1.通过JavaScript和Iframe实现局部布局界面
2.PHP如何定义类实现访问数据库功能
3.实现简单的添加购物车功能
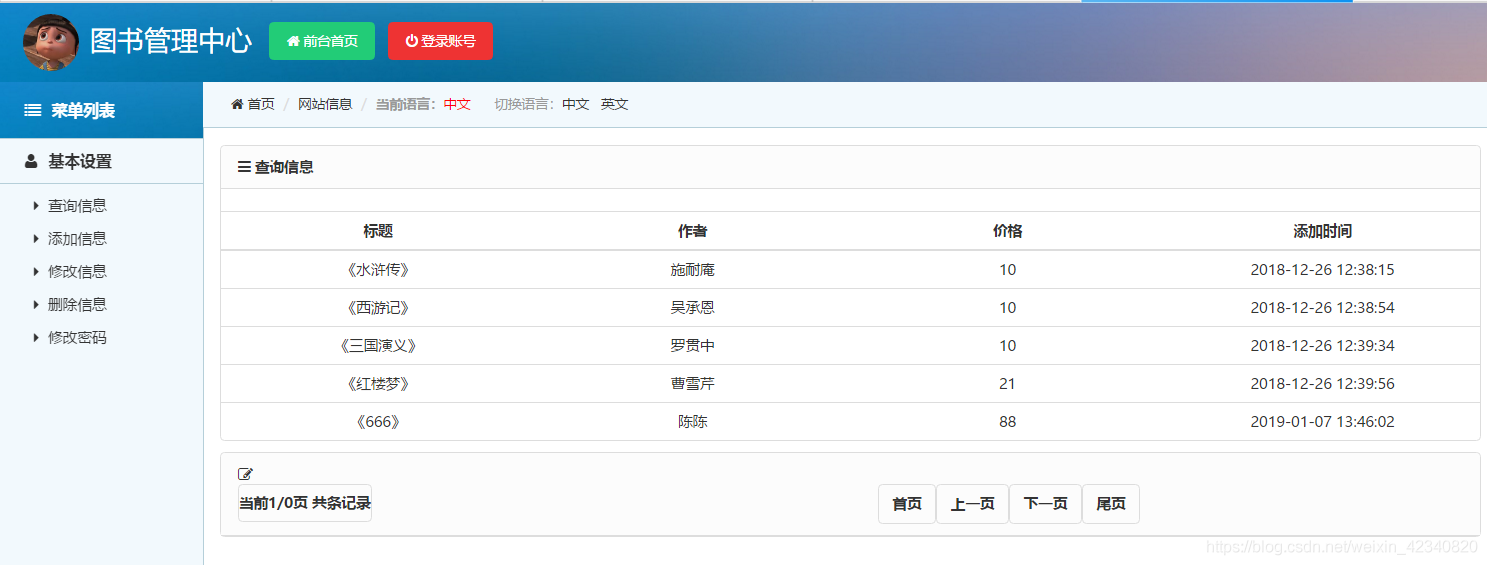
4.实现了后台管理前台的页面
由于这个项目是在期末完成,PHP只是刚学的,比较简单。
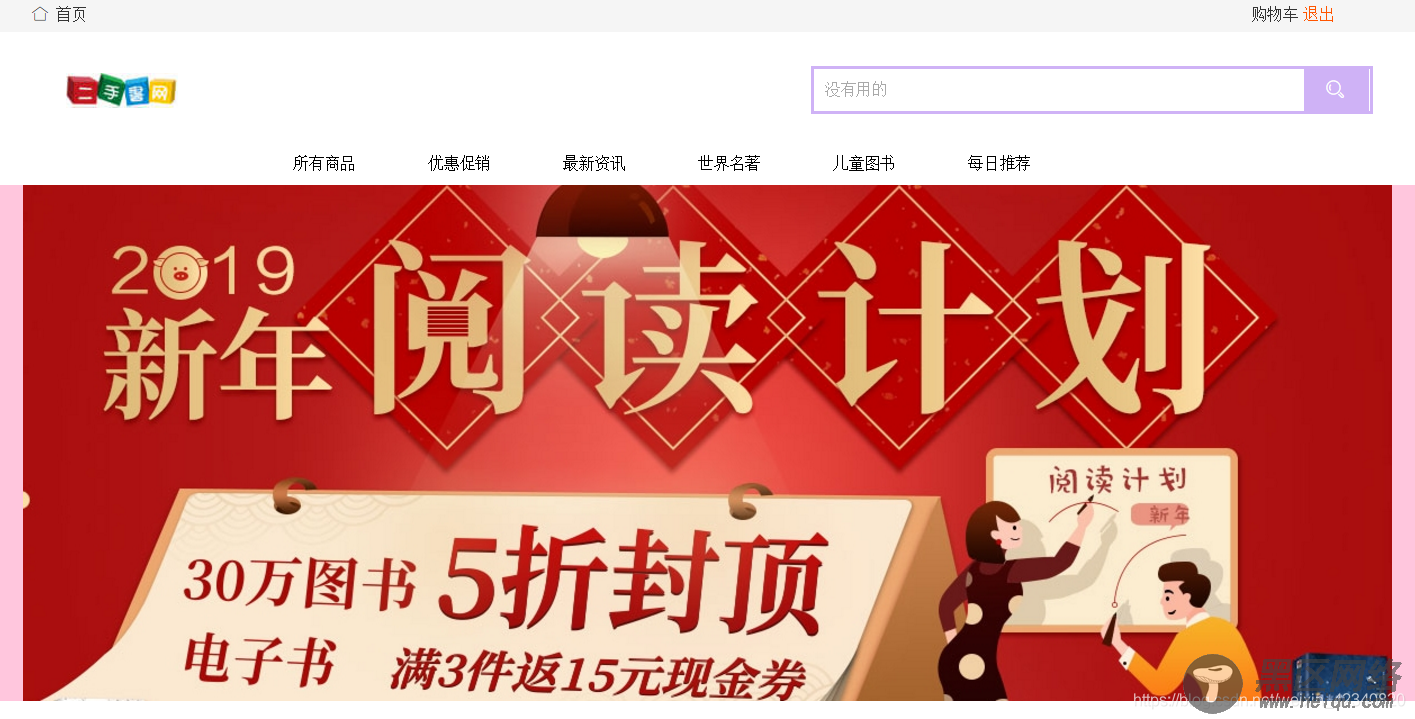
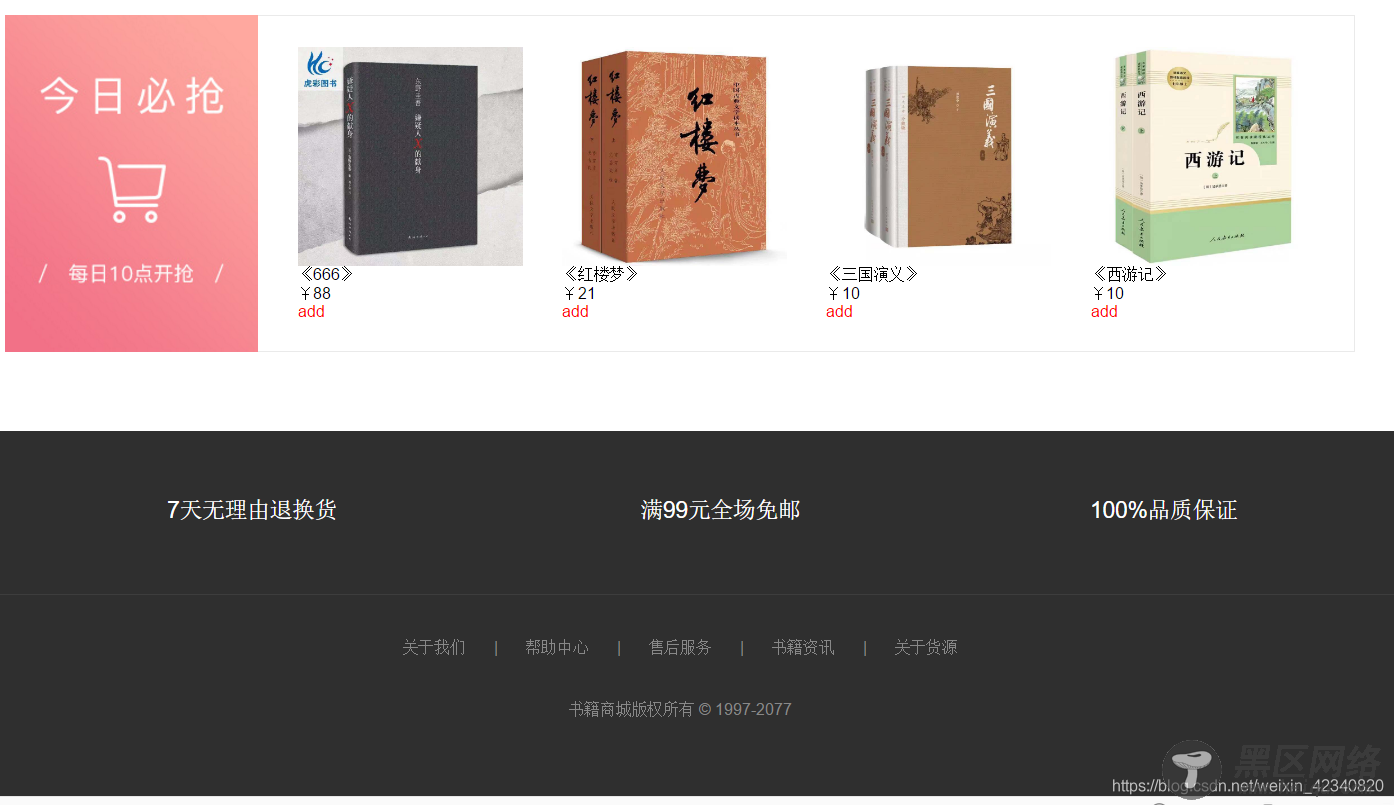
效果图如下:
这是后台管理的页面:

这是前台页面:


index.php页面:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta content="webkit"> <title>后台管理中心</title> <link href="https://www.jb51.net/css/pintuer.css" > <link href="https://www.jb51.net/css/admin.css" > <script src="https://www.jb51.net/js/jquery.js"></script> </head> <body> <div> <div> <h1><img src="https://www.jb51.net/images/y.jpg" alt="" />图书管理中心</h1> </div> <div><a href="https://www.jb51.net/home/index.php" target="_blank"><span></span> 前台首页</a> <a href="https://www.jb51.net/lab/login.php" ><span></span> 登录账号</a> </div> </div> <div> <div><strong><span></span>菜单列表</strong></div> <h2><span></span>基本设置</h2> <ul> <li><a