项目中的不同开发环境有很多依赖配置,所以可以根据环境设置不同的配置,以免在不同环境经常修改文件
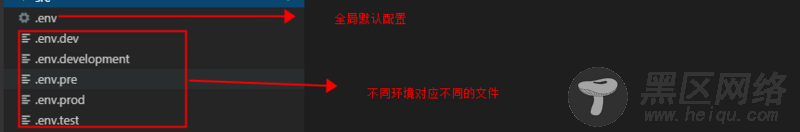
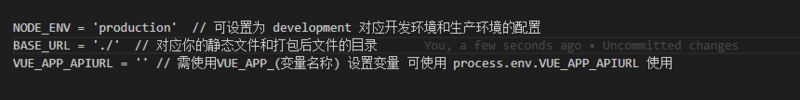
1 在根目录下创建 `.env.[环境]` 文件,可以在不同环境设置一些配置变量,如图


.env.dev 文件
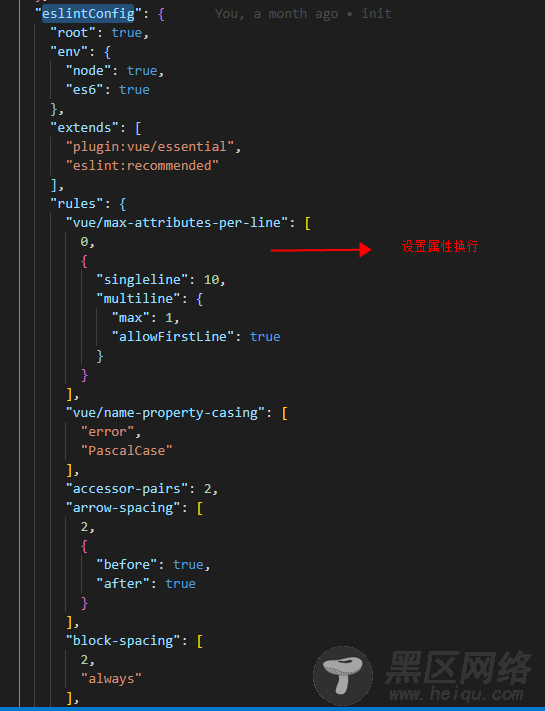
2.eslint 配置
在package.json 文件里面有一个eslintConfig对象,可设置rules: 如图

3.配置svg
在vue.config.js 里面需在module.exports对象里面设置
chainWebpack: config => { config.module.rules.delete('svg') // 重点:删除默认配置中处理svg,//const svgRule = config.module.rule('svg') //svgRule.uses.clear() config.module .rule('svg-sprite-loader') .test(/\.svg$/) .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }) }
svg component
<template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName" /> </svg> </template> <script> export default { name: 'SvgIcon', props: { iconClass: { type: String, required: true }, className: { type: String, default: '' } }, computed: { iconName() { return `#icon-${this.iconClass}` }, svgClass() { if (this.className) { return 'svg-icon ' + this.className } else { return 'svg-icon' } } } } </script> <style scoped> .svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style> ```
使用svg组件
import SvgIcon from '@/components/SvgIcon.vue' // 设置全局组件svgIcon Vue.component('svg-icon', SvgIcon) const req = require.context('./assets/svg', true, /\.svg$/) // 查询文件加下面的svg文件 const requireAll = requireContext => requireContext.keys().map(requireContext) requireAll(req) // 全局导入svg文件
2.通用组件
级联(多选且可以选择全部)组件
安装插件 multi-cascader-base-ele
使用
import multiCascader from 'multi-cascader-base-ele' Vue.use(multiCascader)
-- 支持选择全部
<template> <div> <MultiTestCascader v-model="selectedOptions" :props="customProps" :options="options" multiple filterable select-children :show-all-levels="false" clearable only-out-put-leaf-node @change="cascaderChange" /> </div> </template> <script> export default { props: { // 传入级联列表数据 options: { type: Array, default: () => [] }, // 传入选择数据 list: { type: Array, default: () => [] }, // 自定义相关字段 customProps: { type: Object, default: () => { return { label: 'label', value: 'value', children: 'children' } } }, // 显示全部类型 1 全部二级/全部三级 2 全部二级分类/全部三级分类 3 全省/全市 type: { type: String, default: () => '1' } }, data() { return { selectedOptions: this.list, listStatus: true } }, created() { }, watch: { options(newValue, oldValue) { this.setListDisabled(newValue) this.addAllLabel(newValue) }, list(newValue) { if (this.listStatus) { this.cascaderChange(newValue) this.listStatus = false } } }, mounted() { this.setListDisabled(this.options) this.addAllLabel(this.options) }, methods: { addAllLabel(list) { list.forEach(val => { if (val[this.customProps.children] && val[this.customProps.children].length > 0 && val[this.customProps.children][0][this.customProps.label] !== (this.type === '1' ? '全部一级' : (this.type === '2' ? '全部一级分类' : (this.type === '3' ? '全省' : '')))) { if (val[this.customProps.children].length > 1) { val[this.customProps.children].unshift({ [this.customProps.label]: this.type === '1' ? '全部二级' : (this.type === '2' ? '全部二级分类' : (this.type === '3' ? '全省' : '')), [this.customProps.value]: val[this.customProps.value], [this.customProps.children]: null }) } val[this.customProps.children].forEach(v => { if (v[this.customProps.children] && v[this.customProps.children].length > 1 && v[this.customProps.children][0][this.customProps.label] !