Dedecms网站移动化只需五步便可搞定!他是如何做到的呢?
文/dede58.com
(1)下载新版本直接安装使用,Dedecms版本:V5.7SP1正式版(2015-06-18)该版本包含旧版本所没有的移动站点功能。
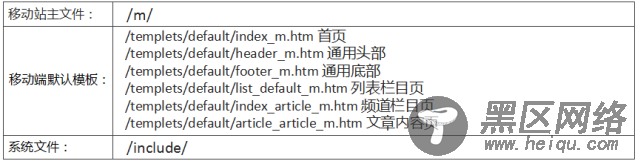
(2)老版本升级(仅针对增加移动站点功能),下载最新版本(注意网站编码需与原站一致),复制压缩包中以下文件到原站对应目录下:

注意:
如果原站有非默认模板,如某栏目模板为/templets/defaultst_default_news.htm,可将/templets/defaultst_default_m.htm复制一份改名为list_default_news _m.htm。
即:pc端网站模板需有对应的移动端网站模板,后者文件名为前者文件名后“_m”。
安装或升级dedecms完成,此时应该就可以进行移动跳转适配了,但,dedecms 20150618版本提供的移动站点功能在使用过程中发现一些问题,需要进行修改后才可正常使用,所以有了下面的dedecms修改步骤…
第二步:修改Dedecms
(1)原站如做了将DATA移到根目录外的安全设置,需修改/m/index.php代码:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
}
将其中/../data/common.inc.php改为/../../data/common.inc.php,或直接将以上5行代码删除。
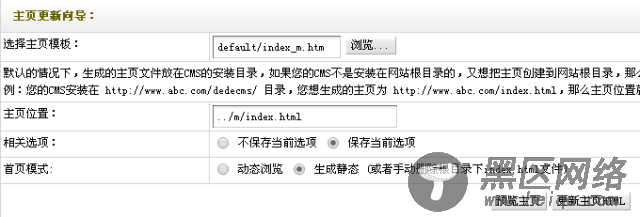
(2) 移动站点首页在会第一次访问时自动生成首页静态文件,前提是/m/目录需设置为可写权限,否则将无法正常更新。之后更新首页静态文件需登陆后台手动更新: 在“更新主页HTML”中将“选择主页模板”改为“default/index_m.htm”,将“主页位置”改为“../m/index.html”, 再生成主页静态文件。

注:该版本号称“自动生成HTML版”,但默认移动站模板里却有<a href=http://www.dede58.com/"index.php">的动态首页链接,需替换为<a href=http://www.dede58.com/a/dedeaz/"index.html">静态链接形式。
※如觉得使用静态页面麻烦,想将首页设置为动态浏览,可修改/m/index.php:
$row['showmod'] = isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
} else {
$pv->Display();
exit();
}
以上代码替换为一行:
$pv->Display();
第三步:首页“图文资讯”部分的url为pc端链接,修改为移动端链接:
搜索模板/templets/default/index_m.htm中所有<a href=http://www.dede58.com/"[field:arcurl/]"> ,替换为<a href=http://www.dede58.com/"view.php?aid=[field:id/]">
第四步:通用头部含有搜索框,搜索跳转至pc端搜索页面,建议删除:
在/templets/default/header_m.htm中删除以下代码:
<form class=http://www.dede58.com/a/dedeaz/"am-topbar-form am-topbar-left am-form-inline am-topbar-right" role=http://www.dede58.com/a/dedeaz/"search" action=http://www.dede58.com/a/dedeaz/"{dede:global.cfg_cmsurl/}/plus/search.php">
<input type=http://www.dede58.com/a/dedeaz/"hidden" name=http://www.dede58.com/a/dedeaz/"mobile" value=http://www.dede58.com/a/dedeaz/"1" />
<input type=http://www.dede58.com/a/dedeaz/"hidden" name=http://www.dede58.com/a/dedeaz/"kwtype" value=http://www.dede58.com/a/dedeaz/"0" />
<div class=http://www.dede58.com/a/dedeaz/"am-form-group">
<input name=http://www.dede58.com/a/dedeaz/"q" type=http://www.dede58.com/a/dedeaz/"text" class=http://www.dede58.com/a/dedeaz/"am-form-field am-input-sm" placeholder=http://www.dede58.com/a/dedeaz/"输入关键词">
</div>
<button type=http://www.dede58.com/a/dedeaz/"submit" class=http://www.dede58.com/a/dedeaz/"am-btn am-btn-default am-btn-sm">搜索</button>
</form>