href="https://www.jb51.net/info.php" target="right"><span></span>查询信息</a></li> <li><a href="https://www.jb51.net/page.php" target="right"><span></span>添加信息</a></li> <li><a href="https://www.jb51.net/adv.php" target="right"><span></span>修改信息</a></li> <li><a href="https://www.jb51.net/book.php" target="right"><span></span>删除信息</a></li> <li><a href="https://www.jb51.net/pass.html" target="right"><span></span>修改密码</a></li> </ul> </div> <ul> <li><a href="##" target=""> 首页</a></li> <li><a href="##">网站信息</a></li> <li><b>当前语言:</b><span>中文</php></span> 切换语言:<a href="##" >中文</a> <a href="##" >英文</a> </li> </ul> <div> <iframe scrolling="auto" rameborder="0" src="https://www.jb51.net/info.php"></iframe> </div> <div> </div> </body> </html>
login.php页面:
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <meta content="webkit"> <title>登录</title> <link href="https://www.jb51.net/css/pintuer.css" > <link href="https://www.jb51.net/css/admin.css" > <script src="https://www.jb51.net/js/jquery.js"></script> <script src="https://www.jb51.net/js/pintuer.js"></script> </head> <body> <div></div> <div> <div> <div> <div></div> <div> </div> <form action="login_ok.php" method="post"> <div> <div><h1>图书管理中心</h1></div> <div> <div> <div> <input type="text" placeholder="登录账号" data-validate="required:请填写账号" /> <span></span> </div> </div> <div> <div> <input type="password" placeholder="登录密码" data-validate="required:请填写密码" /> <span></span> </div> </div> <div> <div> <input type="text" placeholder="填写右侧的验证码" data-validate="required:请填写右侧的验证码" /> <img src="https://www.jb51.net/images/passcode.jpg" alt=""> </div> </div> </div> <div><input type="submit" value="登录"></div> </div> </form> </div> </div> </div> </body> </html>
