我并不打算详细解释专业名词,有兴趣的读者可以查阅文章结尾处的参考链接,那里有通俗易懂的解释:
我们先找一个例子图像(用Canon 550D拍的):

例子图片:butterfly.jpg
下面看看如何使用Imagick实现图像直方图:
复制代码 代码如下:
<?php
$file = 'butterfly.jpg';
$size = array(
'width' => 256,
'height' => 100,
);
$image = new Imagick($file);
$histogram = array_fill_keys(range(0, 255), 0);
foreach ($image->getImageHistogram() as $pixel) {
$rgb = $pixel->getColor();
$histogram[$rgb['r']] += $pixel->getColorCount();
$histogram[$rgb['g']] += $pixel->getColorCount();
$histogram[$rgb['b']] += $pixel->getColorCount();
}
$max = max($histogram);
$threshold = ($image->getImageWidth() * $image->getImageHeight()) / 256 * 12;
if ($max > $threshold) {
$max = $threshold;
}
$image = new Imagick();
$draw = new ImagickDraw();
$image->newImage($size['width'], $size['height'], 'white');
foreach ($histogram as $x => $count) {
if ($count == 0) {
continue;
}
$draw->setStrokeColor('black');
$height = min($count, $max) / $max * $size['height'];
$draw->line($x, $size['height'], $x, $size['height'] - $height);
$image->drawImage($draw);
$draw->clear();
}
$image->setImageFormat('png');
$image->writeImage('histogram.png');
?>
注:代码中之所以加入$threshold这个阀值,是因为有时候某些色阶的值可能会非常大,如果不做处理会干扰最终的生成效果。至于为什么要先除256,接着又乘12,没有什么道理可言,都是我一拍脑袋决定的,你也可以使用别的方法。
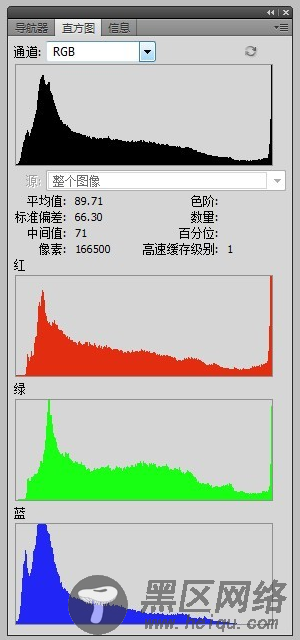
最终生成的直方图和Photoshop的效果基本一样,这里就贴一下Photoshop的:

Photoshop生成的直方图
注:使用Photoshop打开图片后,选择窗口,然后选择直方图即可。
本文说的实际上只是RGB通道的直方图绘制方法,原理上,RGB直方图是红绿蓝直方图累加的结果,至于红绿蓝三原色各自的直方图,上面代码稍加修改即可。
注:XARG.ORG上有一个HTML5实现的图像直方图开源项目,效果不错,值得学习。
最后顺便说一下,如果你对摄影知识感兴趣,可参考:如何解读数码相机的直方图。
您可能感兴趣的文章:
