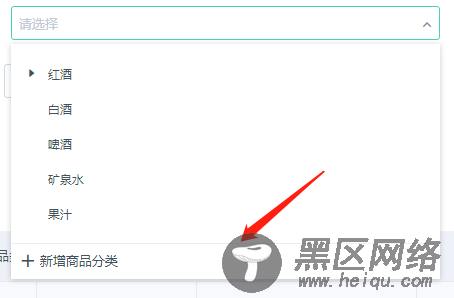
如下图这样把操作按钮放在select弹层底部是一种挺常见的设计方式

但是很遗憾element-ui没有给我们提供这个插槽,我们想实现这个功能只能重写组件或者等官方更新吗,答案当然是否定的!
花了一点时间通过一个函数实现这个功能,支持el-select和el-cascader,效果点击预览


其实逻辑很简单,把下面这段html插入到指定位置就行了
<ul> <li> <i></i> <span>新增商品分类</span> <i/> </li> </ul>
我这里直接使用el-cascader的样式,实际使用中这段html可以根据自己的需求修改
上代码,在methods写入这段函数
/** * 为element-ui的Select和Cascader添加弹层底部操作按钮 * @param visible * @param refName 设定的ref名称 * @param onClick 底部操作按钮点击监听 */ visibleChange(visible, refName, onClick) { if (visible) { const ref = this.$refs[refName]; let popper = ref.$refs.popper; if (popper.$el) popper = popper.$el; if (!Array.from(popper.children).some(v => v.className === 'el-cascader-menu__list')) { const el = document.createElement('ul'); el.className = 'el-cascader-menu__list'; el.style = 'border-top: solid 1px #E4E7ED; padding:0; color: #606266;'; el.innerHTML = `<li> <i></i> <span>商品分类管理</span> <i/> </li>`; popper.appendChild(el); el.onclick = () => { // 底部按钮的点击事件 点击后想触发的逻辑也可以直接写在这 onClick && onClick(); // 以下代码实现点击后弹层隐藏 不需要可以删掉 if (ref.toggleDropDownVisible) { ref.toggleDropDownVisible(false); } else { ref.visible = false; } }; } } },
el-select跟el-cascader的调用方式一致,这里以el-cascader举例
<el-cascader :options="cascaderOptions" v-model="cascaderValue" @visible-change="v => visibleChange(v, 'cascader', cascaderClick)" ref="cascader" />
如果调用的地方比较多,也可以像我一样封装成mixins
const selectBottomAction = { methods: { /** * 为element-ui的Select和Cascader添加弹层底部操作按钮 * @visible-change="v => selectBottomAction(v, {ref: 'select', label: '商品分类' , icon: 'el-icon-menu', click: goodsTypeManagement})" * @param visible * @param ref 设定的ref名称 * @param click 底部操作按钮点击监听 * @param label 标题 * @param icon 图标class * @param arrow 是否显示箭头 */ selectBottomAction(visible, {ref, click, label = '', icon = '', arrow = false}) { if (visible) { const _ref = this.$refs[ref]; let popper = _ref.$refs.popper; if (popper.$el) popper = popper.$el; if (!Array.from(popper.children).some(v => v.className === 'el-cascader-menu__list')) { const el = document.createElement('ul'); el.className = 'el-cascader-menu__list'; el.style = 'border-top: solid 1px #E4E7ED; padding: 0; color: #606266;'; el.innerHTML = `<li> ${icon ? `<i></i>` : ''} <span>${label}</span> ${arrow ? '<i/>' : ''} </li>`; popper.appendChild(el); el.onclick = () => { click && click(); if (_ref.toggleDropDownVisible) { _ref.toggleDropDownVisible(false); } else { _ref.visible = false; } }; } } }, }, }; export default selectBottomAction;
提示:后期可能会随着官方版本升级失效,谨慎使用以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
