



2.涉及功能
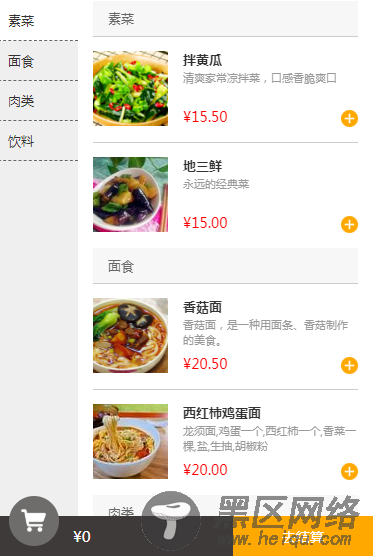
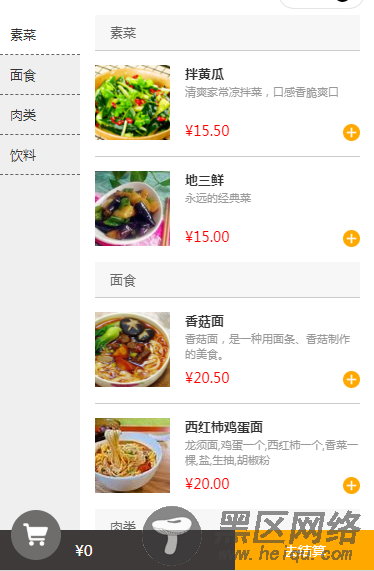
*左侧商品类型、右侧商品可以相互控制;
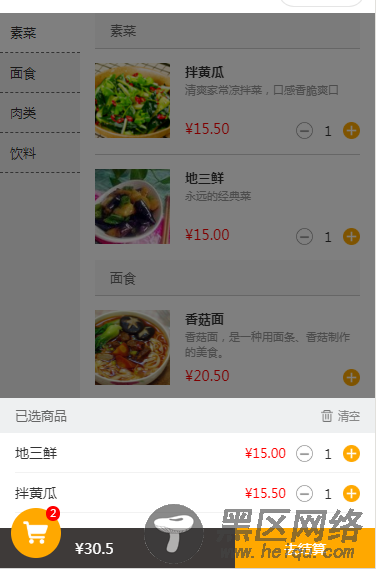
*商品列表加减及购物车商品加减icon消失、显示;
*商品每一次加减,页面视图变化(数量、价格变化、购物车置灰);
3.贴上所有代码
1.wxml
<view> <view> <!-- 左边类型 --> <view> <view wx:for="{{foodsList}}" wx:key="index" data-id="item{{index}}" bindtap="scrollToViewFn">{{item.name}}</view> </view> <!-- 右边产品 --> <scroll-view scroll-y="{{true}}" scroll-into-view="{{initView}}" scroll-with-animation="true" bindscroll="onPageScroll"> <view> <block wx:for="{{foodsList}}" wx:key="index"> <view>{{item.name}}</view> <view wx:for="{{item.list}}" wx:key="ind" wx:for-item="itm" wx:for-index="ind" bindtap="showGoodDetail(itm)"> <view><image src="https://www.jb51.net/{{itm.pic}}" mode="aspectFill"></image></view> <view> <view>{{itm.title}}</view> <view>{{itm.info}}</view> <view>¥{{itm.price}}</view> </view> <view> <view wx:if="{{itm.num !== 0}}" catchtap="reduceNum(index, ind, itm)"><image src="" alt=""></image></view> <input wx:if="{{itm.num !== 0}}" type="text" disabled wx:model="{{itm.num}}"/> <view catchtap="addNum(index, ind, itm)"><image src="" alt=""></image></view> </view> </view> </block> </view> </scroll-view> </view> <view> <view> <view wx:if="{{cartList.length === 0}}"> <image src=""></image> </view> <view wx:else bindtap="showCartMask"> <image src=""></image> <text>{{totalNum}}</text> </view> <view>¥{{totalMoney}}</view> </view> <view bindtap="submitOrder">去结算</view> </view> <!--购物车弹窗--> <view wx:if="{{isShowCartMask && cartList.length !== 0}}" bindtap="hiddenCartMak()"> <view catchtap="stopMaopao()"> <view> <text>已选商品</text> <view bindtap="clearCart"><image src=""></image>清空</view> </view> <scroll-view scroll-y="{{true}}" scroll-with-animation="true"> <block wx:for="{{cartList}}" wx:key="index"> <view> <view>{{item.name}}</view> <view> <text>¥{{item.price}}</text> <view> <view bindtap="reduceCart(index, item)"><image src="" alt=""></image></view> <input type="text" disabled wx:model="{{item.num}}"/> <view bindtap="addCart(index, item)"><image src="" alt=""></image></view> </view> </view> </view> </block> </scroll-view> </view> </view> <!--商品详情弹窗--> <view wx:if="{{isShowDetail}}"> <scroll-view scroll-y="{{true}}" scroll-with-animation="true"> <image src="https://www.jb51.net/{{goodDetail.pic}}" mode="aspectFit"></image> <view> <view>{{goodDetail.title}}</view> <view>¥{{goodDetail.price}}</view> <view>{{goodDetail.info}}</view> </view> <view bindtap="hideDetail"><image src=""></image></view> </scroll-view> </view> </view>
2.script
createPage({ data: { foodsList: [], // 商品数据 cartList: [], // 购物车数据 isShowCartMask: false, totalNum: 0, totalMoney: 0, initView: 'item0', // 根据此变量的变化,控制左侧选中状态、右侧滑动 curId: 'item0', isShowDetail: false, goodDetail: {}, screenWidth: 0, // 手机屏幕宽度 heightArray: [0] // 右侧每一个类型的高度区间数组 }, onLoad() { this.getGoodsData() }, methods: { async getGoodsData() { const that = this const res = await getGoodsInfo({}) this.foodsList = res wx.getSystemInfo({ success: (ress) => { that.screenWidth = ress.windowWidth } }) this.getHeightSection() }, // 设置高度区间 所有单位转化为rpx getHeightSection() { const