在开发中发现其中一个页面moutned调用了两次,而其他页面正常,表示很懵逼,然后查找原因,终于找到了,其实归根到底是要知道mounted的调用机制问题。这篇文章主要介绍了vue mounted 调用两次的解决办法,需要的朋友可以参考下
在开发中发现其中一个页面moutned调用了两次,而其他页面正常,表示很懵逼,然后查找原因,终于找到了,其实归根到底是要知道mounted的调用机制问题;

情况:在这个页面中出现了mounted 加载了两次的情况;
方法:排除法
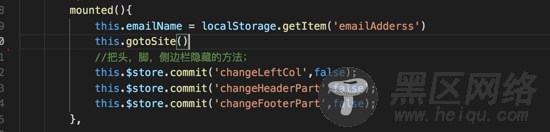
首先把 this.$store.commit() 方法注释掉,发现就好了,只加载一次
初步判断是commit 方法导致的
二 验证判断是否正确,不使用commit 方法,该用直接改变变量状态的方法,发现又加载了两次;
再次判断,不是由于commit引起的
三 猜想commit到底实现了什么逻辑,然后找到了v-if
v-if会重新渲染页面,而mounted 又是在重新渲染完成之后调用的,所以猜想是v-if导致的
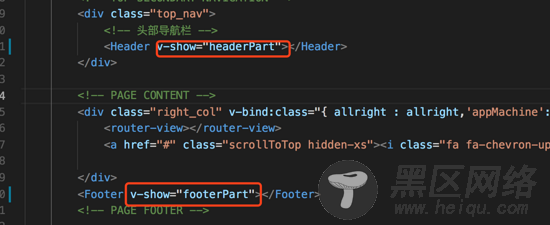
然后换成v-show 发现完美解决问题;
v-show 不会重新加载页面,仅仅是显示隐藏而已;

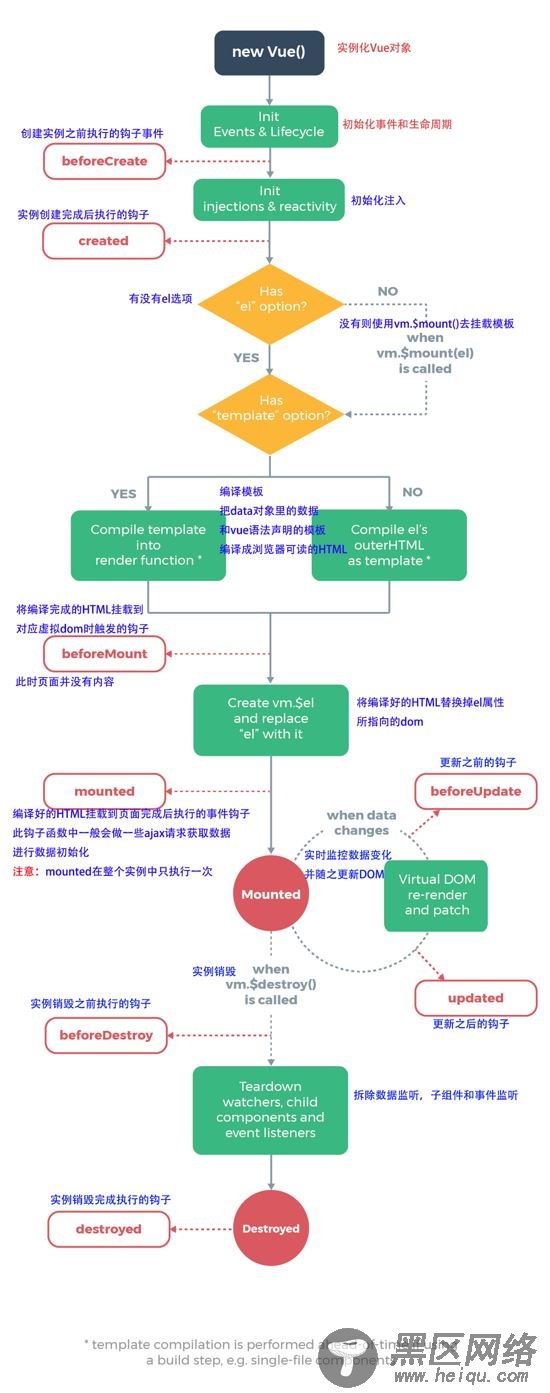
从网上找来的生命周期图,各位网友可以了解一下,希望给你带来一些启发;

PS:下面看下mounted函数调用技巧
为了确保dom成功渲染,利用setTimeout()
mounted() { setTimeout(() => { this._setSliderWidth() this._initDots() this._initSlider() if (this.autoPlay) { this._play() } }, 20)}
浏览器的刷新通常是17毫秒一次,所以这里用了20毫秒
总结
以上所述是小编给大家介绍的vue mounted 调用两次的完美解决办法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
