

实现代码:
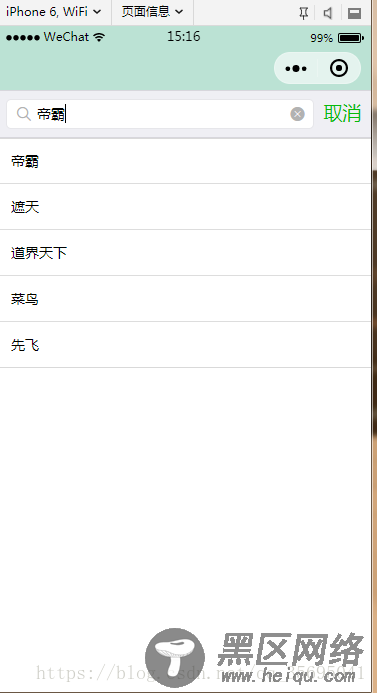
<view> <view> <view> <view> <view> <icon type="search" size="14"></icon> <input type="text" placeholder="搜索" maxlength='10' value="{{inputVal}}" focus="{{inputShowed}}" bindinput="inputTyping" /> <view wx:if="{{inputVal.length > 0}}" bindtap="clearInput"> <icon type="clear" size="14"></icon> </view> </view> <label hidden="{{inputShowed}}" bindtap="showInput"> <icon type="search" size="14"></icon> <view>搜索</view> </label> </view> <view hidden="{{!inputShowed}}" bindtap="hideInput">取消</view> </view> <view wx:if="{{inputVal.length > 0}}"> <!-- 搜索列表 --> <view wx:for="{{list}}" wx:key="key"> <!-- 列表名称 --> <view data-index='{{index}}' data-name='{{item.name}}' bindtap='btn_name'> <!-- 昵称 --> <label>{{item.name}}</label> </view> </view> </view> </view> </view>
js:
Page({ data: { // 搜索框状态 inputShowed: false, // 搜索框值 inputVal: "", //搜索渲染推荐数据 list:[ {name:"帝霸"}, { name: "遮天" }, { name: "道界天下" }, { name: "菜鸟" }, { name: "先飞" } ] }, // 显示搜索框 showInput: function () { this.setData({ inputShowed: true }); }, // 隐藏搜索框样式 hideInput: function () { this.setData({ inputVal: "", inputShowed: false }); }, // 清除搜索框值 clearInput: function () { this.setData({ inputVal: "" }); }, // 获取搜索框值 inputTyping: function (e) { this.setData({ inputVal: e.detail.value }); console.log(this.data.inputVal); }, // 获取选中推荐列表中的值 btn_name:function(res){ console.log(res.currentTarget.dataset.index, res.currentTarget.dataset.name); } });
CSS:
.searchbar-result{ margin-top: 0; font-size: 14px; } /* 搜索列表名称 */ .list_name{ position: relative; width: 100%; height: 90rpx; line-height: 90rpx; border-bottom: 1rpx solid #ddd; } /* 列表名称 */ .lab_name{ position: absolute; left: 30rpx; }
记得最后在app.wxss中引入wehui.wxss