that = this let hg = 0 for (let index = 0; index < that.foodsList.length - 1; index++) { hg += 70 + that.foodsList[index].list.length * 212 that.heightArray.push(hg) } }, // 获取高度区间的下标 getHeightIndex(arr, hg) { const that = this arr.forEach((item, index) => { if (hg >= item) { that.setData({ curId: 'item' + index }) } }) }, // 左边菜单控制右边 scrollToViewFn(e) { this.setData({ initView: e.target.dataset.id, curId: e.target.dataset.id }) }, // 右边滚动控制左边 onPageScroll(e) { const that = this let scrollTop = e.detail.scrollTop * 750 / that.screenWidth this.getHeightIndex(that.heightArray, scrollTop) }, // 商品列表的减号点击 reduceNum(index, ind, item) { const that = this let val = 'foodsList[' + index + '].list[' + ind + '].num' this.setData({ [val]: item.num - 1 }) // 如果商品为0,就把当前商品在购物车清除 // 如果不为0, 就将当前商品数量减1 if (that.foodsList[index].list[ind].num === 0) { that.removeAarry(that.cartList, item.id) } else { that.cartList.forEach((itm, i) => { if (itm.id === item.id) { let value = 'cartList[' + i + '].num' that.setData({ [value]: itm.num - 1 }) } }) } this.computed() }, // 商品列表的加号点击 addNum(index, ind, item) { const that = this let val = 'foodsList[' + index + '].list[' + ind + '].num' this.setData({ [val]: item.num + 1 }) // 如果商品为1,就把当前商品加入购物车 // 否则, 就将当前商品数量加1 if (that.foodsList[index].list[ind].num === 1) { let val = { id: item.id, name: item.title, price: item.price, num: 1, index: index, ind: ind, pic: item.pic } that.cartList.push(val) } else { that.cartList.forEach((itm, i) => { if (itm.id === item.id) { let value = 'cartList[' + i + '].num' that.setData({ [value]: itm.num + 1 }) } }) } this.computed() }, // 购物车的减号点击 reduceCart(index, item) { const that = this let val = 'foodsList[' + item.index + '].list[' + item.ind + '].num' let val1 = 'cartList[' + index + '].num' this.setData({ [val]: item.num - 1, [val1]: item.num - 1 }) // 如果商品为0,就把当前商品在购物车清除 // 如果不为0, 就将当前商品数量减1 if (that.cartList[index].num === 0) { that.removeAarry(that.cartList, item.id) } this.computed() }, // 购物车的加号点击 addCart(index, item) { const that = this let val = 'cartList[' + index + '].num' that.setData({ [val]: item.num + 1 }) this.computed() }, // 清空购物车 clearCart() { const that = this wx.showModal({ title: '提示', content: '清空购物车?', success: function (res) { if (res.confirm) { that.setData({ cartList: [] }) that.foodsList.forEach((item, i) => { item.list.forEach((itm, j) => { let value = 'foodsList[' + i + '].list[' + j + '].num' that.setData({ [value]: 0 }) }) }) that.computed() } } }) }, // 计算选择商品总价格和总数量 computed() { const that = this let num = 0 let money = 0 that.cartList.forEach(item => { num += item.num money += parseFloat(item.price) * item.num }) that.setData({ totalNum: num, totalMoney: money }) }, // 将数量为0的时候,对应商品在购物车中删除 removeAarry(arr, id) { arr.forEach((item, index) => { if (item.id === id) { arr.splice(index, 1) } }) return arr }, showCartMask() { this.isShowCartMask = !this.isShowCartMask }, hiddenCartMak() { this.isShowCartMask = false }, stopMaopao() { }, showGoodDetail(item) { this.goodDetail = item this.isShowDetail = true }, hideDetail() { this.isShowDetail = false }, // 订单提交 submitOrder() { } } })
3.css
