模块热替换(Hot Module Replacement)
HMR是webpack最令人兴奋的特性之一,当你对代码进行修改并保存后,webpack 将对代码重新打包,并将新的模块发送到浏览器端,浏览器通过新的模块替换老的模块,这样在不刷新浏览器的前提下就能够对应用进行更新。HMR是一个非常值得去深入研究的东西,它绝不是目前我们看到的大多数技术文章说的配置一个hot参数这么简单,有兴趣的小伙伴可以去看看它的实现原理,目前为止我也只看过一点点。
其实实现HMR的插件有很多,webpack-dev-server只是其中的一个,当然也是优秀的一个,它能很好的与webpack配合。另外,webpack-dev-server只是用于开发环境的。
webpack-dev-server是一个小型的静态文件服务器,为webpack打包的资源文件提供Web服务。并且提供自动刷新和Hot Module Replacement(模块热替换:前端代码变动后无需刷新整个页面,只把变化的部分替换掉)。
(1)安装
npm install webpack-dev-server --save-dev
(2)配置
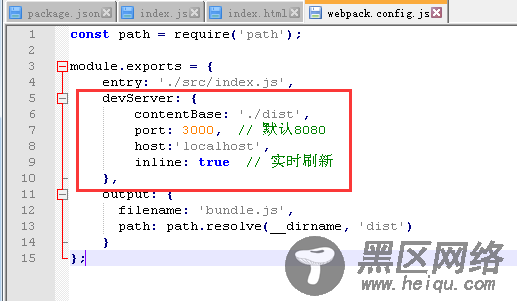
修改webpack.config.js,添加devServer的配置
devServer: { contentBase: './dist', port: 3000, // 默认8080 host:'localhost', inline: true // 实时刷新 },
webpack-dev-server支持两种自动刷新方式:
Iframe mode
Inline mode

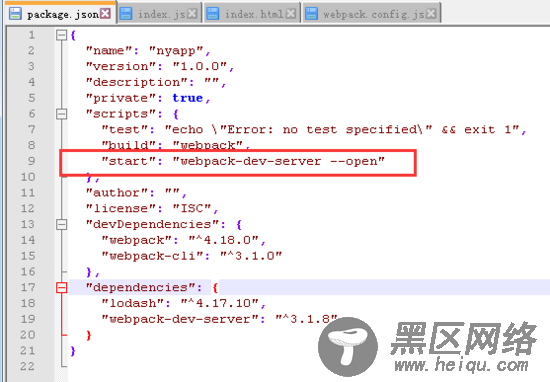
修改package.json,添加script脚本start: " start " : " webpack-dev-server --open "

此时,在命令行输入 npm start ,则浏览器自动打开页面。
修改页面内容并保存,页面实现实时刷新。
