今天小编就为大家分享一篇vue鼠标移入添加class样式,鼠标移出去除样式(active)实现方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
鼠标移入添加class样式
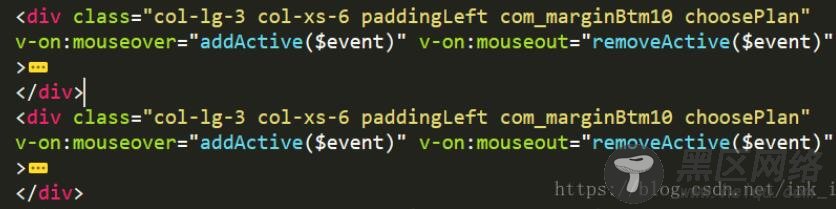
HTML
HTML绑定事件,加入或者移出class为active

<div v-on:mouseover="changeActive($event)" v-on:mouseout="removeActive($event)"> 流量套餐 </div>
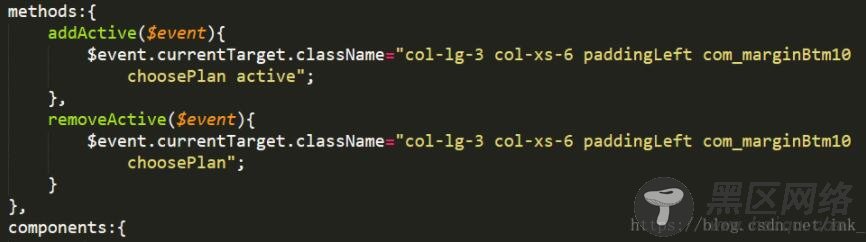
JS
这里除了active这个class需要动态添加或者减去,其他的皆是移入移出都需要的class

methods:{ changeActive($event){ $event.currentTarget.className="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan active"; }, removeActive($event){ $event.currentTarget.className="col-lg-3 col-xs-6 paddingLeft com_marginBtm10 choosePlan"; } },
拓展知识:vue实现鼠标移入移出事件
如下所示:
<div v-for="(item,index) in table_tit"> <div> <span :title="item.name">{{item.name}}</span> <span> <i @mouseenter="enter(index)" @mouseleave="leave()"></i> <div v-show="seen&&index==current"> <div>{{item.det}}</div> </div> </span> </div> </div>
export default { data(){ return{ seen:false, current:0 } }, methods:{ enter(index){ this.seen = true; this.current = index; }, leave(){ this.seen = false; this.current = null; } } }
以上这篇vue鼠标移入添加class样式,鼠标移出去除样式(active)实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
