// 判断是否登录 function isLogin (callback) { let token = store.state.token if (token) { // 如果有全局存储的登录态,暂时认为他是登录状态 callback && callback() } else { // 如果没有登录态,弹窗提示一键登录 showLoginModal() } } // 接口调用失败处理, function handleError (res, callback) { // 规定-3041和-3042分别代表未登录和登录态失效 if (res.code == -3041 || res.code == -3042) { // 弹窗提示一键登录 showLoginModal() } else if (res.msg) { // 弹窗显示错误信息 showToast(res.msg) } }
到此为止,需要登录的用户操作就可以处理了。如果全局登录状态变量为true,先去调用接口,根据返回的信息是否是未登录再处理。
弹窗提示
由于微信小程序授权的接口wx.getUserInfo和wx.authorize中scope 为 “scope.userInfo” ,新版中调用这两个API是不会主动触发弹出授权窗口的。需要使用<button open-type="getUserInfo"></button>方法。
上面代码中多处出现的showLoginModal是用于显示一键登录的。如下:
handleLogin.js
// 显示一键登录的弹窗 function showLoginModal () { wx.showModal({ title: '提示', content: '你还未登录,登录后可获得完整体验 ', confirmText: '一键登录', success (res) { // 点击一键登录,去授权页面 if (res.confirm) { wx.navigateTo({ url: '授权登录页面地址', }) } } }) }
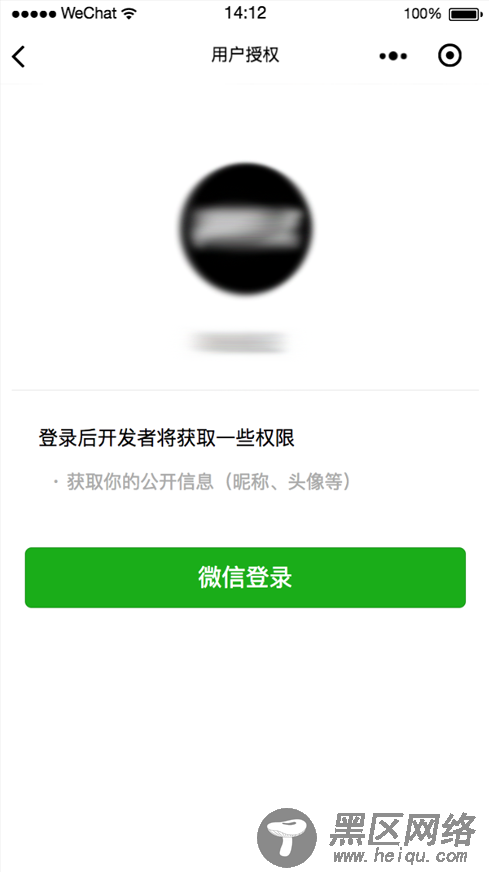
关于授权登录,我们做了一个专门的页面处理,此处的button为<button type="primary" v-if="canIUse" open-type="getUserInfo" @getuserinfo="getUserInfo">微信登录</button>。如下:

getUserInfo (e) { if (e.target.userInfo) { // 点击Button弹窗授权,如果授权了,执行login // 因为Login流程中有wx.getUserInfo,此时就可以获取到了 login(() => { // 登录成功后,返回 wx.navigateBack() }) } }
到此为止,整个授权和登录流程就算走完了。可以回过头梳理一下最开始的流程图,应该就能理清整个逻辑了。
您可能感兴趣的文章:
