这篇文章主要介绍了vue和webpack打包项目相对路径修改的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
一般vue使用webpack打包是整个工程的根目录,但是很多情况下都是把vue打包后的文件在某子目录下。
修改:
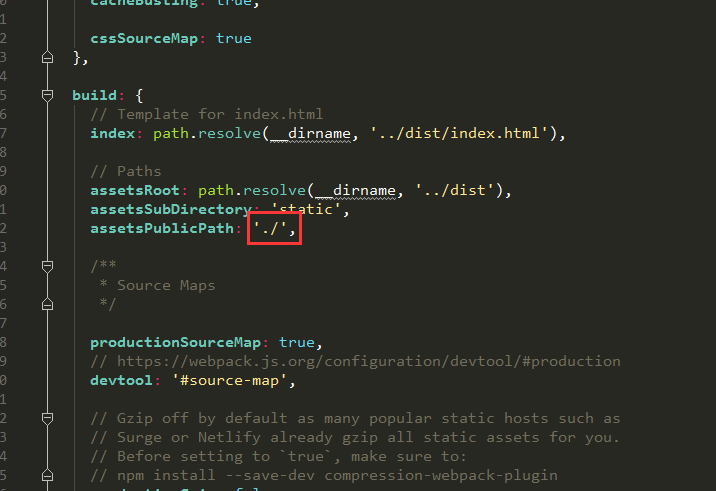
1,打开index.js


assetsPublicPath:'https://www.jb51.net/'
改为:
assetsPublicPath: './'
2.解决css里面的路径问题,打开utils.js


添加红色框参数即可;
publicPath: '../../'
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
