最近在做的person功能,由于后期系统中person人数较多,不利用查找person,故需求方将要求可以自己编辑每页显示的数目,而不是固定的写死每页显示的数目。
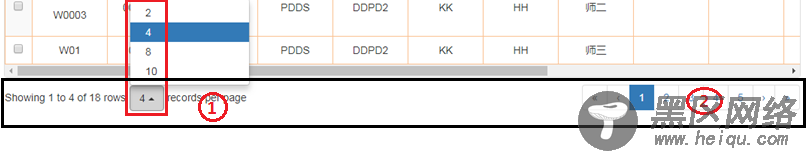
下面先来看下bootsrap-table自带的可切换每页显示记录数的图片

其实我感觉自带的这个下拉框选择每页显示的记录数,已经很方便啦,只需要给几个值就可以了,但是为了更加人性化与方便,就要改的呢,初步想的是,直接将此处的下拉框改为一个input输入框就可以了。事实上,最后也是这么做的。
下面先大概说一下改造的思路吧。对于改造原有的html页面的显示,肯定是要利用浏览器的调试功能去查看此处的组件的组成;确定了原有的组件代码后,将原有的显示组件移除,拼接自己的html。
通过捕获可知,此处的html代码是一个大div,里面包含两个小div,一个为上图左边显示每页记录数的,另一个为右边显示多少页的。那么现在就是要将左边的div获取到,然后移除,并拼接自己的html.
原表格左边的html代码图:
从上图可以看到,可以通过class来获取到此div,故可以使用下面的代码,现将原来的div的内容移除,再append拼接自己的div内容
//自定义可编辑每页显示的记录数 $("div[class='pull-left pagination-detail']").empty(); $("div[class='pull-left pagination-detail']").append('<span>Total rows</span> '); $("div[class='pull-left pagination-detail']").append('<span>'+data.total+'</span>; '); $("div[class='pull-left pagination-detail']").append('<input value="'+temp+'"/> records per page');
注意,此段代码不是什么地方都可以放的,由于是在table被加载成功后,才去改变,故此代码可以放在onLoadSuccess方法里。
下面是改造后的图:
现在页面显示达到想要的效果了,那么如何每次点击查询的时候,去获取到此值,并发送给后台呢?
通过查看bootstrap-table.js的源码可以大致得出,params.limit是经过this.options.pageSize计算得来的,右边的总页数也是经过this.options.pageSize计算得来的,那么现在的重点就是如何获取到pageSize属性,然后获取到后,只需要将输入框的值赋值给这个pageSize就可以了。
好在皇天不负有心人,经过一个多小时的折磨后,测试出来在jsp页面使用this.pageSize就可以获取到了。hhhh.......(虽然还不是很明白为什么,待会写完就去看看js中this的指向用法)。现在可以给pageSize赋值了,但是页面查询每次刷新后,input输入框也会被刷新还原,那怎么办?
这里我做了一个隐藏的标签,用于每次将此值保存,当再次刷新时,再从隐藏的标签中拿值然后赋值给此输入框,显示出来,(由于每次刷新table此输入框也会被刷新,故需要重新赋值)
做到这里也就差不多了,一些小细节可以根据自己的项目需求再去实现。下面,还是把主要的代码部门贴上来,以免之后忘记了。。
<div> <%--用于每次给输入框接收或传递值--%> <span hidden>15</span> <table></table> </div>
总结
以上所述是小编给大家介绍的Bootstrap-table自定义可编辑每页显示记录数,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