== (this.type === '1' ? '全部二级' : (this.type === '2' ? '全部二级分类' : (this.type === '3' ? '全省' : '')))) { if (v[this.customProps.children].length > 1) { v[this.customProps.children].unshift({ [this.customProps.label]: this.type === '1' ? '全部三级' : (this.type === '2' ? '全部三级分类' : (this.type === '3' ? '全市' : '')), [this.customProps.value]: v[this.customProps.value], [this.customProps.children]: null }) } } }) } }) }, setListDisabled(list) { const label = this.customProps.label const value = this.customProps.value const children = this.customProps.children list.forEach(val => { val.disabled = false if (val[children]) this.setListDisabled(val[children]) }) }, cascaderChange(itemList) { if (!itemList || itemList.length === 0) { this.selectedOptions = [] } this.setListDisabled(this.options) const label = this.customProps.label const value = this.customProps.value const children = this.customProps.children this.options.forEach((v, l) => { this.selectedOptions.forEach(val => { if (val[0] === '-1') { if (v[value] !== '-1') v.disabled = true else v.disabled = false if (v[children] && v[children].length > 0) { v[children].forEach(c => { c.disabled = true }) } } else { if (v[value] === '-1') v.disabled = true else v.disabled = false if (v[children] && v[children].length > 0) { v[children].forEach(c => { c.disabled = false }) } } if (val.length === 2 && v[value] === val[0] && v[children]) { v[children].forEach((item, num) => { item.disabled = false if (val[0] === val[1] && item[value] === val[1]) { item.disabled = false } else { if (val[0] === val[1] && num !== 0) { item.disabled = true if (item[children]) { item[children].forEach(i => { i.disabled = true }) } } if (val[0] !== val[1] && num === 0 && v[children].length > 1) item.disabled = true } // this.options[l][children][0].disabled = true }) } if (val.length === 3 && v[value] === val[0] && v[children]) { v[children].forEach((item, j) => { // let status = false if (item[children] && val[1] === item[value]) { item.disabled = false item[children].forEach((i, index) => { i.disabled = false if (i[value] === val[2]) status = true if (i[value] === val[2] && val[1] === val[2]) { i.disabled = false } else { if (val[1] !== val[2] && index === 0 && v[children].length > 1) i.disabled = true if (val[1] === val[2] && index !== 0) i.disabled = true } }) // this.options[0].disabled = true this.options[l][children][0].disabled = true // return status } }) } }) }) this.selectedOptions = this.selectedOptions.map(val => { if (val.length === 2 && val[0] === val[1]) return [val[0]] if (val.length === 1 && val[0] === '-1') return [val[0]] if (val.length === 3 && val[1] === val[2]) return [val[0], val[1]] return val }) const item = this.selectedOptions[this.selectedOptions.length - 1] const length = this.selectedOptions.length let status = -1 this.selectedOptions.some((val, index) => { if ((length - 1) === index) return true if (item.length === val.length) { if (item.join(',') === val.join(',')) { status = 1 return true } } if (item.length > val.length) { if (item.join(',').includes(val.join(','))) { status = 2 return true } } if (val.length > item.length) { if (val.join(',').includes(item.join(','))) { status = 3 return true } } }) if (status !== -1) { this.selectedOptions.splice(this.selectedOptions.length - 1, 1) } this.$emit('update:list', this.selectedOptions) } } } </script>
上传(支持图片/视频/裁剪图片/拖拽)
安装插件
vuedraggable axios vue-cropper
代码
