Vue.js是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
Vue.js 是前端的**主流框架之一**,和Angular.js、React.js 一起,并成为前端三大主流框架!
Vue.js 是一套构建用户界面的框架,**只关注视图层**,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
Vue.js模本语法
1、插值表达式
数据绑定最常见的形式就是使用 {{...}}(双大括号)的文本插值
<div> <div>{{ message }}</div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>vue的初次学习</h1>' } }) </script>
v-html 指令 :用于输出 html 代码:
<div> <div v-html="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>vue的初次学习</h1>' } }) </script>
v-text 指令 :是用于输出文本
<div> <div v-text="message"></div> </div> <script> new Vue({ el: '#app', data: { message: '<h1>vue的初次学习</h1>' } }) </script>
2、Vue.js的条件判断
v-if条件判断指令
<div> <p v-if="seen">现在你看到我了</p> <template v-if="ok"> <h1>菜鸟教程</h1> <p>学的不仅是技术,更是梦想!</p> <p>哈哈哈,打字辛苦啊!!!</p> </template> </div> <script> new Vue({ el: '#app', data: { seen: true, ok: true } }) </script>
如果 seen 为true 这显示 p 标签。否则隐藏
注意:
1、 v-show 其用法和 v-if 相同也可以设置元素的显示或隐藏。但是不具备条件判断功能
2、 v-else、v-else-if 可以给v-if 设置一个 else 模块、else-if模块
3、 v-else 、v-else-if 必须要跟在 v-if 或v-else-if 模块后面
3、Vue.js循环语法
v-for 指令需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名
1.迭代数组
<div> <ol> <li v-for="site in sites"> {{ site.name }} </li> </ol> </div> <script> new Vue({ el: '#app', data: { sites: [ {name: 'Runoob'}, {name: 'Google'}, {name: 'Taobao'} ] } }) </script>
2.迭代对象中的属性
<div v-for="(val, key, i) in userInfo"> {{val}} --- {{key}} --- {{i}} </div>
其中:【userinfo】是一个对象
3.迭代数字
<p v-for="i in 10">这是第 {{i}} 个P标签</p>
4、Vue.js 常用指令
v-cloak : 能够解决插值表达式闪烁的问题
v-bind :是vue提供的用于绑定属性的指令。可以简写为 : 要绑定的指令 。
<input type="button" value="按钮" v-bind:title="mytitle + '123'"> <script> var vm = new Vue({ el: '#app', data: { mytitle: '这是一个自己定义的title' }, methods: { show: function() { alert('Hello') } } }) </script>
v-model :v-bind 只能实现数据的单向绑定。从M 自动绑定到V , 无法实现数据的双向绑定。 而 v-model 指令则可以实现表单元素和 M中数据的双向绑定。
注意: v-model指令只能运用在表单元素中 。
<div> <h4>{{ msg }}</h4> <!-- input(radio, text, address, email....) select checkbox textarea --> <input type="text" v-model="msg"> </div> <script> // 创建 Vue 实例,得到 ViewModel var vm = new Vue({ el: '#app', data: { msg: '大家都是好学生,爱敲代码,爱学习,爱思考,简直是完美,没瑕疵!' }, methods: {} }); </script>
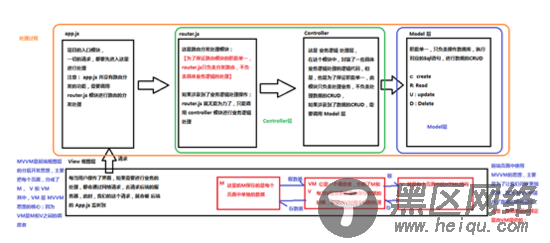
补充说明:前端MVVM 与后端的MVC的区别。
MVC:是后端分层开发的概念。
MVVM是前端视图层的概念。主要关注于视图层分离,也就是说:MVVM吧前端的视图层分为了三部分。Model ,View ,VM ViewModel

5、Vue.js 事件处理器
v-on :事件监听可以使用 v-on 指令
<div> <!-- `greet` 是在下面定义的方法名 --> <button v-on:click="greet">Greet</button> </div> <script> var app = new Vue({ el: '#app', data: { name: 'Vue.js' }, // 在 `methods` 对象中定义方法 methods: { greet: function(event) { // `this` 在方法里指当前 Vue 实例 alert('Hello ' + this.name + '!') // `event` 是原生 DOM 事件 if(event) { alert(event.target.tagName) } } } }) </script>
6、事件修饰符
.stop 阻止冒泡
.prevent 阻止默认事件
.capture 添加事件侦听器时使用事件捕获模式
.self 只当事件在该元素本身(比如不是子元素)触发时触发回调
.once 事件只触发一次
