在html5之前只有下面四种选择器
.getElementById("id")id选择器;
.getElementsByName("name")name选择器;
.getElementsByTagName("tagname")tag标签名选择器;
.getElementsByClassName(".classname").class名选择器
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript选择器</title>
<style>
.div{
border: 2px solid red;
}
p{
color: red;
}
</style>
</head>
<body>
<p>id选择器</p>
<div></div>
<p>name选择器</p>
<div></div>
<div></div>
<p>tag标签选择器</p>
<span></span>
<span></span>
<p>css中.class选择器</p>
<div></div>
<div></div>
</body>
<script>
document.getElementById("first").innerHTML="<h4>我是id选择器效果</h4>";
document.getElementsByName("first")[0].innerHTML="<h4>我是第一个name选择器效果</h4>";
document.getElementsByName("first")[1].innerHTML="<h4>我是第二个name选择器效果</h4>";
document.getElementsByTagName("span")[0].innerHTML="<h4>我是第一个tag选择器效果</h4>";
document.getElementsByTagName("span")[1].innerHTML="<h4>我是第二个tag选择器效果</h4>";
document.getElementsByClassName("div")[0].innerHTML="<h4>我是第一个.class选择器效果</h4>";
document.getElementsByClassName("div")[1].innerHTML="<h4>我是第二个.class选择器效果</h4>";
</script>
</html>
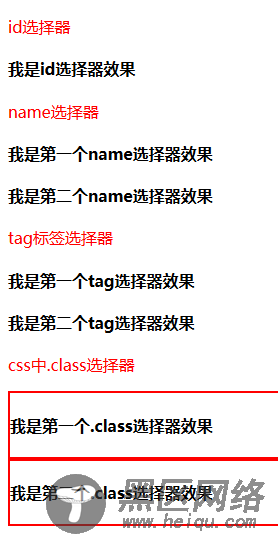
运行截图:

从结果可以看出各个返回值类型
.getElementById("id")id选择器-----node单节点型(第一个id【具有唯一性】相同元素)
.getElementsByName("name")name选择器----nodelist类数组型
.getElementsByTagName("tagname")tag标签名选择器----nodelist类数组型
.getElementsByClassName(".classname").class名选择器—nodelist类数组型
在html5产生后,就产生了另外两种选择器,用法与css选择器类同
querySelector():根据选择器规则返回第一个符合要求的元素(node)
querySelectorAll():根据选择器规则返回所有符合要求的元素(nodelist)
示例代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JavaScript选择器</title> <style> .div{ border: 2px solid red; } p{ color: red; } h3{ color: darkblue; } </style> </head> <body> <h3>querySelector()根据选择器规则返回第一个符合要求的元素 </h3> <p>通过id获取单节点</p> <div></div> <p>通过.class获取单节点</p> <div></div> <h3>querySelectorall()根据选择器规则返回所有符合要求的元素 </h3> <div></div> </body> <script> document.querySelector("#second").innerHTML="<h4>我是通过id选择效果</h4>"; document.querySelector(".div").innerHTML="<h4>我是通过.class选择效果</h4>"; document.querySelectorAll("div")[2].innerHTML="<h4>我是通过tag选择第三个的效果</h4>"; </script> </html>
运行截图:

