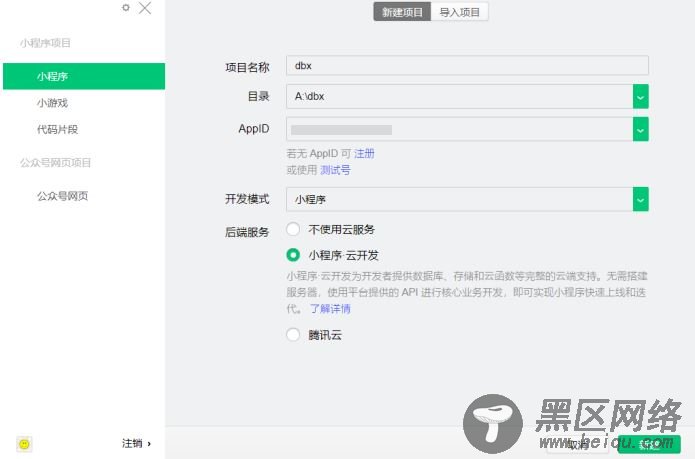
使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建。

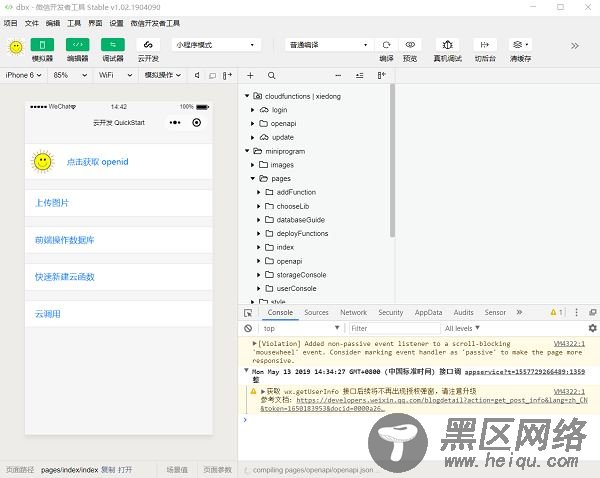
新建成功后跳转到开发者工具界面

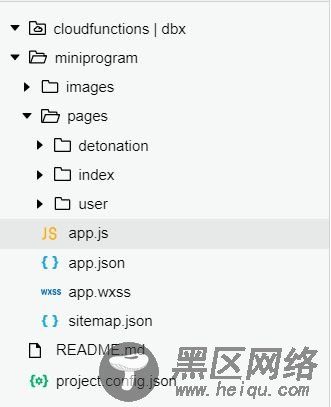
新建后,微信端为我们提供了一个参考的模板程序,这里我们自己来创建各个所需的文件与代码,所以删除所有不需要的文件,删除cloudfunctions、miniprogram/images、miniprogram/pages文件下所有文件,同时也删除style文件和删除app.json中原始的页面配置。


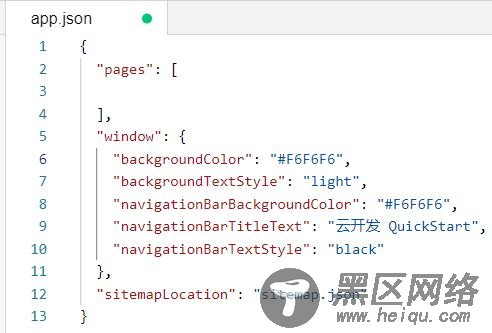
此时编译下方控制台会报“VM8100:5 appJSON["pages"] 需至少存在一项”错误,因为app.json中未配置任何页面路径,下面我们来对app.json进行配置。
{ "cloud": true, "pages": [ "pages/index/index", "pages/detonation/detonation", "pages/user/user" ],
“cloud”: true表示让云能力可以在所有基础库中使用,在页面路径列表pages下加入三个Tab页面路径,在window中设置全局的默认窗口样式,通过tabBar设置底部tab栏的样式,配置完成后点击编译,开发工具会自动生成三个页面的文件夹以及相关文件。
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#FF3333", "navigationBarTitleText": "我要点爆", "navigationBarTextStyle": "white", "backgroundColor": "#FF3333" }, "tabBar": { "backgroundColor": "#F2F2F2", "color": "#6B6B6B", "selectedColor": "#FF0000", "list": [ { "pagePath": "pages/index/index", "text": "世界", "iconPath": "/images/shi.png", "selectedIconPath": "/images/shi1.png" }, { "pagePath": "pages/detonation/detonation", "text": "点爆", "iconPath": "/images/bao2.png", "selectedIconPath": "/images/bao1.png" }, { "pagePath": "pages/user/user", "text": "我的", "iconPath": "/images/wo1.png", "selectedIconPath": "/images/wo.png" } ] }, "sitemapLocation": "sitemap.json" }
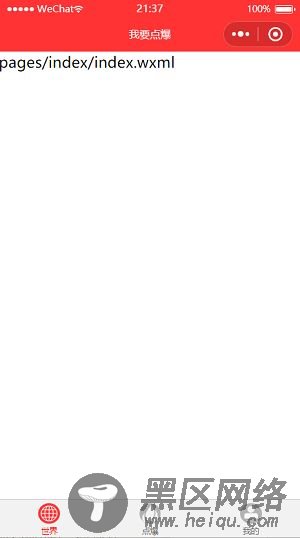
配置成功后页面结构与效果


创建数据库环境
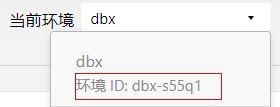
设置环境名称,环境名称可以根据自己需求设置,这里设置与项目名相同dbx,下方的环境ID会自动生成,无需修改,点击确定完成创建。

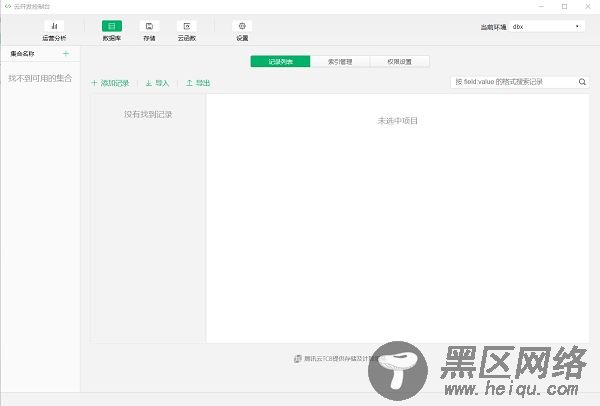
创建成功后跳转云开发控制台页面

配置app.js文件,在调用云开发各 API 前,需先调用初始化方法 init 一次(全局只需一次),在wx.cloud.init中设置程序所读环境的数据库位置,刚才创建的数据库环境的ID

实现我的页面布局制作与用户授权登录功能
首先对页面进行布局,头部使用一个button按钮来进行授权登录获取用户信息的操作,设置button的open-type为getUserInfo,使得按钮可以从bindgetuserinfo回调中获取到用户信息,设置回调方法为getUserInfoHandler。为了让用户授权后实时更新用户头像与用户名,这里使用数据绑定与判断的方法。
<!-- pages/user/user.wxml --> <view> <view> <image src="{{userTx || defaultUrl}}"></image> <button open-type="getUserInfo" bindgetuserinfo="getUserInfoHandler">{{username}}</button> <view> <text>糖果</text> </view> </view> </view> <view> <view> <view> <image src="https://www.jb51.net/images/jilu.png"></image> <text>点爆记录</text> </view> <view> <image src="https://www.jb51.net/images/zhudian.png"></image> <text>最近助点</text> </view> </view> <view> <view> <image src="https://www.jb51.net/images/fengcun.png"></image> <text>我的封存</text> </view> <view> <image src="https://www.jb51.net/images/usercang.png"></image> <text>我的收藏</text> </view> </view> </view>
