用法: 鼠标点击开始/结束项(红色部分,可自定义)进行选择和取消选择
效果图: 周一到周五

周日到周三
<html> <head> <title>daybox测试</title> <script type='text/javascript' src='https://www.jb51.net/jquery.min.js'></script> <script type='text/javascript' src='https://www.jb51.net/easyui.daybox.js'></script> </head> <body> <div></div> <script type='text/javascript'> $(function(){ $('#aDayboxDiv').daybox({ weeks: [{ text: '一', value: 2 }, { text: '二', value: 3 }, { text: '三', value: 4 }, { text: '四', value: 5 }, { text: '五', value: 6 }, { text: '六', value: 7 }, { text: '日', value: 1 }] }); $('#aDayboxDiv').daybox('setValue', 0, 2); }); </script> </body> </html>
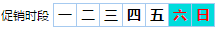
运行结果:
