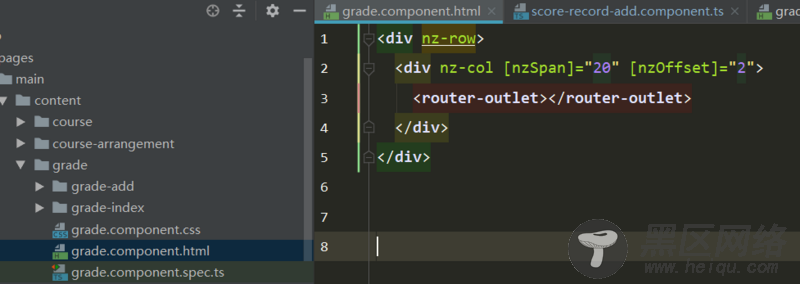
询问黄庭祥,检查,发现我没有在父组件中写<router-outlet></router-outlet>缺少路由出口,将其添加,问题解决

搜索栏button不对齐
问题描述:在使用官方文档的一个搜索框时,样式与官方文档不一致
官方的样式:
复制过来以后的样式:
可以看到button没有附着在input上
解决思路:
打开检查,寻找该控件的css样式
发现去除该处样式,button的位置恢复正常
原因:该样式是我自己添加的,为了能让多个button间有空隙,但却覆盖了搜索框button的样式,最后去除该样式,用 来实现button间的空隙
问题四、 左侧导航栏无法向下滚动
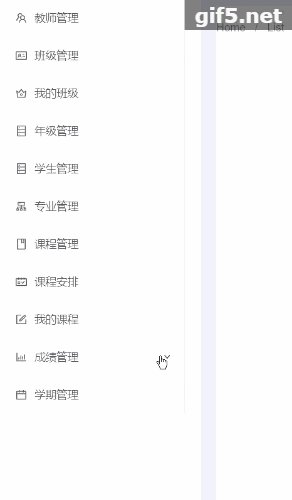
问题描述:当左侧导航栏内容超出页面时,无法滚动下滑,如下图:

解决思路:
查看官方文档的示例代码,对比参考,看不出异常
谷歌搜索"ng-zorro submenu overflowed",结果太少
将我们的导航栏的代码全部注释,换成官方的示例代码,发现问题依然存在,说明我们侧导航栏的样式写得有问题
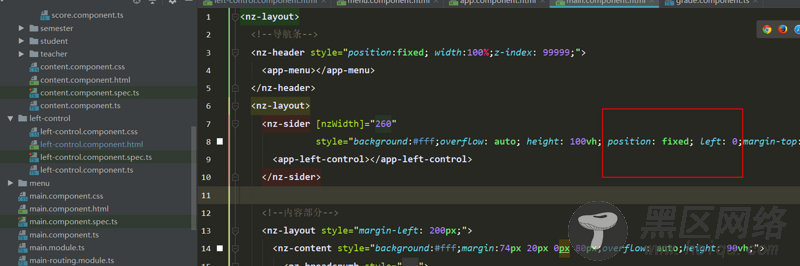
打开检查,排查css样式,发现是position fix惹的祸,将其去除后,导航可以滚动

总结
本周写原型的工作并不复杂,主要是在看文档理解需求上遇到一些问题,经常返工重做,另外,感觉ng-zorro的官方文档写得不是很全,在写一些功能时经常需要猜,而且一旦改动样式就会出现一些不可预料的错误。
