今天小编就为大家分享一篇解决element-ui中下拉菜单子选项click事件不触发的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
将@click改为@click.native='logoutHandle';即可监听选项的点击事件。
<el-dropdown > <span> <img src="https://www.jb51.net/article/img/header.jpg" alt=""> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item @click.native="logoutHandle">退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown>
vue使用element-ui,发现用@click事件不生效?怎么解决?
如下所示:
今天用到element-ui里的一个组件,下拉菜单

发现在组件里写入@click事件

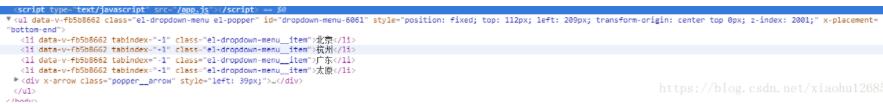
在页面打开以后发现,转译了之后并没有click事件

最后发现用@click.native

就OK了!
以上这篇解决element-ui中下拉菜单子选项click事件不触发的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
